
photo credit: Getting baby Eli started with the basics. #html #css via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ほら、企業向けサイトってブログサイトに比べて、デザインやレイアウトを色々したいことが多いじゃないですか。
ですから、企業向けサイトを作る場合Bootstrapを使うととっても便利です。
例えば、ちょちょっとクラスを追加するだけで
- グリッドシステムで画面サイズに合わせたレスポンシブサイト&カラム分けが実現可能
- デザインされたボタンの設置が簡単
- スマートなテーブルの作成
- メインイメージをかっこよく作れるジャンボトロン
などなどが実現可能です。
Boostrapの概要や使い方などは、くろゆきさん寄稿の以下の記事もご覧ください。

ただし、Bootstrapでレイアウトを色々やるとWordPressで作る場合でもテキストエディタで結構なコーディングが必要になってきて、ちょっと面倒です。
ということで、今回から何回かにかけて、Bootstrapを使ったトップページのソースをエクセルVBAで自動生成する方法についてお伝えします。
エクセルに必要事項を入力すれば、それを元にコーディングしたソースを吐き出してくれる、といったものです。
初回の今回ですが、エクセルの入力情報をもとにシングルページの1つのセクションについて自動でコード生成をしてみたいと思います。
では、行ってみましょう!
BootstrapベースのHTMLコードはコーディングが面倒
弊社プランノーツのサイトもWordPressで作成しておりまして、テーマはBootstrapベースのHabakiriを使わせて頂いています。

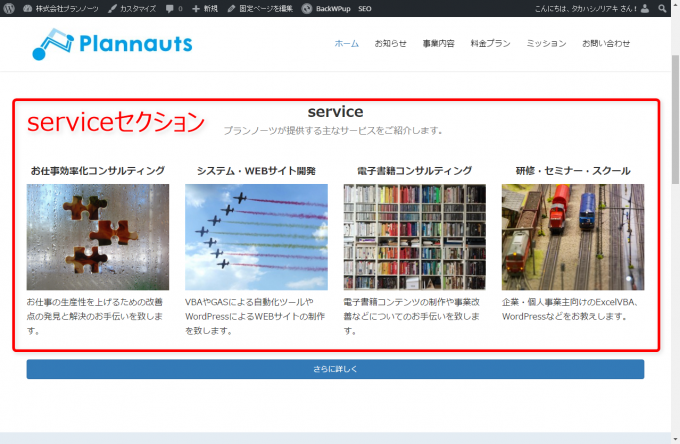
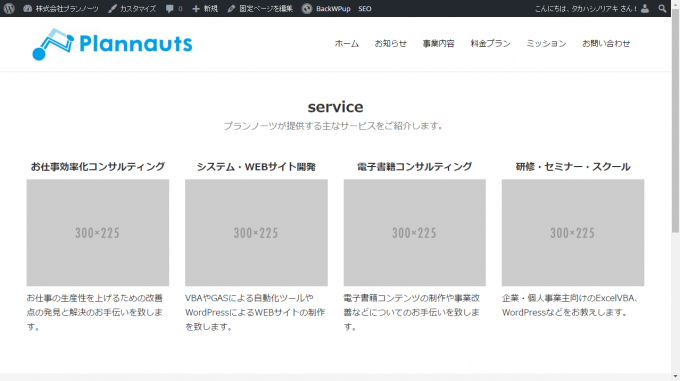
トップページは、上部にメインイメージをスライドショーでドカン!と出しつつ、サービスやプラン、会社概要などを縦長の1ページで見せる、いわゆるシングルページの形式です。
でも、そんなに色々やると、たとえWordPressとはいえけっこうなコーディングが必要になります。
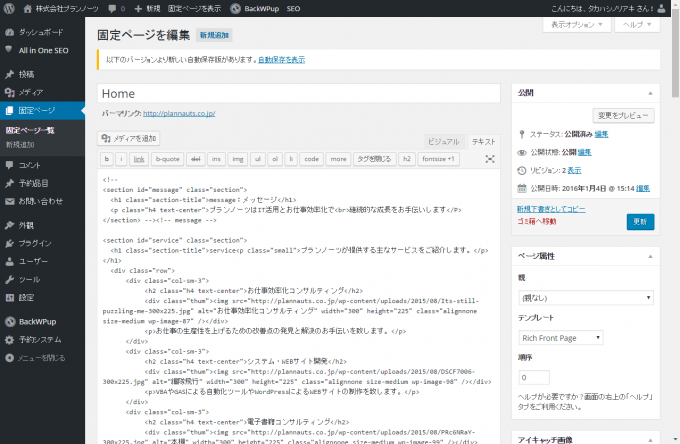
固定ページの編集画面を見てもらうと

