photo credit: CookieM 最中(もなか MoNaKa) / bean-jam-filled wafers via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ふとしたキッカケでスマホアプリを作りたくなってしまったんですね。
多少のプログラムができるとはいえ、スマホアプリとなると、iOSを作るならSwiftとかObjective-C、Androidを作るならJavaとかKotlinとかという言語を使う必要があったり、UIとかデザインも考えなくてはいけなかったり、ものによっては外部のサーバーとデータのやりとりをする必要があったり、そうなるともう手に負えません。
今回は、そんなに規模感もいらないし、リッチな見栄えのものではなくてもいいので、できる限りライトにできる方法を探していました。
そこで、HTML5とJavaScriptでiOSとAndroidの両方のアプリを開発できるMonacaというサービスに出会ったんですね。

つまり、Webサイトを作れる人なら、スマホアプリを作れるわけです。
私はWebエンジニアではありませんが、HTMLなら多少はわかるし、JavaScriptもそこそこわかるので、頑張ればなんとかなるも…
そこで、Monacaを提供されている株式会社アシアルさま主催の初心者向けセミナー
- HTML5モバイルアプリ開発講座Monaca入門編
- HTML5モバイルアプリ開発講座Onsen UI入門編
に参加してきました。
まず、その序章として、ハイブリッドアプリ、Cordova、またMonacaについてお伝えしておきます。
では、行ってみましょう!
ハイブリッドアプリとは
Monacaを説明する前に「ハイブリッドアプリ」についてお伝えしておきましょう。
ネイティブアプリ
まず、App StoreやGoogle Playで配布されているアプリはネイティブアプリと言われています。
ネイティブアプリは、画面の表示や通信を使ったデータの送受信、タップやスライドによるUI操作だけでなく、カメラやバイブなど端末機能へのアクセスも可能です。
一般的に、ネイティブアプリは冒頭でお伝えしたような、OSに応じて使用するプログラム言語が決まっています。
Webアプリ
一方で、Webアプリという言葉がありまして、これはSafariやChromeなどのブラウザアプリ経由で利用するアプリケーションです。
WebアプリはPCブラウザで閲覧しているWebと基本的には同じで、それを開発するスキルとしては、HTML・CSS・JavaScriptが中心になります。
ネイティブアプリとWebアプリの間の子
ハイブリッドアプリは、そのネイティブアプリとWebアプリの間の子で、ネイティブアプリ上でWebアプリを表示するタイプのアプリをいいます。
カメラやバイブなどの端末機能へのアクセスは外側のネイティブ層で機能し、画面表示やUI操作の部分は内側のWebアプリ層で機能をするというかたちになります。
外側の部分さえ、誰かがなんとかしてくれれば、内側の部分はWeb制作と同じ技術で、しかもOSに依存しないのでワンソースで実現ができるということになります。
Cordovaとは
その外側のネイティブ層をなんとかしてくれるのが、Cordovaです。
「コルドバ」と読みます。正式には「Apache Cordova」いいます。
オープンソースで開発されているハイブリッドアプリ開発のためのフレームワークです。
内側のWeb層に仕込んだJavaScriptから、Cordovaで用意されているAPIを呼び出すことで、それぞれのOSに合わせた端末機能へのアクセスを実行してくれます。
つまり、Web層を開発するスキルと、Cordovaで用意されているAPIさえ理解してしまえば、ネイティブアプリと同等の機能を有するスマホアプリが開発できるということになります。
Cordovaのプラグイン
