みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
HTML5モバイルアプリ開発講座Monaca入門編のレポートをお送りしています。
前回の記事はこちら。

その導入編ということで、ハイブリッドアプリとその開発のためのフレームワークCordova、そしてそのCordovaをベースにした日本製の開発プラットフォームMonacaについて、その概要をお伝えしました。
簡単に言えば、Monacaを使うことで、iOS/Android共通のスマホアプリをHTMLとJavaScriptのスキルだけで開発することができるということです。
今回は、講座の内容に沿って、Monacaの登録とMonacaクラウドIDEおよびMonacaデバッガーのはじめての使い方についてお伝えしてきます。
では、行ってみましょう!
Monacaに登録をする
では、早速進めていきましょう。
まず、Monacaにサインアップする必要がありますので、以下リンクにアクセスしてください。

「モナカレーキャンペーン」が非常に気になりますが、ここはぐっと我慢して「サインアップ」です。
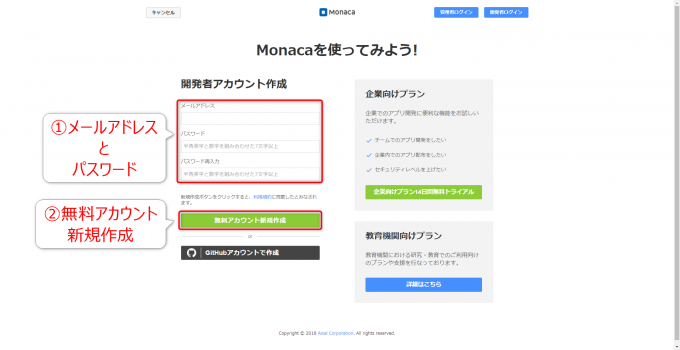
続いて、メールアドレスとパスワードを入力して、「無料アカウント新規作成」をクリックします。
そうなんです、Monacaは無料で利用することができます。
確認メールが届きますので、メール内のURLをクリックすると、アカウントの登録が完了します。
MonacaクラウドIDEと画面構成
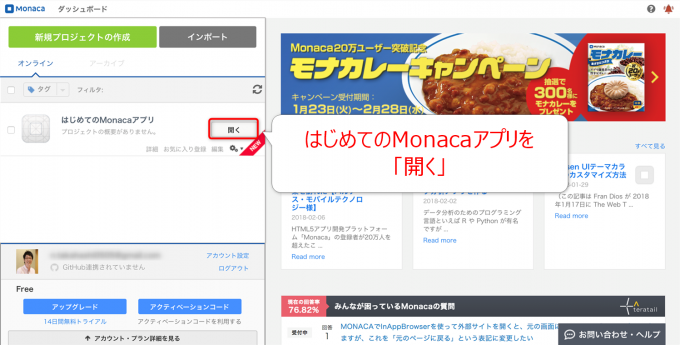
その後、 以下のような画面に遷移します。
再び「モナカレーキャンペーン」の強烈な誘惑がありますが、再度ぐっとこらえましょう。
すでに「はじめてのMonacaアプリ」というプロジェクトが用意されていますので「開く」
をクリックしましょう。
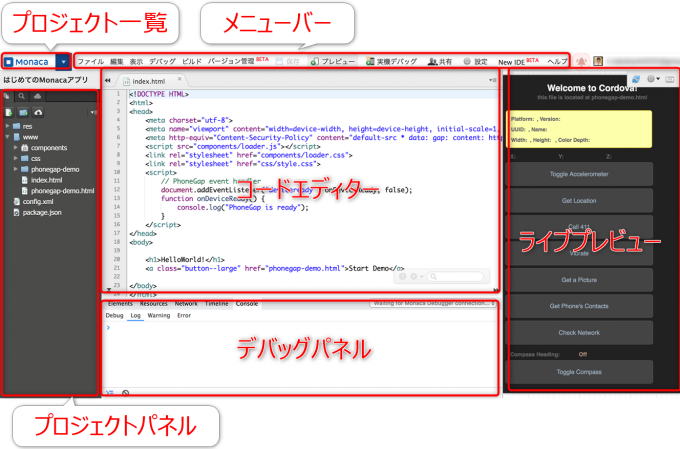
すると、以下のようなMonacaクラウドのIDEの画面が開きます。
各エリアの解説は以下の通りです。
- プロジェクト一覧: ドロップダウンでプロジェクト一覧を表示することができます。
- プロジェクトパネル: 現在のプロジェクトを構成するフォルダとファイルを一覧表示しています。
- メニューバー: アプリ開発に関する様々な操作が用意されています。
- コードエディター: 選択しているファイルの編集をすることができます。
- デバッグパネル: Monacaデバッカーと接続した際の動作確認やデバッグに使用します。
- ライブプレビュー: アプリのレイアウトをリアルタイムで確認することができます。
