みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
HTML5モバイルアプリ開発講座Monaca入門編のレポートをお送りしています。
前回の記事はこちら。

簡単なカメラアプリの例を通して、Monacaによるハイブリッドアプリ開発の一連の流れを確認することができました。
ただ、まだソースコードの解説をしていませんでしたので、この記事でフォローできればと思います。
では、Monacaを使ったシンプルなカメラアプリのHTML及びJavaScript のソースコードについて解説をします。
では、行ってみましょう!
おさらい:カメラアプリの概要
まず、作成したカメラアプリの概要についておさらいをしておきたいと思います。
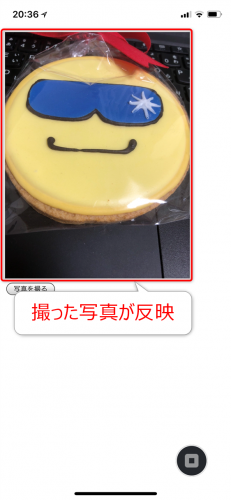
起動すると以下のような画面で、「写真を撮る」をタップすると、端末のカメラが起動し写真を撮ることができます。
撮影後、「写真を使用」をタップすると、以下のようにメイン画面に写真画像が挿入されます。
このアプリについてHTMLとJavaScriptのコードについて解説をしていきます。
HTMLのコードの解説
index.html内のbodyタグに仕込んだHTMLのコードは、こちらでした。
![]()
まず、img要素ですね。画像が挿入されます。
id属性は”photo”とし、height属性つまり高さを400に設定しています。
src属性がありませんので、アプリを起動した時点では何も表示されません。
続くのは、button要素つまり「写真を撮る」ボタンですね。
id属性を”shoot-button”とし、クリックされたら、「shoot()」という関数が呼び出されるというものです。
JavaScriptのコードの解説
scriptタグ内のJavaScriptのコードはこちらでした。
function shoot(){
var option = {
saveToPhotoAlbum: true //撮影後端末に保存
};
//カメラを起動
navigator.camera.getPicture(onSuccess, onError, option);
//成功時に呼び出されるコールバック関数
function onSuccess(imageURI){
document.querySelector("#photo").src = imageURI;
}
//失敗時に呼び出されるコールバック関数
function onError(message){
alert("Error:" + message);
}
}
端末のカメラを起動する
この関数shootで中心となっているのは、8行目の
navigator.camera.getPicture(onSuccess, onError, option);
の部分です。
これは、Cordovaのcamera APIを使用してカメラを起動している処理で、書式としては以下の通りです。
端末のカメラを起動し撮影が成功したら「成功時処理」に指定した関数を、何らかの理由で正常に完了しなかったら「失敗時処理」に指定した関数を実行します。
オプションにはオブジェクトリテラルで、色々な設定をすることができるのですが、今回はsaveToPhotoAlbumというオプションをtrueにするというものです。
これは、名前の通り、写真の撮影後に、端末に画像を保存するようにするというものです。
撮影が成功したときの処理
撮影が成功した時の処理は、onSuccessという関数が指定されています。
内容は以下の通りです。
function onSuccess(imageURI){
document.querySelector("#photo").src = imageURI;
}
カメラでの撮影後、撮影した画像ファイルを表すURIが成功時の関数に渡されます。ここではimageURIです。
documentオブジェクトは現在のHTML全体を表すオブジェクトです。
それに対してquerySelectorメソッドで、idがphotoである属性を掴んで、そのsrc属性を変更しているわけです。
それをid属性がphotoの要素はimg要素でしたね。つまりimg要素のソースを、撮影した画像をするということでした。
撮影が失敗したときの処理
撮影が失敗した時の処理は、onErrorという関数が指定されています。
function onError(message){
alert("Error:" + message);
}
カメラによる撮影が正常に終了しなかった場合、引数としてエラーメッセージを受け取ります。ここではmessageです。
ですから、そのエラーメッセージを「Error:」に続けてアラート表示するという内容ですね。
まとめ
以上、Monacaで作成したカメラアプリのHTMLおよびJvaScriptのソースコードについて解説をしました。
実際のアプリでは、ここまでシンプルということはないとは思いますが、どのように HTML とJavaScriptが動作しているのか、またCordovaのAPIを通して端末の機能にアクセスする仕組みについて体験することができました。
さて、実際にはこの後に、プラグインの有効化やビルドの作業が必要となります。
次回、その作業の流れについてお伝えできればと思います。
どうぞお楽しみに!