
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Evernoteはメモや写真、Webページなどをクラウド上に保存・管理し活用をすることを支援するオンラインメモかつクラウド上のワークスぺースです。
私なんぞはEvernoteなしでは何の仕事もできないくらい依存度が高くなっちゃっています。
さて、街を歩いているとき、電車に乗っているとき、本屋さんなど、外出中にちょっとしたメモをクラウド上にさっと預けたいときはスマホを使うことになります。
Evernoteに投稿をするためのアプリはたくさん出ているのですが、皆さんはどれをお使いでしょうか?
今回はアプリを使う方法とは別の方法として、チャットからEvernoteに投稿をするという方法について提案をしてみたいと思います。
Google Apps ScriptとチャットワークAPIを少し使いますが、意外とが簡単にできますので、ぜひチャレンジしてみて下さいね。
システムの構成について
本システムの動作としては以下のような流れを考えます。
- チャットワークの特定のグループにメッセージを送信
- ルールとして、一行目はクリップするノートタイトル、二行目以降を本文とする
- Google Apps Scriptで一定期間ごとに該当グループのメッセージを取得
- 取得したデータの一行目を件名、二行目以降を本文としてEvernote宛にGmailでメールを送信
まずチャットワークのAPIトークンとルームIDが必要になりますので、こちらを確認して取得しておきましょう。

さて、3番のところですが
なんでEvernoteへの投稿なのにGmailとかメール送信が出てくるの?
と思ったりされるかもしれませんね。
メール送信でEvernoteに新規ノートを投稿
実はEvernoteはメールからでもノートを投稿する機能があります。
Google Apps ScriptではGmailを操作できますから、チャットワークの投稿内容を上手に成形してEvernoteの特定のアドレス宛にメールを送ればEvernoteに投稿ができるという寸法です。
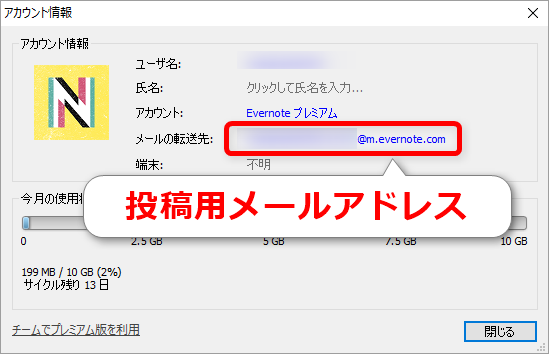
Evernoteのメニューから「ツール」→「アカウント情報」を選択すると

「メールの転送先」というメールアドレスが確認できます。
実はこれが投稿用のメールアドレスで、この宛先に
- 件名:ノートタイトル
- 本文:内容
としてメールを送信すると、新規ノートとしてEvernoteに投稿をすることができるのです。
保存先のノートブックはデフォルトで設定しているノートブックになります。
チャットワークからEvernoteに投稿するスクリプト
チャットワークからEvernoteに投稿をするGoogle Apps Scriptのスクリプトはこちらです。
function postEver() {
var token = 'チャットワークAPIトークン'; //チャットワークAPIトークン
var room_id = XXXXXXXX; //Evernote投稿のルームID
var json = fetchMessage(token,room_id); //Evernote投稿グループチャットのメッセージを取得
/* 各メッセージについて繰り返す */
for each(var obj in json){
if(!obj.body.match(/^[rp aid=/)){
/* Evernoteに送るメールの件名を生成 */
var arr = obj.body.split('n');
var body = obj.body.replace(arr[0] + 'n','');
/* Gmailを使ってEvernoteにメールを送信*/
GmailApp.sendEmail(
'XXXXXXXXXX@m.evernote.com', //toアドレス
arr[0], //表題
body, //本文
{
name: 'チャットワークからの投稿' //差出人名
}
);
}
}
}
結構シンプルですよね?
まず、チャットワークの特定のグループからメッセージを取得する部分は自作の関数fetchMessageを使っています。
この関数で、特定のグループの取得していないメッセージをゴソっとjson形式で取得することができます。