ご覧の通り、この画面でアプリ開発に関するほぼ全ての操作を行うことができます。
Monacaデバッガー
開発中のアプリのプレビューはクラウド IDE のライブプレビューでも確認することができます。
実機での動作確認をすることができるということで、最初から「Monacaデバッカー」を使うことが推奨されていますので、ゲットしていきましょう。
Monacaデバッガーのインストールとログイン
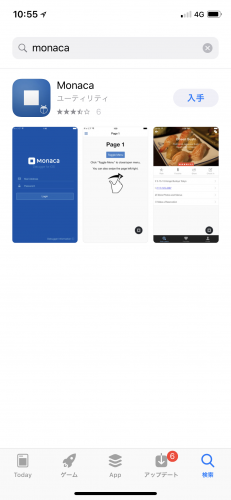
Monagaデバッカーをインストールしていきます。
App StoreまたはGoogle Playから「monaca」などで検索するとすぐにヒットしますので、入手しちゃいましょう。
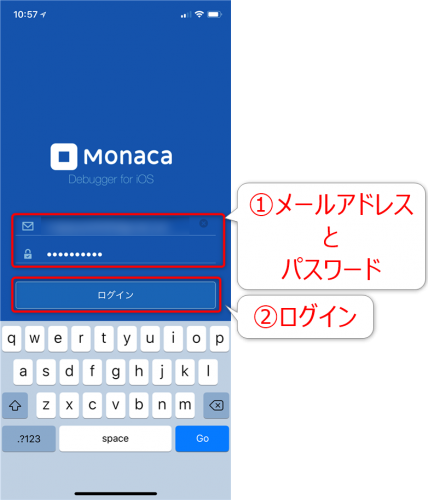
ダウンロードしたアプリを開き、登録したアカウントのメールアドレスとパスワードを入力し「ログイン」します。
Monacaデバッガーとメニュー
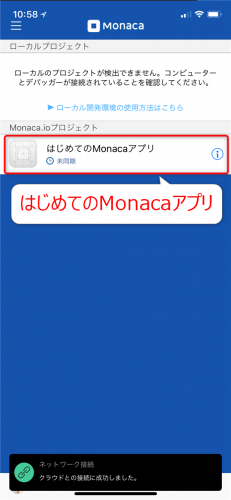
ログインに成功すると、アカウントで作成中のプロジェクトが一覧されます。今回は先ほどクラウドIDEで開いていた「はじめてのMonacaアプリ」を開きます。
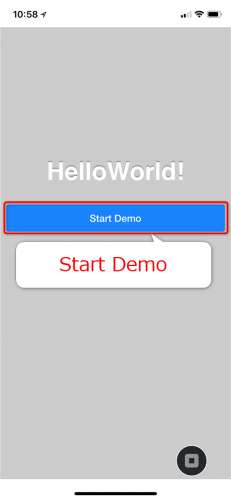
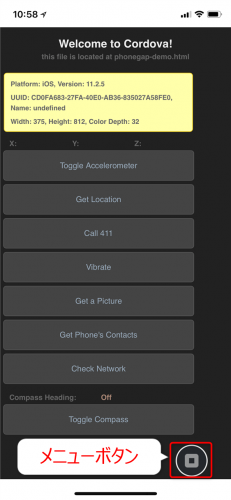
すると選択したプロジェクトの動作確認を実機上で行うことができます。「はじめてのMonacaアプリ 」では「Start Demo」をクリックすると、 ネイティブ機能を確認できる画面に遷移します。
ここで加速度センサーやバイブ、位置情報の取得やカメラの起動などをテストすることができます。これらは、いわゆるCordovaで提供されている標準プラグインの機能ですね。


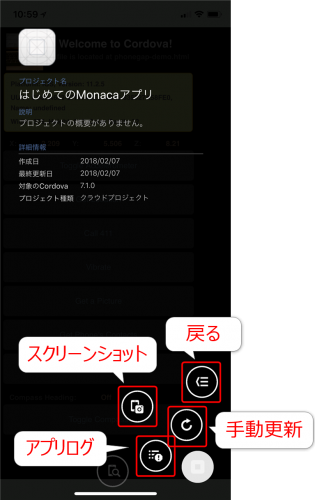
左下の「デバッガーメニューボタン」をタップすると、各種メニューアイコンが展開されます。
それぞれの役割は以下の通りです。
- スクリーンショット: 現在の画面のスクリーンショットを撮ります。
- アプリログ: アプリのログを確認します。
- 戻る: 前の画面に戻ります。
- 更新: プロジェクト最新に更新します(ただし、プロジェクトは基本的に 自動更新されます)。
Monacaによるコードの編集と確認
ボタン表示を変更する
では、クラウド ID のコードエディターでコードを編集して実機確認してみましょう。
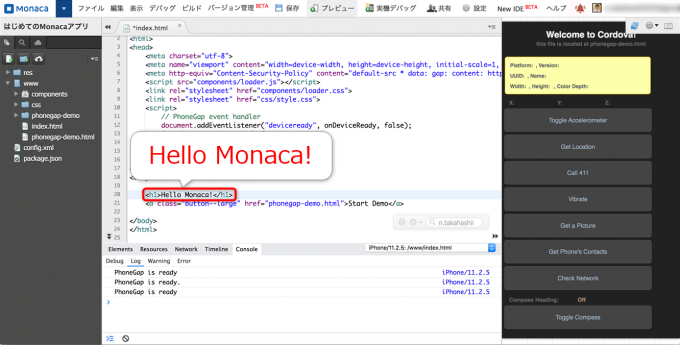
16行目のh1タグの部分ですが以下のように「Hello Monaca!」に変更をして保存します。
Hello Monaca!
