photo credit: Craig Stanfill Greeting Jeter via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでスプレッドシートのデータを配列に格納して操作をする方法を色々とお伝えするシリーズです。
前回は、以下の記事でスプレッドシートの行を削除する方法についてお伝えしました。

これまで紹介したテクニックも便利なのですが、今回からいよいよ配列操作にする醍醐味とも言ってもいい「データの検索」について紹介をしていきたいと思います。
シートの検索…普通にgetValueとか使っちゃうと、とーっても遅いんですよね。
それを配列で超高速にやってしまおう!ということです。
まず、手始めにGoogle Apps Scriptで配列の検索をするindexOfメソッド、lastIndexOfメソッドの使い方についてお伝えします。
では、行ってみましょう!
indexOfメソッドで配列内を検索する
JavaScriptでは配列内を検索してインデックスを返すという便利なメソッドがあります。
まず、配列の先頭の要素から検索をするのがindexOfメソッドです。
以下のように使います。
配列の先頭から最後に向かって検索して、以下のような戻り値を返します。
- 値が見つかれば、最初に見つけた要素のインデックス番号
- 値が見つかれなければ-1
以下、サンプルスクリプトで、コメントに出力される値を記載しています。
function indexNumber() {
const values = [2,4,6,8,10,2,4,6,8,10];
console.log(values.indexOf(8)); //3
console.log(values.indexOf(2)); //0
console.log(values.indexOf(0)); //-1
}
配列のインデックス番号は0からになります。
- 先頭から最初に登場する8はインデックス番号3の要素
- 先頭の2はインデックス番号0の要素
- 0は配列に含まれていない
ということになりますね。
lastIndexOfメソッドで配列内を最後から検索する
lastIndexOfメソッドも配列内を検索するメソッドなのですが、こちらは配列の末尾から検索をします。
書き方は、indexOfメソッドと全く同様で、書式はこちらです。
最後尾から検索をして、以下のように戻り値を返します。
- 値が見つかれば最初に見つけた要素のインデックス番号
- 値が見つからなければ-1
以下、サンプルスクリプトで、コメントに出力される値を記載しています。
function indexNumber() {
const values = [2,4,6,8,10,2,4,6,8,10];
console.log(values.lastIndexOf(8)); //8
console.log(values.lastIndexOf(10)); //9
console.log(values.lastIndexOf(0)); //-1
}
配列の要素数は10で、配列のインデックス番号は0から始まるので、末尾のインデックス番号は9になります。
従って、それぞれの返り値に関しては以下のように説明することができます。
- 末尾から最初に登場する8はインデックス番号8の要素
- 末尾の10はインデックス番号9の要素
- 0は配列に含まれていない
二次元配列についてindexOfとlastIndexOfを使う
Google Apps Scriptの場合、シートの値を二次元配列に格納して計算をすることが多いですよね。
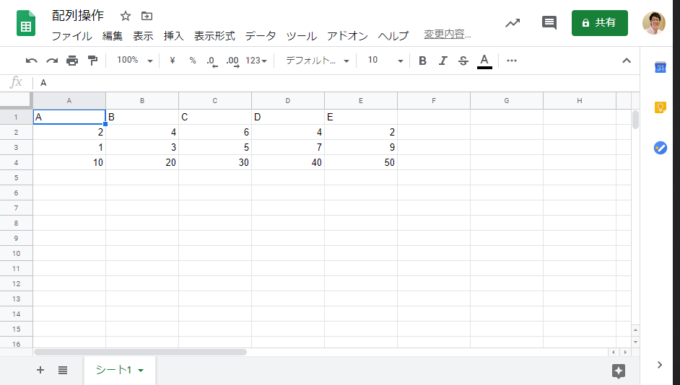
例えば、以下のようなシートのデータがあるとします。
getValuesメソッドで、以下のような配列として取得することができますよね。
[ ['A','B','C','D','E'], [2,4,6,4,2], [1,3,5,7,9], [10,20,30,40,50] ]
では、二次元配列に対してindexOfメソッド、lastIndexOfメソッドで検索をしたい場合はどのようにすればよいでしょうか。
indexOfメソッド、lastIndexOfメソッドは一次元配列にしか機能しません。
つまり、行番号については固定のインデックス番号を指定して、その行内のみを検索対象とするということになります。
以下、サンプルスクリプトです。
function indexNumber2() {
const values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
console.log(values[0].indexOf('C')); //2
console.log(values[1].indexOf(4)); //1
console.log(values[0].lastIndexOf('C')); //2
console.log(values[1].lastIndexOf(4)); //3
}
スプレッドシートの行方向についての検索は、配列とindexOfメソッドまたはlastIndexOfメソッドで簡単に処理することができる、ということになります。
列について検索をしたい場合
なお、列方向に検索をしたい場合はどうすればよいでしょうか。
列範囲を二次元配列で取得しつつ、flatメソッドで一次元化することで、indexOfメソッドまたはlastIndexOfメソッドを使うことができるようになります。
サンプルスクリプトを掲載します。
function indexNumber3() {
const sheet = SpreadsheetApp.getActiveSheet();
const values = sheet.getRange(1, 3, sheet.getLastRow()).getValues().flat();
console.log(values); //[ 'C', 6, 5, 30 ]
console.log(values.indexOf('C')); //0
console.log(values.lastIndexOf(5)); //2
}
これについては、以下の記事が参考になりますので、ご参考ください。

まとめ
以上、Google Apps Scriptで配列の検索をするindexOfメソッド、lastIndexOfメソッドの使い方についてお伝えしました。
一次元配列の検索については、配列を使って高速に、そして簡単な記述によって実現できるようになりました。
以降、また配列を使ったテクニックについてお伝えしていきますね。
どうぞお楽しみに!