ほら、バリバリコーディングが必要ですよね?
WordPressのテキストエディタはインデントも利かないし、カラム組みするときはdivタグいっぱいになりますから、コーディング作業も大変ですし、わけがわからなくなります。
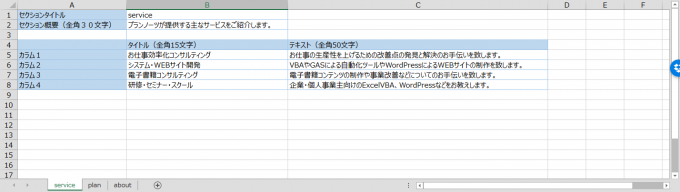
例えば、最初の「service」のセクションですが

画像とボタンは横に置いておくと、情報としてはこんなもんしかないんです。

カラム数などが決まっていればコーディングは一意に決まります。
ということで、このエクセル表からソースコードを自動で作ってしまいたいと思います。
エクセルシートからトップページ用HTMLを生成するVBAプログラム
上記エクセルのシートからトップページ用のHTMLを生成するVBAプログラムはこちらです。
Sub createTopHTML()
Dim strHTML As String
Dim ws As Worksheet
For Each ws In ThisWorkbook.Worksheets
Select Case ws.Name
Case "service"
strHTML = strHTML & createServiceSection(ws)
Case "plan"
Case "about"
End Select
Next ws
Debug.Print strHTML
End Sub
こちらがメインのプロシージャです。今はシート名がserviceの場合の処理しかありませんが、おいおい他のセクション用のシートの処理も追加していきます。
最後に生成されたHTMLをイミディエイトウィンドウに出力します。
serviceセクションのHTMLを生成する関数
serviceセクションのHTMLを生成する処理は以下の関数にて実現しています。
Function createServiceSection(ByVal ws As Object) As String
Dim str As String
'section開始タグ
str = str & "" & vbCr
'***** セクションタイトルB1,セクション概要B2 *****
str = str & vbTab & _
"" & ws.Range("B1").Value & _
"
" & ws.Range("B2").Value & "
" & vbCr
'***** カラム *****
'class="row"の開始タグ
str = str & vbTab & "" & vbCr
Dim i As Long
For i = 5 To 8 '4カラム分繰り返し
'class="col-sm-x"の開始タグ
str = str & vbTab & vbTab & "" & vbCr
'タイトルB列
str = str & vbTab & vbTab & vbTab & "" & ws.Cells(i, 2).Value & "
" & vbCr
'サムネイル画像(枠のみ)
str = str & vbTab & vbTab & vbTab & "" & vbCr
'テキストC列
str = str & vbTab & vbTab & vbTab & "" & ws.Cells(i, 3).Value & "" & vbCr
'class="col-sm-x"の閉じタグ
str = str & vbTab & vbTab & "" & vbCr
Next i
'class="row"の閉じタグ
str = str & vbTab & "" & vbCr
'section閉じタグ
str = str & " " & vbCr
createServiceSection = str
End Function
…なかなか大変ですね。ただFor~Nextが使えますしプログラムとして再利用可能ですから、ベタ打ちするよりはマシでしょう。
実際にはタブコードのvbTabや改行コードのvbCrはいらないのですが、インデントや改行がないと後でWordPressに貼り付けたときに可読性が低くなってしまうので、ここで頑張って入れておいたほうが良いです。
画像はWordPressで差し込んでいくことになりますので、今はPLACEHOLD.ITというサービスを利用して仮置きです。
imgタグのsrcを縦横サイズを指定して「http://placehold.it/300×225」などとすると、このサイズの仮の画像を差し込んでくれます。
実行してHTMLを生成して表示確認をする
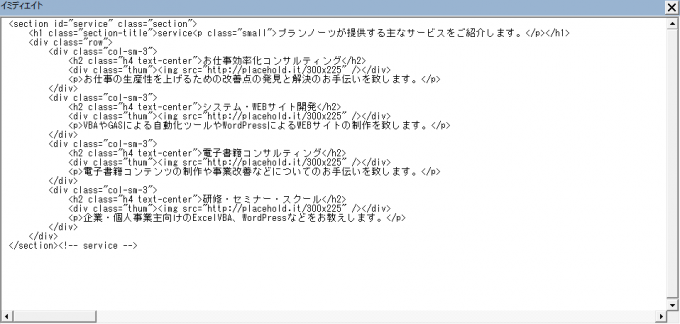
Sub createTopHTML()を実行しますと以下のようにイミディエイトウィンドウにHTMLソースが出力されます。

