
こんにちは、WordPressで企業サイト作成がメインなお仕事のくろゆきです。
繰り返しサイト作成をしていると、毎回必ずインストールする定番プラグインというものが固まって来ます。
今回はそうした中からさらに、投稿画面周りをじわっと便利にしてくれる「地味だけど縁の下の力持ち」的な必須プラグインを5選ご紹介します。
Duplicate Post (ページを複製)
既存の投稿記事と固定ページ、さらにはカスタム投稿記事までも複製できるプラグインです!
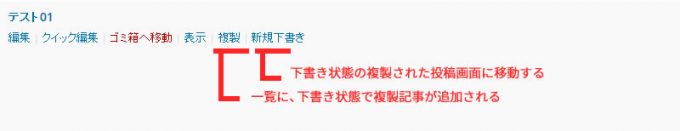
複製された記事・ページは最初から下書き状態になっています。設定はインストール&有効化のみ。有効化すると投稿一覧画面に「複製」と「新規下書き」というリンクが追加されます。

どちらもタイトル・内容ともに複製されたページが下書き状態で作成されますが、
・「複製」・・・複製された記事が、投稿一覧の最上部に追加される(ページ移動無し)
・「新規下書き」・・・複製された投稿編集画面に移動する(編集画面に移動)
というアクション部分が違います。
このワンアクションの違いが、大量に記事を作成・編集したい場合など、地味に効きます。
また、複製したいページそのものを表示した場合、WordPressツールバーには「編集」ボタンが表示されますが、このプラグインを有効化していると、「編集」の下に「新規下書きとしてコピー」が追加され、ここからも手軽に複製ができます。

繰り返しますが、カスタム投稿にまで対応してくれているのがありがたいです。商品紹介など「決まったフォーマットでページが増えていくタイプのコンテンツ」はカスタム投稿で作成する場合が多く、企業サイトを作る場合はカスタム投稿こそ複製したい場合が多いのです。
Revision Control (リビジョン数を制限)
投稿中の内容が不幸な事故で失われてしまわないよう、WordPressにはデフォルトで自動保存機能があり、さらには保存ボタンを押す度に前世代の内容を延々保管しておいてくれます。しかし必要のはせいぜい2世代前くらいまで。
ほうっておくとどんどんデータベースを圧迫していくリビジョンは、最初から溜め込まないように設定しておきます。
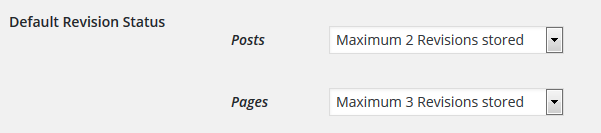
こちらはインストールして有効化すると「設定」項目に「Revision」という設定ページヘのリンクが出現します。
「投稿」と「固定ページ」それぞれ、リビジョンの数を指定することができます。

上記の画像では、「投稿」を最大2件、「固定ページ」を最大3件まで保存するよう設定しています。
カスタム投稿がある場合は、カスタム投稿名が表示されますので、同じように設定することができます。

※カスタム投稿「施工実績」の設定画像
また、「投稿」「固定ページ」「カスタム投稿」すべてにおいて、個別ページごとにリビジョン数を設定することができます。
通常、各記事のリビジョンについては、以下のようになっていますが…

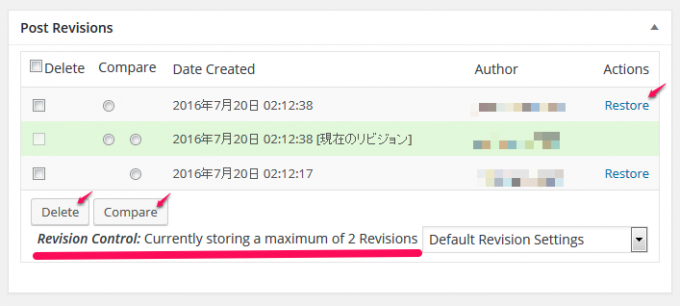
このプラグインを使用すると、本文投稿欄下に以下の様な設定画面が発生します。

上の画像は「投稿記事編集画面」でのリビジョン管理部分です。
赤線を引いたところが、ひとつ前に設定した全体的な「投稿」に対するリビジョンの設定(最大2件)ですね。その隣のプルダウン部分で、この記事固有のリビジョン数が設定できます。
また、赤矢印で示している部分でリビジョンを操作できます。
「Delete」ボタンで不要なリビジョンを削除できます。
「Compare」ボタンは比較のためのボタンです。後述します。
「Restore」ボタンで、リビションを復活させることができます。
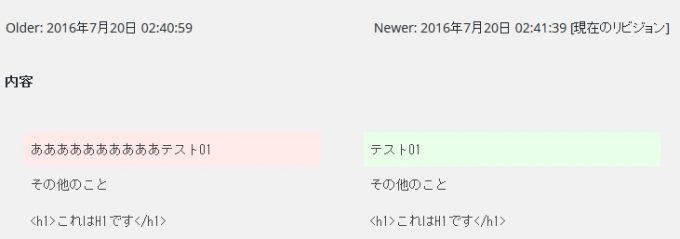
「Compare」ボタンを使用すると、ウィンドウが開き、新旧記事が左右に並んだ上、相違部分を色付けしてくれます。

相違部分が一目瞭然でわかりやすいですね!
一つ注意が必要なのは、このプラグインを停止しても、設定したリビジョン数はデフォルトに戻らない点です。設定した制限がそのまま残ります。よって元の無制限保存に戻したい場合は、設定画面で「Unlimited number of Revisions(無制限)」を選択設定し、その後プラグインを停止・削除してください。
Admin Post Navigation(投稿編集画面に「前の記事」「次の記事」ボタン追加)
地味すぎるけど力いっぱいオススメしたいプラグインです。インストール有効化すると、投稿編集画面に「前後の記事の編集画面へのリンクボタン」が出現します。

