photo credit: spring showers via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptを使ってチャットワークに色々と送るシリーズです。
前回は当日の予定をGoogleカレンダーから取得してチャットワークに送る方法についてお伝えしました。

朝に色々とマイチャットに送られるようになってきてとても便利なのですが、他にも知りたいことありますね。
そう、天気予報です。
天気の情報をWeb APIという方法を使って入手して、それを加工してチャットワークに送るというのを目標に何回かに分けてお伝えしたいと思います。
今回はWeb APIとは何か、またGoogle Apps Scriptでlivedoor天気情報のWeb APIからJSON形式の天気予報データを取得してくる方法までをお伝えします。
Web APIとは何か
APIとは「Application Programming Interface」の略で
あるコンピュータプログラム(ソフトウェア)の機能や管理するデータなどを、外部の他のプログラムから呼び出して利用するための手順やデータ形式などを定めた規約のこと。
引用:IT用語辞典
です。
今回使用するのはWeb APIなので、Web版のAPIですね。
簡単に言うと指定のURLにアクセスすることで、配列や辞書型のようなデータを返してくれる仕組みと言えます。
Web APIを利用するためには、そのデータ元のサービスがそれぞれでAPIを提供してくれる必要がありますが、実は現在とっても多くのサービスがAPIを提供していまして、様々なデータを取得することができるんです。
例を挙げますと
など様々です。
うう、いくつかはすぐにでも利用したいですね…。
Web APIで受け取るデータの形式とは
それらWeb APIから受け取ったデータはどんな形をしているのでしょうか?
受け取るデータの方式はXML、JSONが代表的です。
XMLとは
XML形式はこんな感じです。
[xhtml]
[/xhtml]
HTMLに似ていますね。XMLは「Extensible Markup Language」の略で「タグ」でコンテンツを囲んで記述する形式です。
JSONとは
一方でJSON形式を見てみましょうか。ちなみに「ジェイソン」と読みます。
[js]
{“coord”:
{“lon”:145.77,”lat”:-16.92},
“weather”:[{“id”:803,”main”:”Clouds”,”description”:”broken clouds”,”icon”:”04n”}],
“base”:”cmc stations”,
“main”:{“temp”:293.25,”pressure”:1019,”humidity”:83,”temp_min”:289.82,”temp_max”:295.37},
“wind”:{“speed”:5.1,”deg”:150},
“clouds”:{“all”:75},
“rain”:{“3h”:3},
“dt”:1435658272,
“sys”:{“type”:1,”id”:8166,”message”:0.0166,”country”:”AU”,”sunrise”:1435610796,”sunset”:1435650870},
“id”:2172797,
“name”:”Cairns”,
“cod”:200}
[/js]
…わかりやすいような、わかりにくいような…。
JSONとは「JavaScript Object Notation」の略で、JavaScriptにおけるオブジェクトの表記法を応用したデータ形式です。
…ん?JavaScript?
実際に
JSONはJavaScriptでの扱いが簡単なため、WebサービスやAjaxなどでプログラム間でのデータ交換フォーマットとして多用されている。また、数多くのプログラミング言語でJSONを簡単扱えるようにする追加機能などが公開されている。
引用:IT用語辞典
とあります。Google Apps ScriptもベースはJavaScriptですし、攻略しておいて損はなさそうです。
Google Apps Scriptで天気情報を取得
今回は天気予報を取得したいのですが、天気情報のAPIを提供するサービスはいくつかあります。
その中で
- 無料で利用できる(商用利用はNG)
- レスポンスがJSON形式
- 日本語の説明があって助かる
ということで、livedoor天気のWeb APIを利用して、天気予報を取得してみたいと思います。

livedoor天気からデータを取得するためのリクエストURL
冒頭でWeb APIからデータを取得するには指定のURLにアクセスする、とお伝えしました。
livedoor天気からデータを取得する場合、専用のアドレスが用意されていまして、ベースとしては
というURLを使います。これに都市別のパラメータであるCityIDを「?city=XXXXXX」という書き方で加えます。
例えば、東京のCityIDは「130010」ですから
とすればOKです。
Google Apps Scriptから指定のWeb APIアドレスにリクエストをする
Google Apps Scriptで指定のWeb APIアドレスにリクエストをする場合は
というメソッドを使います。
簡単ですね。
例えば、JSONはテキストデータと言ってましたから、以下のようなスクリプトを作ってみました。
[js]
function weatherForecast() {
var response = UrlFetchApp.fetch(“http://weather.livedoor.com/forecast/webservice/json/v1?city=130010”); //URL+cityID
Logger.log(response);
}
[/js]
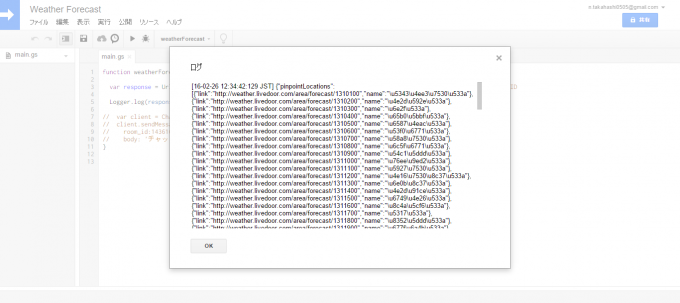
ログにいい感じのJSONデータが出力されることを期待して実行をしてみます。

