みなさん、こんにちは!
記事を書くことがとても良いおさらいになっていますタカハシ(@ntakahashi0505)です。
初心者でもできるWordpress企業WEBサイトシリーズの第3回目です。
前回は企業サイトという視点でのテーマの選び方についてお伝えしました。

株式会社プランノーツのWEBサイトのテーマは、検討した結果テンプレートキングの「会社案内系ベーシックデザインC01」にしました。
ちなみに完成した企業サイトはこちらです。

今回の記事では、テンプレートキングのテーマについてインストールの方法とテーマのカスタマイザーの設定について解説をしていきます。
では、いってみましょう。
テーマをインストールして有効化
本記事の前半ですが、テーマをWordpressにインストールして有効化するまでを解説していきます。
インストールと有効化に関しては、どのテーマを使っても手順はほぼ変わらないと思いますので、他のテーマを取り扱う場合も参考になると思いますよ。
テーマのダウンロード
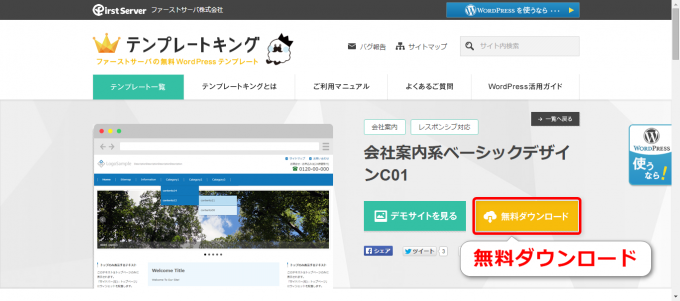
テンプレートキングのサイトからテーマをダウンロードします。
→テンプレートキングのサイトはこちら
使うテーマを決めたら、各テーマのページから無料ダウンロードをします。
しつこいですが、商用OK、著作権表記不要で、その上無料です…!なんてすばらしい世の中なんでしょう。
zipファイルでダウンロードされます。
WordPressにインストール
次にWordpressにダウンロードしたテーマをインストールしていきます。
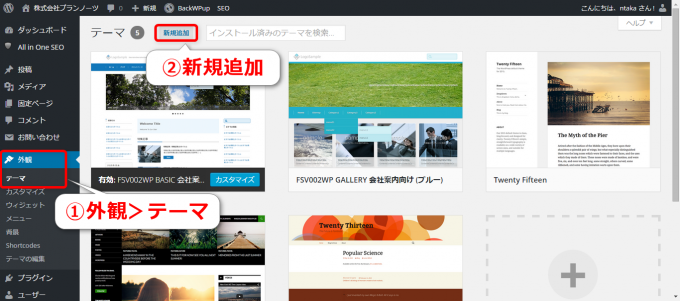
WordPressにログインして、メニューから「外観」→「テーマ」を選択。テーマの画面に移るので、「新規追加」をクリックします。
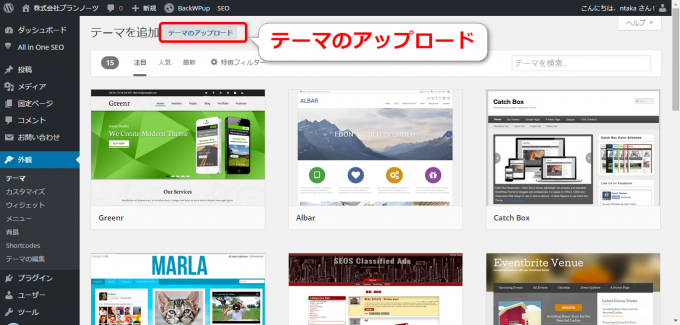
テーマの追加画面で「テーマのアップロード」をクリックします。
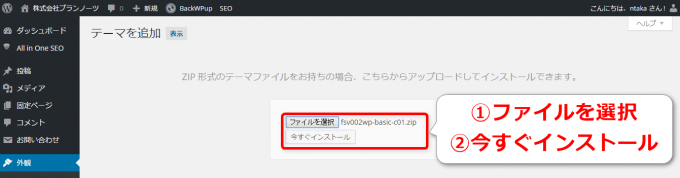
次の画面で先ほどダウンロードしたzip形式のテーマファイルを選択した上で「今すぐインストール」をクリック。
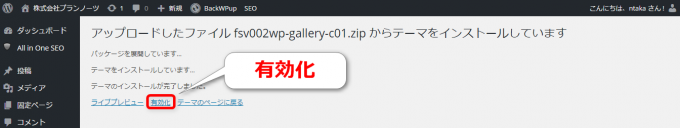
アップロードが完了したら、次の画面で「有効化」。
これでWordpressでテーマが反映されますので、続いて設定をしていきましょう。
これだけでテーマが持つ様々な機能がサイトに搭載されたことになります。簡単かつありがたいですね~。
テンプレートキングのカスタマイザー設定
次にテーマのカスタマイザーの設定をしていきます。
カスタマイザーの設定を優先したほうが良い理由
段取りとしては、カスタマイザーの設定ではなくて、固定ページを作ったり、プラグインを入れたり、他の作業を先に進めることもできるのですが、私はテーマを有効化したらカスタマイザーの設定を優先して進めたほうがいいと思います。
というのも、カスタマイザーには
- サイトの根本的な設定
