みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザーのためのHTML入門、簡単なWebページの作り方をお伝えしています。
前回の記事はコチラ。

GASのWebページにタイトルを設定する方法をお伝えしました。
さて、今回もその流れで、ファビコンについてお伝えしますよ。
つまり、GASではheadタグの記述のいくつかが無視されちゃうんですけど、ファビコンについてもそうなっちゃうので、GAS流の対策が必要なんですね。
ということで、GASで作成したWebページにファビコンを設定する方法をお伝えしていきます。
では、行ってみましょう!
前回のおさらい
前回は、GASのWebページにページのタイトルを設定する方法でした。
HTMLファイルは以下の「index.html」です。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="https://tonari-it.com">
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
いつも隣にITのお仕事
</a>
</nav>
<div class="jumbotron">
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
</div>
<div class="container">
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
本来であれば、headタグ内にtitleタグを設定するのですが、GASの場合は、以下のように「コード.gs」内にsetTitleメソッドを仕込むんでしたね。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput.setTitle('いつも隣にITのお仕事-GASのおすすめ記事一覧');
return htmlOutput;
}
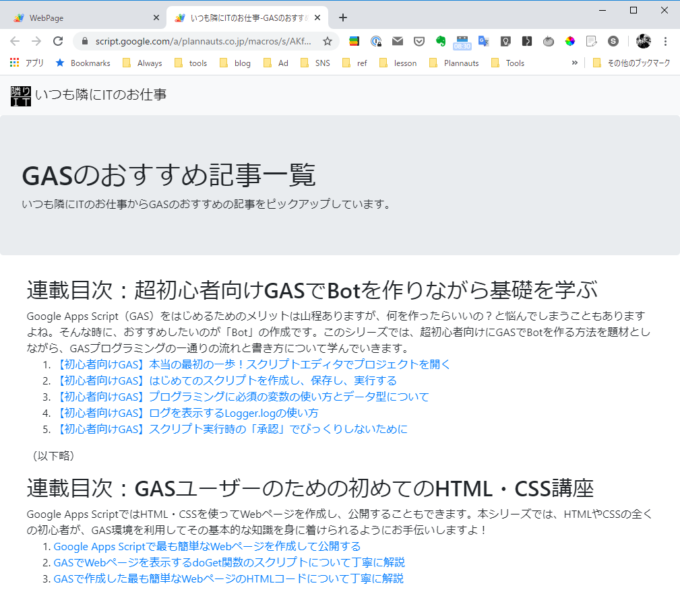
これで、ページを表示すると以下のような表示になります。
ファビコンとは
先ほどのページですが、ブラウザのタブの部分をよく見ると、アイコンがGoogle Apps Scriptのものになっていますよね。
これはファビコンというのですが、GASで作成したWebページの場合、デフォルトではGASのアイコンが割り当てられます。
で、これは変更できるんです。
一般的なWebページ制作でのファビコンの指定
一般的なWebページの制作の場合、ファビコンを設定するには、headタグ内にlinkタグを使って、以下のように指定します。
なんですが、GASのWebページの場合、ファビコンの記述もheadタグ内で無視されてしまいます。
なので、別の方法を使う必要があるのです。
setFaviconUrlメソッドでファビコンを設定する
GASのWebページでファビコンを設定するには、GASのHTMLサービスのメソッドを使います。
HtmlOutputオブジェクトに対して、setFaviconUrlメソッドを使います。
では、navタグに指定している、Googleドライブ内の画像のURLを指定してみましょう。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('いつも隣にITのお仕事-GASのおすすめ記事一覧')
.setFaviconUrl('https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O');
return htmlOutput;
}
しかし…以下のように、「このファビコンの画像形式はサポートされていません。」というExceptionメッセージが表示されるのみ…。
Googleドライブ内のファビコン画像の設定方法
そうなんです、Googleドライブ内のファイルを設定する場合、以前の記事で紹介した以下のURLはそのままでは使えません。
というのも、GASの公式ドキュメントのsetFaviconUrlメソッドの引数の説明として以下のように書いてあります。
the URL of the favicon image, with the image extension indicating the image type
ファビコン画像のURL、画像の種類を示す画像の拡張子
どうやら、「画像の拡張子」を含めないと駄目のようです。
これ、実はすごく解決は単純で、指定するURLを以下のようにしてみましょう、
「&.png」を最後に付与しただけです。
つまり「コード.gs」は以下のようなコードになります。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('いつも隣にITのお仕事-GASのおすすめ記事一覧')
.setFaviconUrl('https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O&.png');
return htmlOutput;
}
こちらのURLを使うと…
バッチリ、ファビコンが設定されましたね。
まとめ
以上、GASで作るWebページにファビコンを設定する方法についてお伝えしました。
また、Googleドライブ内の画像を指定する場合は、ちょっとしたテクニックが必要でしたので、抑えておいてくださいね。
次回は、GASのWebページをスマホでも表示すべく、metaタグの設定についてお伝えします。

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定




コメント
高橋様、いつもこちらのブログで勉強させて頂いている者です。いつもありがとうございます。
GASの本も購入させて頂きました。
本日、ファビコンの設定をsetFaviconUrlで行う際、画像の拡張子を付ける必要があるという事で、私が使っているDSC_0623.JPGの拡張子の.jpgを&に付けた”&.jpg”で試したところ認識されませんでした。ダメ元で”&.png”で試したところ、一転うまくいきました。
元の画像がjpgでもGoogleのクラウドの中でpngに変換されているのかもしれません。何かの役に立つことがあるかも知れないと思い、連絡させて頂きました。
寺村様
情報ありがとうございます!