…だめですね。わけがわかりません。
受け取ったJSONデータを配列に格納する
受け取ったJSONデータを取り扱う場合は
とします。
getContentTextメソッドで純粋なテキストデータ部分だけを取り出し、JSON.parseメソッドでJSONデータを解析していい感じに配列に格納をします。
これを使って以下のようなスクリプトを組んでみました。
[js]
function weatherForecast() {
var response = UrlFetchApp.fetch(“http://weather.livedoor.com/forecast/webservice/json/v1?city=130010”); //URL+cityID
var json=JSON.parse(response.getContentText());
Logger.log(json[“title”]);
Logger.log(json[“description”]);
Logger.log(json[“forecasts”]);
}
[/js]
実行しますと、以下のようなログ出力が得られます。
[js]
[16-02-26 13:32:57:430 JST] 東京都 東京 の天気
[16-02-26 13:32:57:430 JST] {publicTime=2016-02-26T10:35:00+0900, text= 日本付近は、冬型の気圧配置となっています。
【関東甲信地方】
関東甲信地方は、おおむね晴れていますが、長野県北部や関東地方北部の
山沿いでは、雪の降っている所があります。
26日は、冬型の気圧配置が次第に緩むため、関東甲信地方は晴れますが
、気圧の谷や寒気の影響で、午後からは次第に雲が広がりやすいでしょう。
長野県や関東地方北部の山沿いでは、雪の降る所がある見込みです。
27日は、日本海を低気圧が東へ進む見込みです。関東甲信地方は晴れ後
曇りで、長野県や関東地方北部の山沿いでは、雪や雨の降る所があるでしょ
う。
関東近海では、26日から27日はうねりを伴い波が高いでしょう。船舶
は高波に注意してください。
【東京地方】
26日は晴れますが、昼過ぎから夕方にかけては雲が広がりやすいでしょ
う。
27日は晴れで、夕方からは雲が広がる見込みです。}
[16-02-26 13:32:57:431 JST] [{dateLabel=今日, date=2016-02-26, image={width=50, title=晴時々曇, url=http://weather.livedoor.com/img/icon/2.gif, height=31}, temperature={min=null, max={celsius=10, fahrenheit=50.0}}, telop=晴時々曇}, {dateLabel=明日, date=2016-02-27, image={width=50, title=晴のち曇, url=http://weather.livedoor.com/img/icon/5.gif, height=31}, temperature={min={celsius=2, fahrenheit=35.6}, max={celsius=12, fahrenheit=53.6}}, telop=晴のち曇}, {dateLabel=明後日, date=2016-02-28, image={width=50, title=晴時々曇, url=http://weather.livedoor.com/img/icon/2.gif, height=31}, temperature={min=null, max=null}, telop=晴時々曇}]
[/js]
おお、なんとなくそれっぽいですね。
まとめ
ひとまず今回はここまで。
Web APIとは何か、またGoogle Apps Scriptでlivedoor天気のWeb APIにリクエストをする方法についてお伝えしました。
結局はポイントは
- UrlFetchApp.fetchメソッド
- JSON.parseメソッド
- getContentTextメソッド
の3点だけですね。他のWeb APIでも基本的にはリクエストの仕方は同じのはずです。
次回は、いい感じに配列に格納されたJSONデータの中身を調べつつ、いい感じに加工をしてチャットワークに通知をするところまで進めたいと思います。

どうぞお楽しみに!
連載目次:初めてのGoogle Apps Scriptで自動でチャットワークに色々と送る
最初のお題にも限らずチャットワークを中心に操作していきます。スプレッドシートやカレンダーをはじめとするGoogleサービスはもちろん、Twitterなどの外部のサービスともAPIで連携させて色々なものをチャットワークに通知してみますよ。- Google Apps Scriptの第一歩、初心者でもチャットワークにメッセージを送れる
- Google Apps Scriptでチャットワークの名言botを作る方法
- Google Apps ScriptでTwitterの検索結果を自動でチャットワークに通知
- 【幹事必見!】スプレッドシートの入力が完了したらチャットワークに自動で通知する方法
- スプレッドシートのリストアップ件数をGASでチャットワークに通知する
- GASでチャットワークにGoogleアナリティクスの前日レポートを自動送信
- GASでGoogleアナリティクスの記事ランキングをチャットワークに送る
- Google Apps ScriptでWordPressの更新情報をチャットワークに送る
- 毎朝、当日の予定をGoogleカレンダーから取得してチャットワークに送る
- 【Google Apps Script】天気予報をWeb APIで取得する方法
- 【GAS】JSON形式のデータを取り出してチャットワークに天気予報を送る