みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptを使ってチャットワークに天気予報を定期的に送るシステムを作成中です。
前回はこちらの記事です。

Google Apps Scriptでlivedoor天気情報にAPIリクエストを送る方法、またその予備知識としてのWeb APIやJSON形式などについて解説をしました。
今回はその続きで、JSON形式で受け取ったデータの中から必要な情報を取り出し、チャットワークに送る部分を組んでいきたいと思います。
前回のおさらい:APIで受け取ったデータをログ出力テスト
前回作成したスクリプトはこちらです。
function weatherForecast() {
var response = UrlFetchApp.fetch("http://weather.livedoor.com/forecast/webservice/json/v1?city=130010"); //URL+cityID
var json=JSON.parse(response.getContentText());
Logger.log(json["title"]);
Logger.log(json["description"]);
Logger.log(json["forecasts"]);
}
UrlFetchApp.fetchメソッドでlivedoor天気情報へのAPIリクエストをして、そのレスポンスに対してJSON.parseメソッドで配列に格納をします。
7行目~9行目のLogger.logの代わりに、配列jsonから欲しい情報を取り出して、送信する文字列として整えてチャットワークに送るという処理を加えればOKですね。
チャットワークに送る天気予報についての方針
livedoorのヘルプに
今日・明日の天気は1日3回、5時、11時、17時に発表され、最新の情報に更新します。
あります。
それに合わせて、本システムでも5~6時、11~12時、17~18時に動作するようにしたいと思います。
取得する予報は、東京(CityID=130010)の
- 今日の天気
- 明日の天気
- 都市名
- 予報発表時間
としましょう。
配列jsonから目的のデータを取り出す
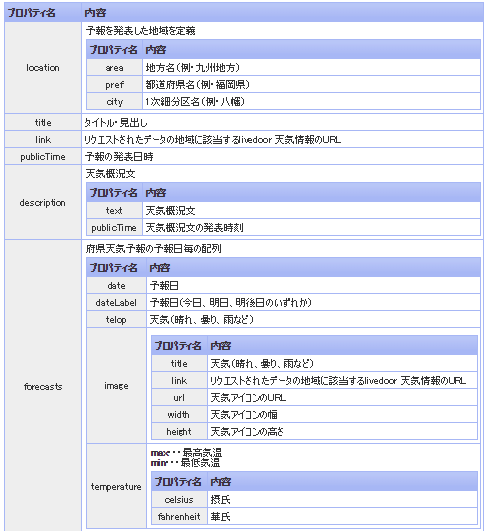
こちらのlivedoor天気情報の仕様を確認しましょう。