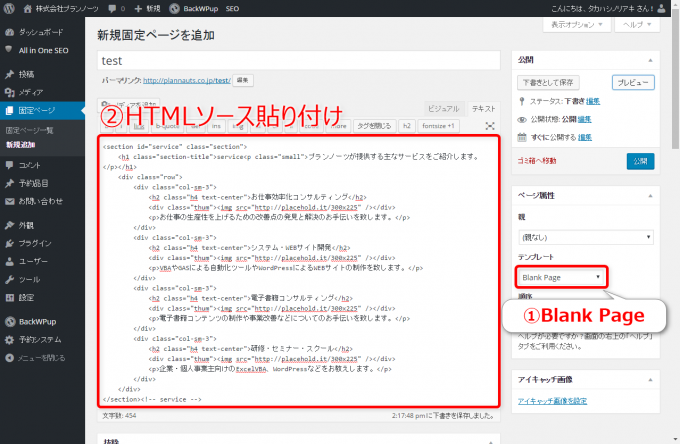
このソースをコピーして、WordPressのテスト用固定ページをテンプレート「Blank Page」で用意してテキストエディタに貼り付けます。

プレビューで表示してみますと

バッチリ思った通りに表示されていますね。
まとめ
まず手始めではありますが、エクセル上のデータをもとにserviceセクションのHTMLソースを生成する方法についてお伝えしました。
弊社のサイトでは、他のセクションとして商品を紹介するplanセクションと、会社概要を記載するaboutセクションがあります。
次回はHTML文を追加するための便利な関数を作りつつ、planセクションの生成部分を作成したいと思います。

どうぞお楽しみに!
連載目次:エクセルの入力情報からVBAでHTML文を自動生成
企業向けのWebサイトを作る際、エクセルの入力情報を元に自動でHTMLコードを生成できれば楽ですよね。本シリーズではBootstrapを使ったシングルページを想定してコードを生成するVBAプログラムを作っていきます。- エクセルVBAでWordPress投稿用HTMLソースを自動で生成する
- エクセルVBAでインデントや改行を入れながらHTML文を追加していく便利関数を作る
- エクセル入力情報からWebサイトの会社概要のHTML文を生成するVBAプログラム
- 【エクセルVBA】シートの開始行や行数の変更があってもちゃんと動く繰り返し文の書き方
- カラム数を指定してBootstrapのグリッドシステムを使ったHTMLを生成するエクセルVBA