Cordovaでは、そのJavaScriptから呼び出すAPI群は「プラグイン」という形で提供されています。
バッテリー、カメラ、音声、デバイス情報、ネットワーク情報、バイブといったデバイスへの命令は、標準プラグインとして用意されています。
標準プラグイン以外にもサードパーティ製のプラグインが2000以上を提供されていて、それを利用することもできます(MonacaではProプラン以上で利用可能)。
このあたりは、オープンソースならではの魅力ですよね。
Monacaとは
さて、いよいよMonacaです。
Monacaは、そのCordovaによるハイブリッドアプリの開発プラットフォームです。

利用者は18万人以上、しかも嬉しいことに日本製なので、日本語のサポートとドキュメントが提供されています。
Monacaは、主に以下の3つの機能を提供しています。
- IDE(統合開発環境)
- Monacaデバッカー
- ビルドシステム
Monacaで提供されるIDE
IDEというのは、コードを記述するエディタや、ログやエラーを確認するコンソール、プロジェクトの構成やプレビューを確認する画面などが含まれている統合開発環境のことです。
Monacaでは「MonacaクラウドIDE」という、その名の通りクラウド上にあるIDEが用意されています。会員登録さえすれば、ブラウザ経由ですぐに利用することができます。
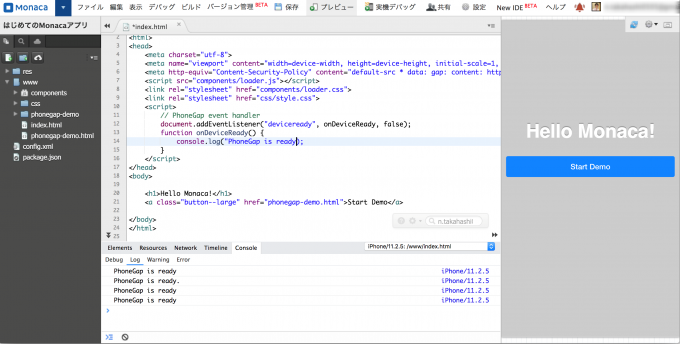
画面はこんな感じ。
ツリー、コード、プレビュー、ログやストレージの確認もできます。
ローカル開発環境を構築したい人のために、「Monaca Localkit」「Monaca CLI」といったツールも用意されていて、こちらは有料のMonaca Proプラン以上で利用することができます。
Monacaデバッガー
Monacaデバッガーは、App StoreまたはGoogle Playで提供されているデバッグ用のツールです。
普通にストアからダウンロードできます。
IDEでもプレビュー確認できるのですが、Monacaデバッガーアプリを立ち上げてログインすると、クラウドIDEでのプロジェクトが反映されます、
つまり、実際のスマホ端末で実機チェックができるというわけです。
これは、画期的ですよね…!
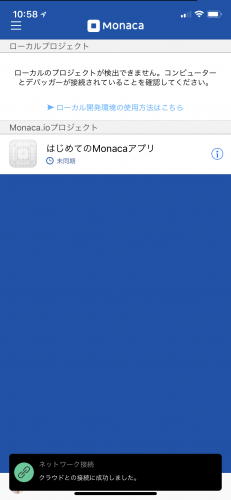
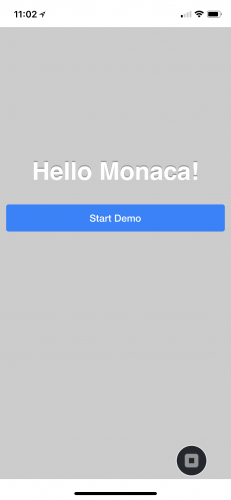
デバッガーの画面はこちらです。
ビルドシステム
アプリをパッケージ化する工程をビルドといいます。
アプリ開発の最後の工程ですね。
デバッグ用のデバッグビルドやリリース用のリリースビルドなど、ビルドの種類はいくつかありますが、それらのビルドの作業もMonacaクラウドIDE上で行うことができます。
iOS/Androidともに必要な入力項目やアイコンなどの設定をして「ビルド!」という感じだと思います。
なお、iOSのビルドの際には、Apple開発者向けプログラムへの登録が必要です。
Monacaのプラン
Monacaのプランは以下の通りです。
なんと、3プロジェクトまでなら無料で利用可能です。
Proプランも十分にお安い気がしますが、プロジェクト数も10まで、あとはテクニカルサポートのチケットが購入できるようになります。
無料からはじめて、必要に応じてプランのグレードアップをすれば良さそうですね。
まとめ
以上、ハイブリッドアプリやCordovaについて、またそれらによるハイブリッドアプリを開発できるプラットフォームMonacaの概要についてお伝えしました。
ブラウザだけで、かつHTMLとJavaScriptのスキルだけ、ということで、スマホアプリの開発のハードルが一気に下がりますよね。
また、無料から始められますし、日本語対応がされているというのも心強いです。
次回、実際のMonacaで簡単なアプリを作成しましたのでその様子をお伝えします。
どうぞお楽しみに!