photo credit: shixart1985 Pieces of wood logs stack wall as a background via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
さて、みなさんはGoogle Apps Scriptの開発や動作確認で「ログ」って使いますよね?
V8ランタイムがサポートされた現在、「console.log」をメインで使いますね。

実はconsole.log以外にも、ログを行うメソッドがあることはご存知ですか?
そして、それらはApps Script ダッシュボードでも確認できるんです。
ということで、今回からGASの実行ログを確認するconsoleクラスのメソッドとその使い方を紹介していきます。
まず、Apps Scriptダッシュボードでconsoleクラスによるログ出力を確認する方法とそのメリットをお伝えします。
では、行ってみましょう!
ログ出力はどこで確認すべき?
スクリプトエディタのログの弱点
console.logメソッドでのログは、スクリプトエディタの「ログ」画面でも確認することができます。
多くの場合は、それで事足りますが。
ただ、例えば時限式トリガーで実行した場合、doGetやdoPostなどリクエストを受けて動作をさせた場合などを思い出してください。
それら一部のトリガーで動作させた場合、スクリプトエディタを開いて、ログを確認することができませんよね。
また、次に実行すると以前のログは消えてしまいます。
Apps Scriptダッシュボードによるログのメリット
そんなときに、Apps Scriptダッシュボードのログが活躍します。
Apps Scriptダッシュボードでのログ確認には以下のメリットがあります。
- 各種トリガーで動作した場合のログも記録できる
- 過去7日間のログを残しておくことができる
- ログの「レベル」をビジュアルで確認できる
…おお、使わない手はないですね!!
Apps Script ダッシュボードでログを確認する
では、Apps Scriptダッシュボードでログを確認してみましょう。
以下のようなスクリプトを用意します。
function logTest() {
console.log('ログの内容');
}
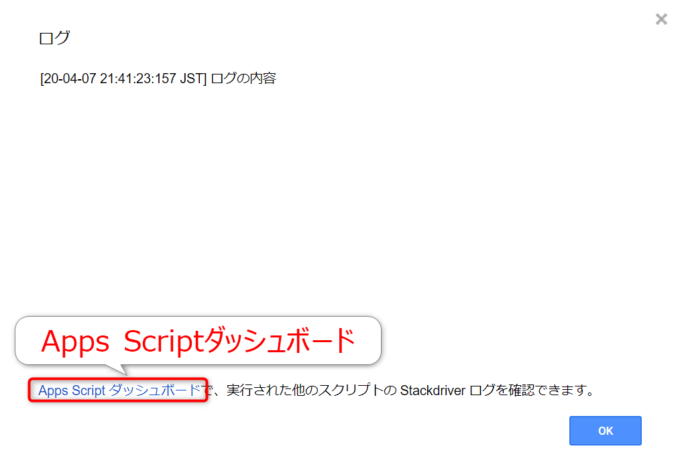
これを実行して、通常とおり「表示」→「ログ」からログを確認したところがこちらです。
ログ画面の下部に「Apps Scriptダッシュボード」へのリンクがありますので、クリックしてみましょう。
すると、Apps Scriptダッシュボードに実行単位でログ出力されていて、展開するとそのログ内容も確認することができます。
過去7日分について、以前に実行した際のログも残されていますので、さかのぼって確認したい場合に便利です。
consoleクラスとは?
さて、「consoleクラス」というのは、GASのスクリプトの実行ログを記録するための機能を提供するクラスです。
Script Servicesの「Baseサービス」というところに分類されていまして、いわばGASで横断的に使う基本中の基本の機能という位置づけです。
consoleクラスのメソッド
通常よく使うのは、console.logメソッドですが、それも含めてconsoleクラスでは複数のメソッドが提供されています。
| メソッド | レベル | 説明 |
|---|---|---|
| console.log(format, values) | DEBUG | システムの動作状況に関するログ |
| console.info(format, values) | INFO | 何らかの注目すべき情報 |
| console.warn(format, values) | WARN | 警告。エラーとは言い切れないが近い事柄 |
| console.error(format, values) | ERROR | エラーに関する事柄 |
4つとも、基本的な機能は一緒です。
formatには、Logger.logと同様にフォーマット文字列を指定できます。
フォーマット文字列には「%s」などをプレースホルダーとして、valuesに指定した複数の引数を順番に入れ込んで出力することができます。
ですが、V8ランタイム環境であれば、テンプレート文字列を用いることもできますので、そちらのほうが良いかもですね。
ログレベルとは
さて、これら4つのメソッドの何が違うかというと「ログレベル」です。
重要度や緊急度によってレベル分けがされているんですね。
上のほうがライトな確認用、下にいくほどヤバいレポートとなるわけです。
warnメソッド、errorメソッドあたりは、try~catchなどと組み合わせて使うことが多いんですかね。
consoleクラスの各メソッドのログ出力
では、実際にこれらconsoleクラスのログ出力について、確認してみましょう。
function logTest() {
console.log('DEBUGレベルのログ: ログの内容');
console.info('INFOレベルのログ: ログの内容');
console.warn('WARNレベルのログ: ログの内容');
console.error('ERRORレベルのログ: ログの内容');
}
実行!
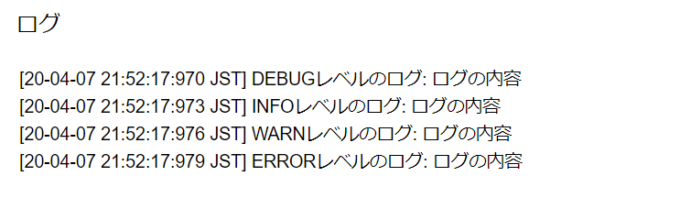
スクリプトエディタのログを確認すると以下のような表示です。
どのメソッドも同じような出力です。
再度、Apps Scriptダッシュボードでも確認してみましょう。
すると、以下のように各メソッドによるログが確認できます。
しかも、エラーは赤、警告はオレンジに色分けされるんですね。見やすい…!
まとめ
以上、Apps Scriptダッシュボードでconsoleクラスによるログ出力を確認する方法をお伝えしました。
トリガーを駆使するスクリプトはもちろん、少し規模のあるプロジェクトだと重宝しそうですね。
ただ、consoleクラスの便利機能…まだあります。
次回は、実行時間をログで確認する方法をお伝えします。

どうぞお楽しみに!