保存は、 Ctrl + S または command + S です。
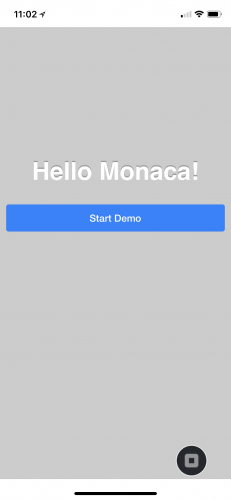
Monacaデバッカーで確認をすると、以下のようにバッチリ変更されていました。
構文エラーをおこしてみる
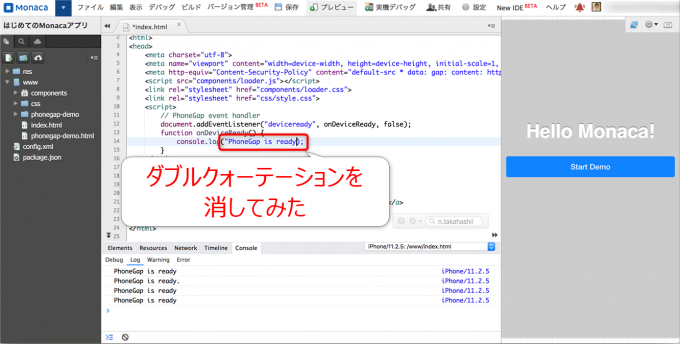
試しに、わざと誤った構文でコードを入力すべく、14行目を以下のように ダブルクォーテーションをわざと消しちゃってみました。
console.log("PhoneGap is ready);
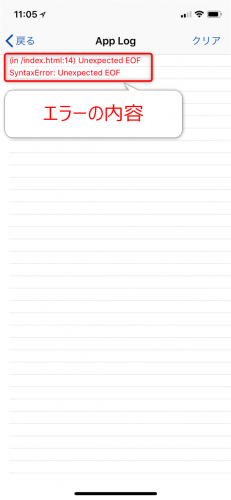
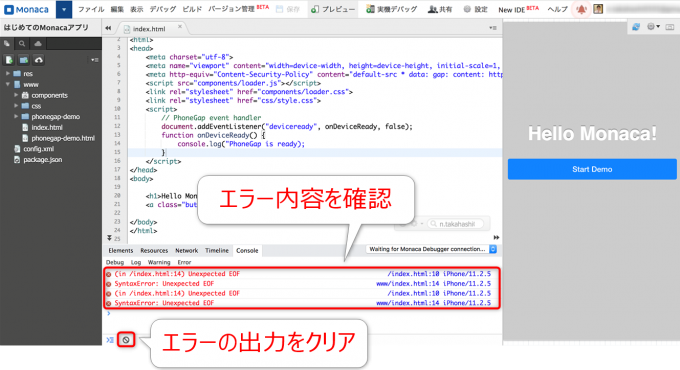
すると、Monacaデバッガーアプリのログ、クラウドIDEのデバッグパネルので、以下のようにエラーとその内容を確認することができます。
まとめ
以上、Monacaの登録とその簡単な使い方、Monacaデバッカーでの確認の仕方などをお伝えしました。
実際コードを作ってく部分はもちろんありますが 、Monacaを使うことで、アプリの開発作業とデバッグ作業のハードルを、だいぶ下げた状態で進めることができるような気がしますよね。
Monaca入門講座では、演習として カメラ機能を使ったアプリの開発を行いましたので、 次回それについてレポートをしたいと思います。
どうぞお楽しみに!