9行目からのfor eachは取得した全てのメッセージにして繰り返し処理を行う部分です。
11行目は今回はあまり必要ないかもしれませんが、返信の場合はスルーをするように設定をしている箇所です。
詳細はこちらをご覧ください。

また17行目からですが、GmailApp.sendEmailで、送信先アドレス、件名、本文を指定してEvernoteの投稿用アドレス宛にメールを送信します。
メールの送信についてはこちらの記事をご覧ください。

文字列を操作してノートタイトルと本文を取り出すところは以下解説をしますね。
取得したメッセージの一行目を取り出す
各メッセージはobjという変数に格納されています。チャットワークAPIの仕様としては、その本文はobj.bodyで取り出すことができます。
splitメソッドは文字列を指定の区切り文字で区切って配列に格納します。
ですから14行目では、obj.bodyを改行コードnで区切ったものがarrという配列に格納されるということになります。
arr[0]には一行目の文字列が入りますので、これがノートタイトルに該当することになりますね。
一行目を削除して本文を取り出す
次にメッセージ全体から一行目を取り除いて、本文部分を抜き出します。
replaceメソッドは文字列内の指定の文字列を別の文字列に置換します。
ですから、15行目では一行目プラス改行コードのセットをnullに置換する、つまり削除するということになります。
実行結果
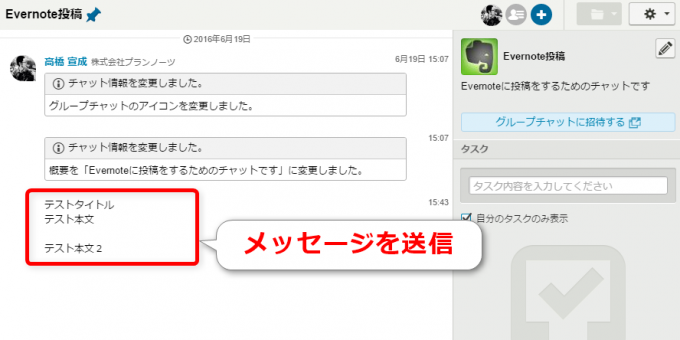
まず以下のようなメッセージをチャットワークのEvernote投稿グループで送信をします。

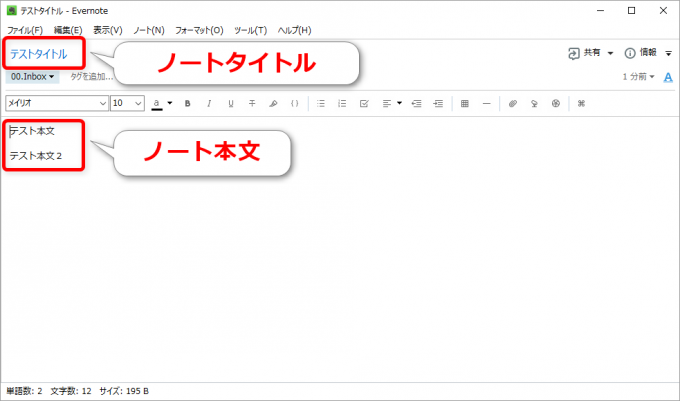
Google Apps ScriptのPostEverを実行した上で、Evernoteの更新をしますと

このようにチャットワークへの投稿内容が新規ノートとしてEvernoteに投稿されました。
実際に運用する際は、Google Apps ScriptのPostEverを時間受動型のトリガーを設定して定期的に発火するようにすると良いでしょう。
まとめ
Google Apps ScriptとチャットワークAPIを使って、チャットからEvernoteへ新規ノートを投稿する方法についてお伝えしました。
スマホからでも意外とアプリに負けないくらいサクっと投稿できますし、カスタマイズすれば色々と応用もきくものと思います。
ぜひご活用くださいね!