みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
何回かに分けて、HTML5とJavaScriptでiOS/Androidの両方に対応できるハイブリッドアプリを開発できるプラットフォーム「Monaca」の初心者向けセミナーのレポートをお送りしてきました。
で、実は同じ日の午後に「HTML5モバイルアプリ開発講座Onsen UI入門編」という別のセミナーがありましたので、そちらにも参加してきました。
UIフレームワーク「Onsen UI」を使うことで、iOS/Androidに準拠したUIを簡単に実装ができるんですって。
ということで、今回はOnsen UIとは何か、またその特徴とはについてお伝えしていきます。
Onsen UIとは
「Onsen UI」はモバイルアプリ開発に特化したオープンソースのUIフレームワークで、Monacaに標準搭載されています。
公式サイトはこちら。ありがたいことに日本語化もされています。

さて、「UIフレームワーク」と言われてもちょっとわかりづらいですかね…私も「?」という最初は感じでしたが、実際にモノを見てみると、イメージがつかめます。
例えば、セミナーの中で以下のようなhtmlファイルをサンプルとして使用しました。
Back メモ入力保存
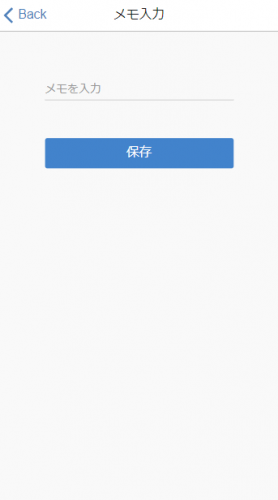
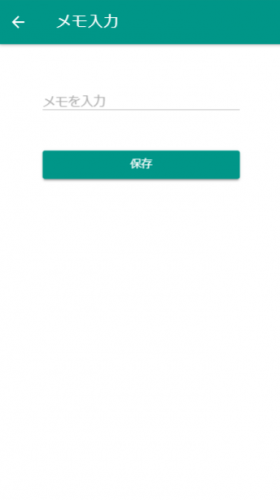
このhtmlファイルのプレビューを見てみると、iOS/Androidでそれぞれ以下のようなUIを構成されていました。
だいぶシンプルですが、よくスマホアプリで見られるUIデザインですよね。
独自タグの記述でUIを設置
コードを確認すると、普段HTMLを触られている方は、<ons-ホニャララ>という見慣れないタグがあちこちに登場していることに気づかれると思います。
これは、Onsen UI独自のタグになります。
Onsen UIでは簡単なタグ設置で、iOS/Androidそれぞれに特化したUIパーツを簡単に配置できる機能を提供するフレームワークということです。
CSSとあれこれ格闘しなくても、いい感じのUIの設置ができちゃう…というわけですね。
ありがたい…!
Onsen UIで提供される豊富なコンポーネント
ちなみに、Onsen UIでは、豊富なUIパーツが用意されていますが、それらUIパーツを「コンポーネント」と言ったりもします。
Onsen UIで提供されているコンポーネントには以下のようなものがあります。
- Action Sheet
- Alert Dialog
- Button
- Card
- Checkbox
- Dialog
- Fab
- List
- Modal
- Notification
- Popover
- Progress Bar
- Progress Circle
- Radio Button
- Range
- Search Input
- Segment
- Select Input
- Switch
- Tabbar
- Text Input
- Textarea
- Toast
- Toolbar
- Toolbar Button
たくさんありますよね!
iOS/Androidのスタイルガイドラインに準拠
画面イメージとしては、iOSとAndroidでだいぶ見栄えが違うことに気づかれると思います。
それは、それぞれのOSで求められるスタイルガイドラインの違いによります。
iOSでは「フラットデザイン」が、Androidではそれとは異なる「マテリアルデザイン」が推奨されているんですって。
それ以外にも、それぞれのOSで求められるスタイルガイドラインがあります。
ですから、普通にアプリ開発をするとなると、デザイナーさんはそれぞれのOSのスタイルガイドラインをちゃんと理解して、それに対応したUIを制作する必要があります。
スマホアプリのデザイナーさんの苦労も垣間見られますよね…
ですが、Onsen UIを使えば、タグ一つでそれを自動で仕分けしてくれるということになります。
まとめ
以上、モバイルアプリに特化したUIフレームワークOnsen UIとは何か、およびその特徴についてお伝えしました。
MonacaとOnsen…なんか和風ですね。
さて、Onsen UIを使うことで、各OSのスタイルガイドラインに準拠した、豊富なUIコンポーネントを、簡単なタグ記述だけで設置できるというわけです。
そして、これがオープンソースで提供されていて、Monacaにも搭載されているということですね。
大変、ありがたいです。
さて、次回ですが、今回紹介したコードの内容について確認していきたいと思います。

どうぞお楽しみに!