プロパティと内容が以下のような表にまとめられています。

例えば
- 予報の発表日時:publicTime
- 天気概況文:description→text
など、欲しい内容に対して1個~数個のプロパティが対応をしているようです。
また、サンプルとして掲載されているJSONデータも確認してみましょう。
{
"publicTime" : "2013-01-29T11:00:00+0900",
"title" : "福岡県 久留米 の天気",
"description" : {
"text" : " 九州北部地方は、高気圧に覆われて晴れています。nn 29日は、九州北部地方では、高気圧に覆われて晴れますが、気圧の谷のn影響で、昼過ぎから次第に曇りとなるでしょう。nn 30日は、気圧の谷の影響ではじめ曇りますが、昼頃からは高気圧に覆わnれて概ね晴れるでしょう。nn 波の高さは、九州北部地方の沿岸の海域では、29日は1.5メートル、n30日は1メートルでしょう。豊後水道では、29日と30日は1メートルnでしょう。n 福岡県の内海では、29日と30日は0.5メートルでしょう。",
"publicTime" : "2013-01-29T10:37:00+0900"
},
"link" : "http://weather.livedoor.com/area/forecast/400040",
"forecasts" : [
{
"dateLabel" : "今日",
"telop" : "晴のち曇",
"date" : "2013-01-29",
"temperature" : {
"min" : null,
"max" : {
"celsius" : "11",
"fahrenheit" : "51.8"
}
},
"image" : {
"width" : 50,
"url" : "http://weather.livedoor.com/img/icon/5.gif",
"title" : "晴のち曇",
"height" : 31
}
},
{
"dateLabel" : "明日",
"telop" : "晴れ",
"date" : "2013-01-30",
"temperature" : {
"min" : {
"celsius" : "3",
"fahrenheit" : "37.4"
},
"max" : {
"celsius" : "13",
"fahrenheit" : "55.4"
}
},
"image" : {
"width" : 50,
"url" : "http://weather.livedoor.com/img/icon/1.gif",
"title" : "晴れ",
"height" : 31
}
},
{
"dateLabel" : "明後日",
"telop" : "晴時々曇",
"date" : "2013-01-31",
"temperature" : {
"min" : null,
"max" : null
},
"image" : {
"width" : 50,
"url" : "http://weather.livedoor.com/img/icon/2.gif",
"title" : "晴時々曇",
"height" : 31
}
}
],
"location" : {
"city" : "久留米",
"area" : "九州",
"prefecture" : "福岡県"
},
…
}
ちょっとパっと見ではわかりづらいですが、波括弧で階層構造になっているのがわかっていただけると思います。
配列jsonから予報の発表日時を取得する
まずは簡単なところから、予報の発表日時を取得してみましょう。
プロパティ名は「publicTime」で階層としては1階層目にあり、JSON形式では
{
"publicTime" : "2013-01-29T11:00:00+0900",
…
}
と記述されています。
JSON.perseメソッドで格納された配列jsonから取り出す方法は
json["publicTime"]
とします。
JSON形式では、コロンの左側がキー、右側が値となります。
つまり連想配列と同じですね。
値を取り出したいのであれば、配列の指定でキーをダブルクォーテーションで指定すればOKです。
配列jsonから都市名を取得する
都市名は東京だとわかっているのでわざわざ配列jsonから取得する必要はないのですが、練習ということで…やってみましょう。
プロパティ名は「location」そしてその配下の「city」で、json形式では
{
…
"location" : {
"city" : "久留米",
"area" : "九州",
"prefecture" : "福岡県"
},
…
}
と記述されています。
この場合、配列jsonから取り出すには
json["location"]["city"]
とします。
二階層目に欲しい値が存在しているのであれば、プロパティをそれぞれたどるように配列のキーを指定すればOKです。
なんとなくわかってきた感じですね。
配列jsonから今日と明日の天気を取り出す
次に今日と明日の天気を取り出してみます。
プロパティ名は「forecasts」と「telop」を使いそうです。
{
…
"forecasts" : [
{
"dateLabel" : "今日",
"telop" : "晴のち曇",
…
},
{
"dateLabel" : "明日",
"telop" : "晴れ",
…
},
{
"dateLabel" : "明後日",
"telop" : "晴時々曇",
…
}
],
…
}
ちょっと複雑ですね。
今までの流れでいうと、json[“forecasts”][“telop”]と指定すれば良さそうですが、それではうまくいきません。
というのも、
- forcastsの配下は角括弧「[]」がある
- その角括弧の中に波括弧「{}」のセットが3つある
という点が異なっています。そして、その波括弧がそれぞれ今日、明日、明後日の天気予報を格納しているようですね。
[“telop”]の前に今日、明日、明後日のいずれかを配列番号で選択してあげる必要がありまして、今日であれば
json["forecasts"][0]["telop"]
明日であれば
json["forecasts"][1]["telop"]
と、配列番号を指定することで取得ができます。
配列jsonの任意の値を取得するルール
ポイントをまとめますと、JSON形式の場合は
- 角括弧「[]」の中は配列
- 波括弧「{}」の中はオブジェクト
で記述するというルールがあります。
{ "name" : "value" }
のvalueを取得するのであれば[“name”]で
天気予報をチャットワークに送るスクリプト
以上をもとに、天気予報をチャットワークに送るスクリプトを作りました。
こちらです。
function weatherForecast() {
var response = UrlFetchApp.fetch("http://weather.livedoor.com/forecast/webservice/json/v1?city=130010"); //URL+cityID
var json=JSON.parse(response.getContentText()); //受け取ったJSONデータを解析して配列jsonに格納
/* チャットワークに送る文字列のヘッダー */
var strBody = "[info][title]" + json["location"]["city"] + "の天気 (*)[/title]";
strBody = strBody + "今日の天気: " + json["forecasts"][0]["telop"] + "n";
strBody = strBody + "明日の天気: " + json["forecasts"][1]["telop"] + "[hr]";
strBody = strBody + "予報発表時間:" + json["publicTime"];
strBody = strBody + "[/info]";
var cwClient = ChatWorkClient.factory({token: 'XXXXXXXXXXXXXXXXXXXXX'}); //チャットワークAPI
cwClient.sendMessage({
room_id:XXXXXXXX, //ルームID
body: strBody
});
}
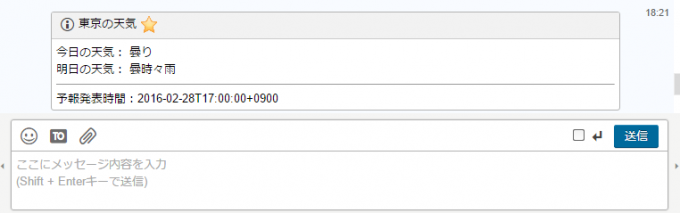
このスクリプトを実行すると

とチャットワークに天気予報が送られます。
イベントトリガーを以下のように、日タイマーの午前5時~6時、午前11時~正午、午後5時~6時に設定すれば、livedoor天気情報の更新と合わせてチャットワークに通知されるようになります。

まとめ
これでlivedoor天気情報のAPIで受け取ったJSON形式で受け取ったデータの中から必要な情報を取り出し、チャットワークに送ることができるようになりました。
前回の記事でもお伝えしましたが、Web APIを使えば、様々なサービスから多様なデータを取得することができます。
そしてその多くがJSON形式で提供をされています。
ぜひ色々なデータの取得にチャレンジをしてみてください。
次回ですが、チャットワークにメッセージを送るだけでなく、様々な操作をしていくためのにチャットワークAPIの使い方導入編をお送りします。
![]()
どうぞお楽しみに!
連載目次:初めてのGoogle Apps Scriptで自動でチャットワークに色々と送る
最初のお題にも限らずチャットワークを中心に操作していきます。スプレッドシートやカレンダーをはじめとするGoogleサービスはもちろん、Twitterなどの外部のサービスともAPIで連携させて色々なものをチャットワークに通知してみますよ。
- Google Apps Scriptの第一歩、初心者でもチャットワークにメッセージを送れる
- Google Apps Scriptでチャットワークの名言botを作る方法
- Google Apps ScriptでTwitterの検索結果を自動でチャットワークに通知
- 【幹事必見!】スプレッドシートの入力が完了したらチャットワークに自動で通知する方法
- スプレッドシートのリストアップ件数をGASでチャットワークに通知する
- GASでチャットワークにGoogleアナリティクスの前日レポートを自動送信
- GASでGoogleアナリティクスの記事ランキングをチャットワークに送る
- Google Apps ScriptでWordPressの更新情報をチャットワークに送る
- 毎朝、当日の予定をGoogleカレンダーから取得してチャットワークに送る
- 【Google Apps Script】天気予報をWeb APIで取得する方法
- 【GAS】JSON形式のデータを取り出してチャットワークに天気予報を送る