もうこれでいちいち記事一覧画面に戻らなくていいんです!地味なタイムロスに集中を切られることもありません!連続して記事を編集する時など、しみじみ重宝します!
Imsanity(投稿写真の縦横サイズの上限を設定)
大昔からお世話になっているプラグインです。投稿時、画像サイズを指定した上限の縦横サイズにリサイズしてくれます。
「WordPressの「設定」→「メディア」で、サイズの上限指定できるやん」と思われた方、惜しいです。WordPressは投稿時、画像を「サムネイルサイズ・中サイズ・大サイズ」とそれぞれリサイズして保存してくれますが、オリジナルサイズも保存しています。

つまり最近のやたら高画質な5184px✕3456pxクラスの画像が、ばんばんサーバーに保存されている場合があるということです。さすがに容量が心配ですし、テーマによってはリサイズされた画像ではなく、オリジナルサイズをCSSでブラウザサイズに縮小表示してる場合もあります。
特にローカルでの画像サイズの変更方法を知らないような方が更新される可能性がある場合は、事前にこのプラグインを導入し、必要以上に大きな画像をUPしないようにしておきましょう。
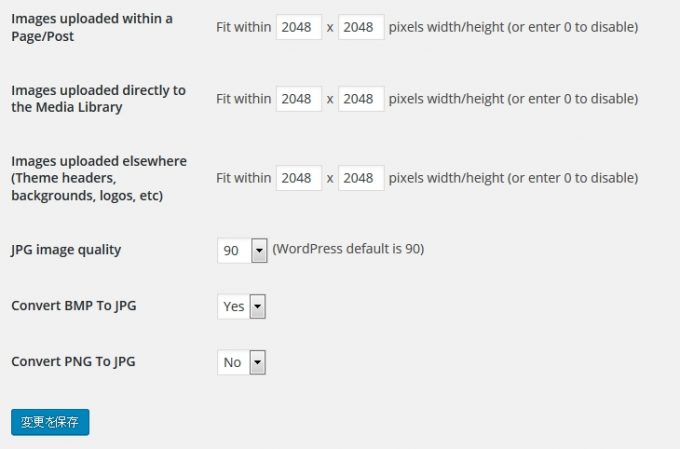
インストールして有効化すると、「設定」項目に「Imsanity」が出現します。ここから最大画像サイズを指定します。

上図はデフォルトの設定です。以前は最大幅1024pxだったのですが、最近は画像を大胆に大きく表示するテーマも多いのでニーズに合わせ変更されたのだと思います。とりあえず大抵のWordPressテーマは、この設定で大丈夫なのではないでしょうか。画像をそうまで大きく表示しないテーマなら、2048pxを1024pxに変更すれば良いと思います。
項目は上から以下の様な意味になります。
・投稿エディタから画像をUPした場合
・メディアライブラリから選択した場合
・テーマ編集におけるヘッダー・背景・ロゴなどの画像
・リサイズした画像の画質設定 (リサイズや変換を行った際、書き出す画質の数値)
・BMP画像(ビットマップ画像)だった場合、JPG画像に変換(する)
・PNG画像だった場合、JPG画像に変換(しない)
すでに投稿されてしまった画像を削除していくのは大変ですから、最初から設定しておきたいですね。
Drag & Drop Featured Image(アイキャッチ設定を簡単に)
アイキャッチの設定をドラックドロップで行えるようにしてくれる便利プラグインです。
地味な便利さですが、このプラグインの良い所は、functions.phpにアイキャッチ有効の設定を書き込まなくてもアイキャッチが使えるようになる点です。
大抵のテーマではアイキャッチに関する記述はすでにテーマ内のfunctions.phpで設定されているのですが、記述がないテーマを使用する際やオリジナルテーマ作成時には、自分でfunctions.phpに設定をしてあげなくてはなりません。
しかしこのプラグインを有効化するとfunction.phpの記述なしでもアイキャッチ設定項目が、投稿と固定ページの編集画面に出現します。しかも枠内にドラック&ドロップするだけでアップロードできるようになり、なかなか便利です。
●デフォルトのアイキャッチ画像設定項目が…↓

●便利になります!

その上カスタム投稿にも対応してくれます。
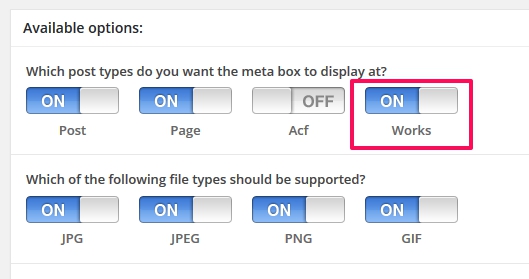
「設定」→「Featured Image」から、どの投稿タイプでアイキャッチ機能を使用するか、ON/OFFボタンで設定できます。

上図の場合、赤で囲った「works」が、アイキャッチを有効にしたカスタム投稿になります。
左側の「Post」は投稿、「Page」は固定ページ、「Acf」はAdvanced Custom Fieldsというプラグイン使用時に発生する項目でアイキャッチとは無関係なので機能をOFFにしています。下段の項目はサイズ変更する画像のタイプの指定ですね。
終わりに
以上、投稿画面まわりの「地味だけど便利なプラグイン」のご紹介でした。
どのプラグインも、最初から入れておいた方が力を発揮してくれるタイプだと思います。また、カスタム投稿まで対応してくれる点が、非常に助かります。
面倒なプラグイン設定は、以前ご紹介したMulti Plugin Installerを利用して一気にインストール&有効化ししてしまうとはかどりますのでおすすめです。