みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
このシリーズでは初心者のノンプログラマー向けに「Google Apps Scriptを使ってゴミ出しLINE Botをつくる」をお題として連載を進めております。
前回の記事はこちら。

LINE Developerコンソールで、LINE Botに必要なユーザーID、アクセストークンの取得と、作成したBotの友だち登録をしました。
いよいよ!ようやく!GASでプログラミングをしていきますよ~。
ということで、今回は初心者向けGASを使ってLINEではじめてのプッシュメッセージを送るスクリプトを紹介します。
では、行ってみましょう!
前回までのおさらい
ゆくゆくは「ゴミ出しLINE Bot」を作りたいのですが、ひとまず一番簡単な「Hello」というだけの、「Hello Bot」を先に作ります。
それで、前回までで、GASでLINE Botを作るべく、LINE Developerコンソールを使ってあれこれ準備を進めてきました。
- GASからLINEを操作するための通路の役割を果たす「Hello」チャネルを作成
- メッセージの送信先を指定するのに使用するユーザーIDの取得
- メッセージの送信をするときのパスワード的な役割を果たすチャネルアクセストークンの発行
- 作成した「Hello」の友だち登録
これでようやく準備が整ったので、今回はGASでプログラミングをしてメッセージの送信をしていきます。
LINE Messaging APIでプッシュメッセージを送る
さて、GASからLINEとメッセージのやり取りをするために、LINE Messaging APIというしくみを使います。
LINE Messaging APIでは、以前の記事でお伝えしたとおり、いろいろなことができるのですが、シンプルにメッセージを送るにはプッシュメッセージという機能を使います。
プッシュメッセージとは、以下のように説明されています。
ユーザー、グループ、トークルームを指定してメッセージを送信します。
今回は、ユーザー指定ですね。そのために、前回ユーザーIDを取得しました。
「Hello, world!」とプッシュメッセージを送るスクリプト
では、GASのスクリプトエディタを立ち上げて、以下スクリプトを入力してみましょう。
「Hello, world!」とプッシュメッセージを送るスクリプトです。
「チャネルアクセストークン」と「ユーザーID」は前回取得したものをそれぞれ入力してください。
function postMessage() {
const url = 'https://api.line.me/v2/bot/message/push';
const token = '**********'; //チャネルアクセストークン
const payload = {
to: '*****', //ユーザーID
messages: [
{ type: 'text', text: 'Hello, world!' }
]
};
const params = {
method: 'post',
contentType: 'application/json',
headers: {
Authorization: 'Bearer ' + token
},
payload: JSON.stringify(payload)
};
UrlFetchApp.fetch(url, params);
}
スクリプトの内容はわからなくてもよいので、いったん「postMessage」を実行してみましょう。
初回実行時は、「承認が必要です」のダイアログが表示されますので、承認を進めましょう。
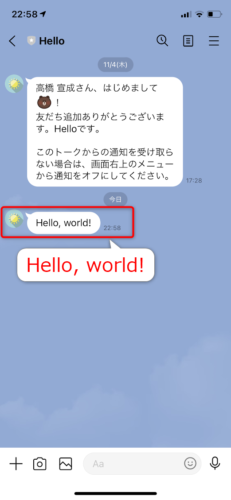
それで、結果的にLINEの「Hello」から以下のように「Hello, world!」というメッセージが届けば成功です。
HTTPリクエストとfetchメソッド
さて、プッシュメッセージが送れたはいいのですが、各コードの意味がわからなければ、意味がありません。
まず、注目すべきは21行目。
UrlFetchAppクラスのfetchメソッドはGASでHTTPリクエストを行うための命令です。
書式はこちらです。
HTTPリクエストというのは、ブラウザでWebページを開く際に行われているもので、目的のWebサーバーに対してお願いごとをすることです。
その目的のWebサーバーが、今回は「LINE」のWebサーバーということになります。
LINEのWebサーバーに対して所定のHTTPリクエストを行うことで、プッシュメッセージを送ったり色々とすることができるのです。
HTTP通信については以下の記事により詳しく書いていますので、ご参考くださいませ。

まとめ
以上、初心者向けGASを使ってLINEではじめてのプッシュメッセージを送るスクリプトについて紹介しました。
スクリプトの内容については、以降の記事で明らかにしていきますので、ぜひご覧くださいね。
今回の記事では、HTTPリクエストとがWebサーバーにお願いをすること、GASのfetchメソッドはそれを実行するための命令であることを押さえておいてくださいね。
次回は、今回紹介スクリプトの中身について解説していきます。

どうぞお楽しみに!
連載目次:【初心者向け】GASでゴミ出しLINE Botをつくる
われわれ日本人がもっとも使っているといってもいいアプリ「LINE」。Google Apps Scriptを使うと、LINEを使ったツールをつくりこともできます。このシリーズでは、初心者向けに「ゴミ出しLINE Bot」のつくりかたをお伝えしていきます!- GASでLINEにメッセージを送るためのMessage APIの超初心者向け基礎知識
- 初心者向けLINE Developersコンソールとそれにログインする方法
- 【初心者向け】GASでゴミ出しLINE Botをつくるための「チャネル」とその作成
- 初心者向けLINE Botの友だち登録とユーザーID・アクセストークンの取得
- 初心者向けGASを使ってLINEではじめてのプッシュメッセージを送るスクリプト
- 初心者向けGASでLINEにプッシュメッセージを送るスクリプトを徹底解説
- 初心者向けGASでつくるゴミ出しLINE Bot用のチャネル作成と準備
- 初心者向けGASでつくるゴミ出しLINE Botの本体部分のスクリプト
- 【初心者向け】GASで日付から何のゴミの日かを調べる関数のつくり方 for ゴミ出しLINE Bot