
photo credit: scanlime Laser Hello World via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptを使うとGmailやスプレッドシートなどのGoogleサービスと連携したツールやシステムを簡単に作ることができます。
そんなGoogle Apps Scriptですが、Webアプリケーションを作成できることはご存知でしたか?
これがなかなか便利なのです。
- Webページをスプレッドシートをデータベース変わりとしてページを生成
- 入力フォームの内容に応じて外部Web APIから取得した内容を表示
- Googleフォームの結果を順次Webページに出力
…といった様々な動作をするWebアプリケーションを作ることができます。
しかも、サーバーと開発環境はGoogleが既に用意してくれていますから、すぐにでもWebアプリケーションを作って公開することができます。そしてなんと無料です。
今回の記事から何回かに分けて、初心者向けにGoogle Apps ScriptによるWebアプリケーションの作り方を解説していきます。
まずは、最初の一歩してGoogle Apps Scriptで静的なWebページを表示する方法…Hello World的なやつです。
では、行ってみましょう!
スプレッドシートからスクリプトエディタを開く
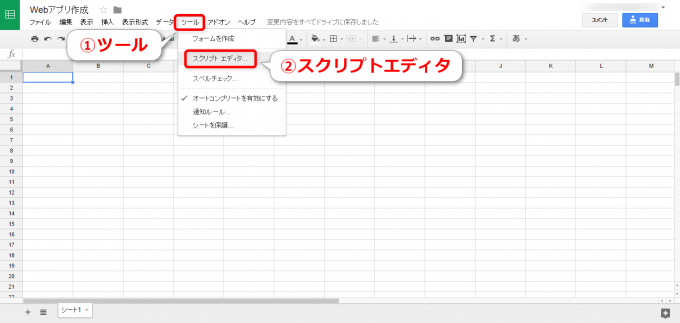
では、スプレッドシートからスクリプトエディタを開くところから始めましょう。
任意のスプレッドシートのメニューから「ツール」→「スクリプトエディタ」です。

直接Googleドライブから新規のスクリプトを作成しても良いのですが、スプレッドシートをデータベースがわりに使うのであればスプレッドシートから作成したほうが楽ちんです。
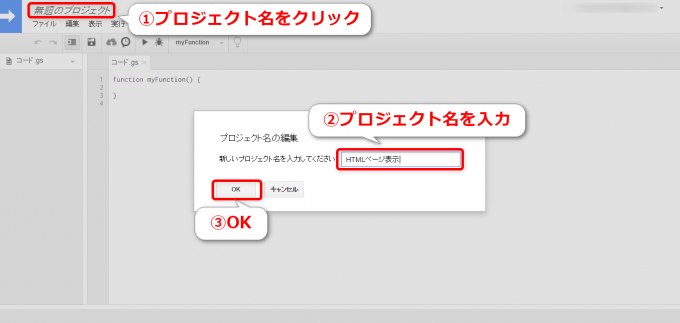
スクリプトエディタが開いたら、プロジェクト名を決めておきましょう。
「無題のプロジェクト」という箇所をクリックすると、「プロジェクト名の編集」ウィンドウが開くので、プロジェクト名を入力してOKしてください。

HTMLファイルを作成する
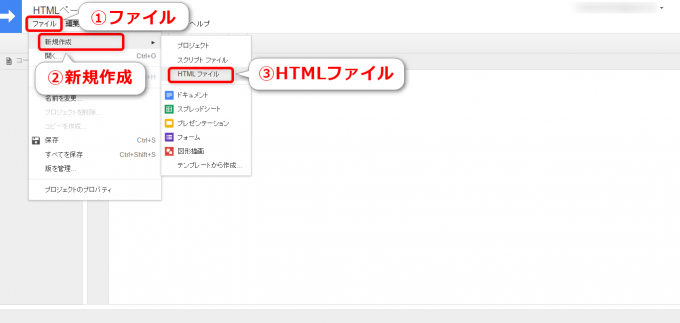
次にHTMLファイルを作成します。
スクリプトエディタのメニューから「ファイル」→「新規作成」→「HTMLファイル」と選択します。

ファイル名を求められますので入力してOKをします。今回は「hello」としてみました。
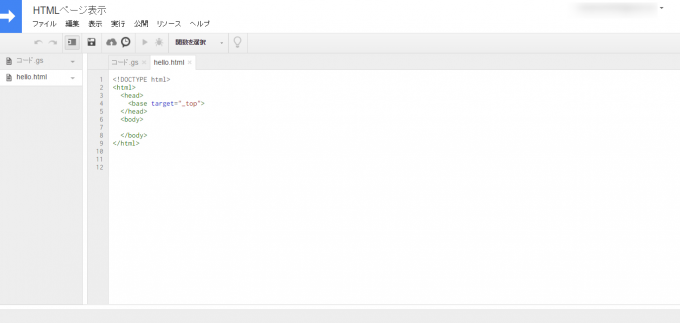
すると、「hello.html」というファイルが生成されます。ありがたいことに、htmlタグ、headタグ、bodyタグなど、いくつかは最初から入力されていますね。