- 全体のレイアウトやデザインの設定
- テーマの持つ特徴的な機能の設定
などのいわゆるサイトの骨組みともいえるような設定が集まっていることが多くて、ここを固めておくと、先の作業で「やっぱりデザインはこうすればよかったな」とか「このプラグインの機能、そもそもテーマにあったじゃん」とか、作業工程を戻してやり直すような失敗が少なくなると思います。
骨組み、大枠、コンセプトから肉付け、詳細、コンテンツへと進めていくというイメージでいうと、カスタマイザーを先にするのが良いです。
まあ、テーマにも依存するんですけどね…。
テンプレートキングの「会社案内系ベーシックデザインC01」の場合は、そのような設計思想になっていると思います。
カスタマイザーを開く
では実際にWordpressでテーマのカスタマイザーを開いてみましょう。
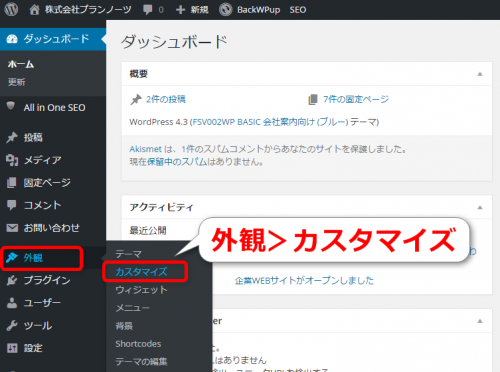
メニューの「外観」から「カスタマイズ」を選びます。
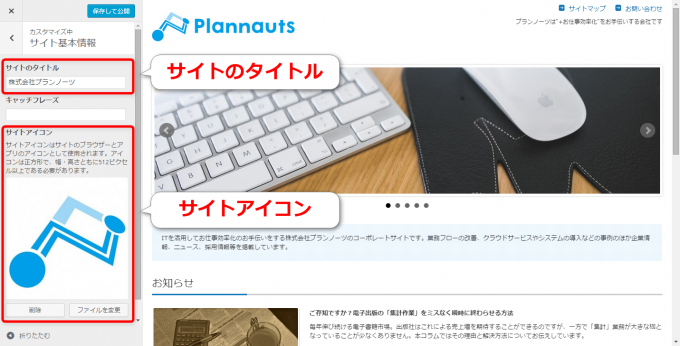
するとこのような画面になります。
左側に各設定メニューがあり、それぞれの項目をクリックすると、それに関する設定がオープンします。
設定を変更した場合は、その結果としてのサイトのイメージが右側の領域に表示されます。
そして設定を反映したい場合はメニュー上部の「保存して公開」ボタンをクリックします。
このような設定しながらイメージがすぐに確認できるので非常に便利ですね。
では一つ一つの設定について見ていきたいと思いますが、けっこう画像素材やテキスト素材を用意する必要があります。この記事を参考に先に素材を集めてしまって、一気に設定をしてしまうのが効率良いと思いますよ。
サイトの基本情報
ここではサイトのタイトル、キャッチフレーズ、アイコンを設定します。
タイトルとアイコンは超重要設定ですので必須で設定してください。
キャッチフレーズですが、私はプラグインAll in One SEO Packで設定をする派なので、ここでは空欄にしています。
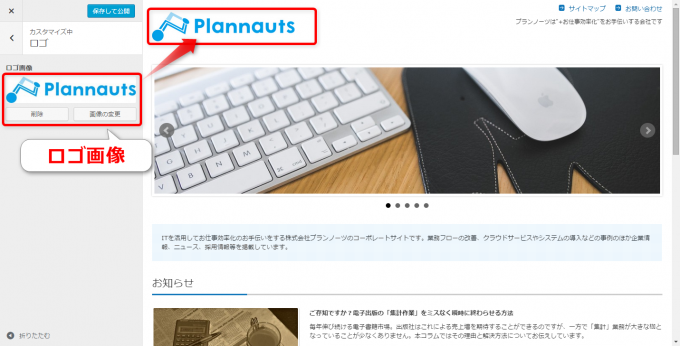
ロゴ
ここではロゴを設定します。
当然サイトのトップページに表示されますが、企業サイトですからここも必須で設定ですね。
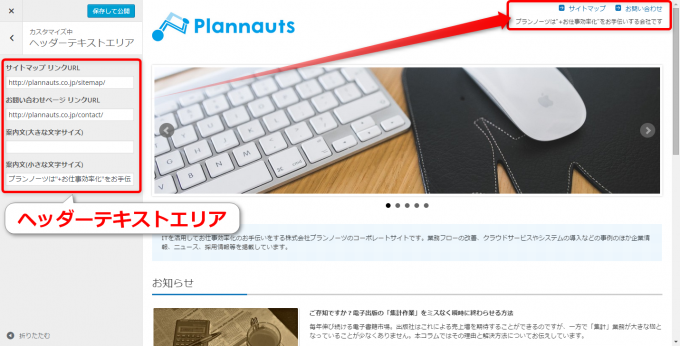
ヘッダーテキストエリア
サイトマップ、問い合わせのリンクURL、表示するテキストを設定します。
それぞれのURLは空欄にするとリンク自体表示されなくなると思いますので、それぞれのページが準備できたらURLを入れればOKです。
でも企業サイトですから早めに設置したほうがいいですよね。
テキストは文字サイズが大小ありますので、バランスを見ながらお好みでどうぞ。
スライド画像
サイトのイメージを決める重要な画像です。今回のテーマ「会社案内系ベーシックデザインC01」では5枚まで設定ができ、文言やリンクの追加もできます。
テンプレートキングに限らず、主な企業向けテーマにはスライドで何枚か大きな画像を設定できるものが多いですよね。
