
photo credit: rafiq s Lana 274/365 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptを使ってメルマガ配信システムを作るシリーズです。
前回の記事はコチラ。

というか、もうメルマガ配信システムとしてはだいぶ完成していますね。
ですが、このメルマガシステム、スクリプトエディタからしか実行ができないというユーザビリティ的には致命的な欠点があります。
でもご安心下さい。大丈夫です。
今回、Google Apps Scriptでスプレッドシートに独自のメニューを追加する方法をお教えしますので。
onOpenイベントハンドラとaddMenuメソッドというものを使いますよ。
では、行ってみましょう!
メルマガシステムのおさらいと今回やりたいこと
ちょっとおさらいです。
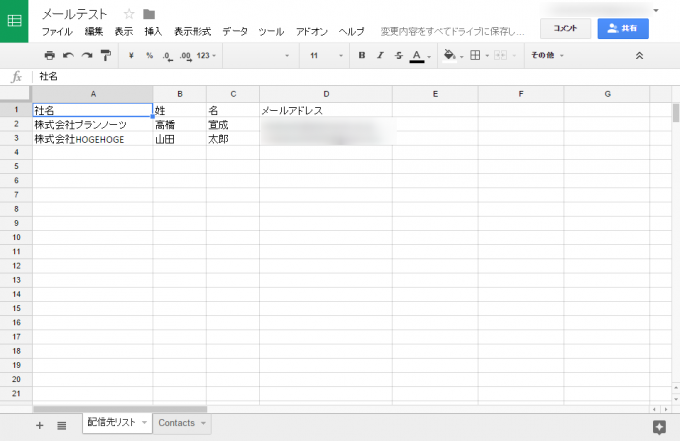
スプレッドシートにメルマガの宛先リストを用意していまして「配信先リスト」です。

隣の「Contacts」には名刺管理アプリ「CAMCARD」からエクスポートしたデータを貼り付けて、前回作成した「inportContacts2」というスクリプトを実行すると、宛先リストが最新に更新される仕組みになっています。
で、そのリストの全てに対してメールを送るスクリプトが「sendMail」ですね。以下の記事で紹介しています。

まとめますと
- メール送信:sendMail
- 配信リスト更新:inportContacts2
という二つのスクリプトで構成されているわけですね。
それでこの二つを、スプレッドシートに独自メニューとして追加したい、というのが今回の目的となります。
スプレッドシートを開いたときに実行するイベントハンドラonOpen
独自メニューを実現するために、onOpenというイベントハンドラを使います。
イベントハンドラというのは、何らかのイベントに応じて処理を実行してくれる機能で、onOpenはその名の通りスプレッドシートを開いたときに実行されます。
実行させたい処理は、他のfunctionを作るのと同様に
//処理
}
と記述します。これで、onOpen内の処理がスプレッドシートを開いたときに自動で実行されます。
例えば、以下のように書けば
function onOpen(){
Browser.msgBox("Hello!");
}
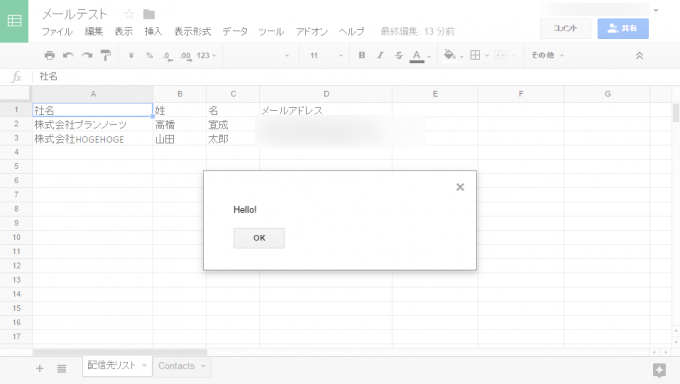
スプレッドシートを起動時に

というメッセージが表示されます。ちなみに、リロードでも起動しますので、いちいちスプレッドシートのタブを閉じなくても大丈夫ですよ。
スプレッドシートに独自メニューを追加する
このイベントハンドラonOpenを使って、独自メニューを追加していきましょう。
要はスプレッドシートが開いたときに「メニューを追加してね」という処理を実行すればよいわけです。
addMenuメソッドでスプレッドシートにメニューを追加する
スプレッドシートにメニューを追加する場合は、Spreadsheetオブジェクトに対してaddMenuメソッドを実行します。
書き方はこうです。
メニューの表題は、「ファイル」とか「編集」の並びに表示するテキストになります。今回の場合は例えば「メール」などとすればOKですね。
追加するメニューの配列ですが、一つ一つの要素は、メニュー名と呼び出す関数をセットにして以下のように指定します。
なお、この代わり単にnullと指定をすると、その位置に区切り線が入ります。
例えば、以下のように指定するということですね。
[
{ name: "メニュー名1", functionName: "呼び出す関数名1" },
null,
{ name: "メニュー名2", functionName: "呼び出す関数名2" },
]
この例では、メニュー名1とメニュー名2の間に区切り線が入るようなメニューの配列となります。
メルマガシステムに独自メニューを追加する
さて、今回の場合ですがonOpenは以下のように書けばOKです。
function onOpen(){
//メニュー配列
var myMenu=[
{name: "メール送信", functionName: "sendMail"},
{name: "配信リスト更新", functionName: "inportContacts2"}
];
SpreadsheetApp.getActiveSpreadsheet().addMenu("メール",myMenu); //メニューを追加
}
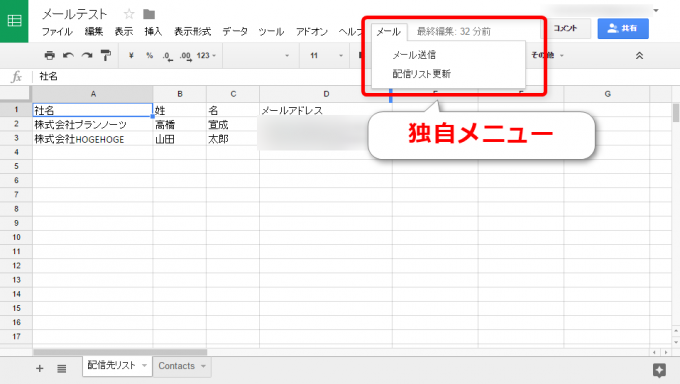
スクリプトを保存して、スプレッドシートをリロードしてみますと

バッチリ独自メニューが追加されていますね。便利です!
まとめ
Google Apps ScriptでイベントハンドラonOpenを使ってスプレッドシートに独自メニューを追加する方法をお伝えしました。
若干addMenuメソッドの記述方法が小難しく見えるかも知れませんが、ルール通りに落ち着いて書けば問題ないと思います。
今回のテクニック、使いどころがたっくさんあると思いますので、ぜひご活用下さい!
さて、しばらく何回かの記事に分けてお伝えしてきた、Google Apps Scriptによるメールマガジン配信システムですが、いったんこれにて完成とさせて頂ければと思います。
Google Apps Scriptでは様々なGoogleサービスを操作できますので、引き続き皆さんのお仕事に役立つツールについて紹介できればと思います。



コメント
“`
functin onOpen(){
//処理
}
“`
functionがfunctinになっていましたので、コメントさせていただきました。
tanakaさん
ご指摘ありがとうございます!
たいへん助かります…!
修正させていただきました。
今後とも当ブログをどうぞよろしくお願いいたします。