今回は静的なページを表示させますので、bodyタグの間にh1タグで「こんにちは!」とだけ入力しておきましょう。hello.htmlはこのようになります。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>こんにちは!</h1>
</body>
</html>
Google Apps Scriptはクラウドとはいえ保存が必要になりますので、更新したら必ず Ctrl + S で保存をしておきましょう。
doGet関数を作成する
今度は、コード.gsを修正していきます。既に書いてある関数myFunctionは消しちゃってOKです。
代わりに以下、doGetという名前で関数を作成します。
こちらも保存を忘れずに。
doGet関数とは
Google Apps Scriptで作成したWebアプリケーションにアクセスした際に最初に発生するイベントとしてdoGet関数が呼び出されます。
上記スクリプトは一行しかないシンプルな内容ですが、ちょっとややこしいので、全部テンプレでメモしておいて、HTMLファイルだけ書き換えて使っても良いと思います。
HtmlServiceオブジェクトとは
Google Apps ScriptでWebアプリケーションを作成するときは、HtmlServiceオブジェクトを使います。
HtmlServiceは、Google Apps Scriptとやり取りをすることができるWebページを作成するための様々な機能を提供するものです。
createTemplateFromFileメソッドでHtmlTemplateオブジェクトを生成
まず、HtmlServiceオブジェクトに対するcreateTemplateFromFileメソッドですが、これにより指定のhtmlファイルからHtmlTemplateオブジェクトを生成するものです。
HTMLファイル名の指定に拡張子は不要です。
HtmlTemplateオブジェクトは動的にHTMLを構築するためのテンプレートです。HTMLとスクリプトが混在した状態のもので、まだこの時点ではブラウザで表示できる状態ではありません。
evaluateメソッドでHtmlOutputオブジェクトを生成
次に、HtmlTemplateオブジェクトを評価して、HtmlOutputオブジェクトを返します。それを行っているのが、evaluateメソッドです。
こうして出来上がったHtmlOutputオブジェクトはブラウザで表示ができる状態になっています。
このHtmlOutputオブジェクトをdoGet関数からreturnすることで、指定したファイルのHTMLを表示させることができます。
ウェブアプリケーションとして公開する
では、このウェブアプリケーションを公開していきましょう。
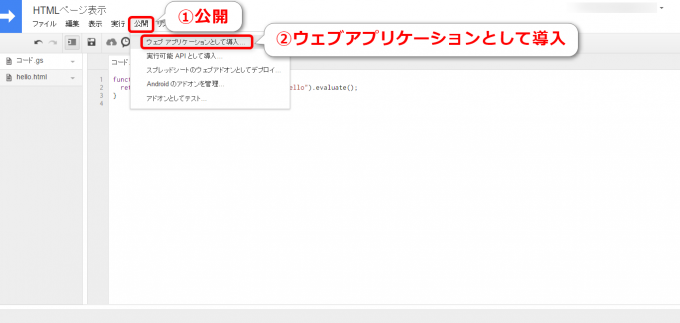
スクリプトエディタのメニューから「公開」→「ウェブアプリケーションとして導入」を選択します。

すると、「ウェブアプリケーションとして導入」ウィンドウが開きます。
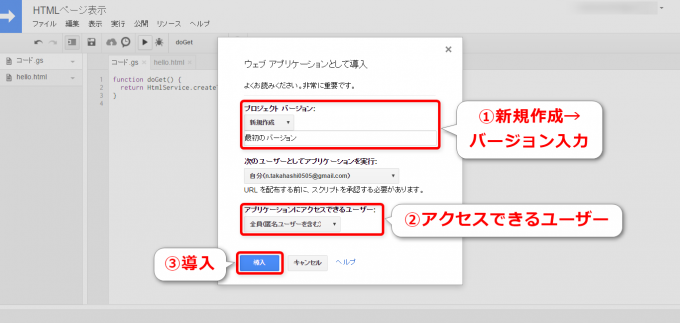
プロジェクトバージョンは、このウェブアプリケーションのバージョン管理をするためのものです。今回は最初ですから「新規作成」で入力内容は「最初のバージョン」などとしておけばよいです。
アプリケーションにアクセスできるユーザーで公開範囲を決めます。以下の通りですので、用途に合わせて使い分けて下さい。
- 自分だけ:自分のアカウントでログインしていればアクセスできます
- 全員:Googleアカウントでログインしていればアクセスできます
- 全員(匿名ユーザー含む):ログインせずにアクセスできます

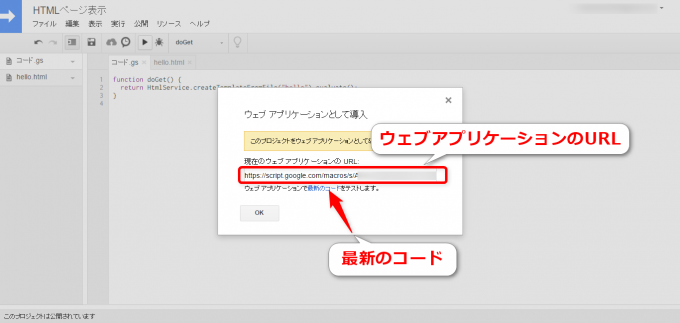
最後に「導入」とすると、公開が完了します。ウェブアプリケーションのURLが生成されます。

静的ページによるウェブアプリケーションにアクセス
そのURLにブラウザからアクセスすると

このように「こんにちは!」と表示されました。
まとめ
Google Apps Scriptで静的なWebページを表示する方法についてお伝えしました。
途中のHtmlServiceオブジェクトあたりはdoGetでのお決まりフレーズとして認識頂いてもOKですから、初心者でも十分に達成できたのではないかと思います。
サーバー用意して云々…を考えると、かなり楽ちんにここまで来れたと思います。
せっかくなので、次回以降はGASらしい動的なWebアプリケーションを作っていきたいと思います。

どうぞお楽しみに!