自前で撮影や描きおろした画像か、商用OK、著作権表示不要の画像をいくつか集めておかないといけません。しかしこれが結構時間かかるんですよね~。心してかかるべしです。
ウェルカムメッセージ
「会社案内系ベーシックデザインC01」の場合はスライド画像のすぐ下のエリアに入れるテキスト情報です。
開設したばかりの企業サイトのトップページはコンテンツが少なくて寂しくなる傾向にありますので、入れておくとページが安定する気がします。
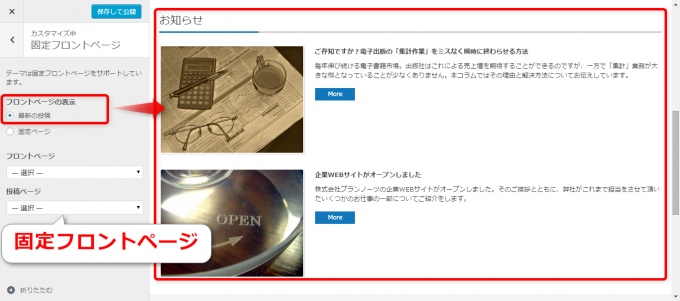
固定フロントページ
トップページのウェルカムメッセージの下のエリアを「最近の投稿」にするか特定の「固定ページ」にするかを選択します。
私は「最近の投稿」に設定をしています。
ちょっと注意点なのですが、ここを「固定ページ」にしているとAll in One SEO Packで設定したサイトトップページのディスクリプションがうまく反映されないようでした。
もしかすると、上記カスタマイザー内のキャッチフレーズに入力すると、それがディスクリプションとして機能するかも知れませんが、未検証です。
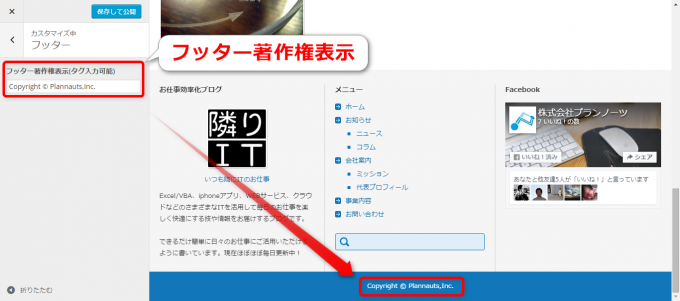
フッター
ここではフッターの一番下の著作権表示を指定します。
その他の設定
ひとまずここまでの設定でトップページの大枠はだいたい見えてきたと思います。
以降、このイメージに合わせてウィジェットや各ページ、プラグインなどの作業を進めていくことになります。
その他の設定として
- 色
- 背景画像
- メニュー
- ウィジェット
があります。
色と背景画像は通常の企業サイトの場合はデフォルトのままで設定は必要ないのではと思います。
メニューとウィジェットに関しては、追々設定をしていきます。
まとめ
以上、テンプレートキングの「会社案内系ベーシックデザインC01」をサンプルとしてテーマのインストールとカスタマイザーの設定についてお伝えしてきました。
テーマの設定項目はテーマによって様々なのですが、テンプレートキングはカスタマイザー設定でいうと非常に基本的な項目が揃っていて、かつシンプルに作られているので作りとしてはユーザーに優しいと感じました。
他のテーマの設定をする場合も本記事が参考になれば嬉しいです。
次回はコチラの記事でプラグインをインストールしていきます。

どうぞお楽しみに!
連載目次:初心者でもできるWordpressで作る企業サイト
- WordPressで作る企業サイト(1)サーバーへのインストールと非公開プラグイン
- WordPressで作る企業サイト(2)ビジネス向けテーマの選び方と注意点
- WordPressで作る企業サイト(3)テーマのインストールと設定の仕方
- WordPressで作る企業サイト(4)プラグインのインストール
- WordPressで作る企業サイト(5)プラグインWP Canvasで固定ページなどを作る
- WordPressで作る企業サイト(6)ウィジェットとメニューを設置して公開する