photo credit: La Chachalaca Fotografía Sunflower + Instant Sunflower via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
「初心者でもわかるGoogle Apps Scriptのクラス」をテーマにシリーズでお伝えしております。
前回の記事はこちら。

GASで最も簡単なクラスの作り方をお伝えしました。
ただ、ちょっと簡単すぎて「空っぽのオブジェクト」を作るクラスだったんですよね…
ということで、今回はGoogle Apps Scriptでクラスに最も簡単なプロパティを追加する方法です。
プロパティを追加して、「空っぽじゃないオブジェクト」を生成するクラスを作ります。
あと、thisキーワードの意味についてもお伝えしますよ。
では、行ってみましょう!
前回のおさらい
まずは、前回のおさらいです。
作成したスクリプトはこちらでした。
function myFunction() {
class Person {
}
const p = new Person();
console.log(p);
}
Personという名前のクラスを作成しました。
ですが、クラスの定義の内容が空っぽでしたから、生成されたインスタンスも空っぽのオブジェクトでした。
今回は、constructorメソッドというものを使ってプロパティを定義していきます。
クラスにプロパティを追加する
クラスから生成されたインスタンスはオブジェクトですから、プロパティとメソッドを持つことができるはずです。
ということで、まずは生成したインスタンスにプロパティを持たせるようにしてみましょう。
constructorメソッドとは
クラスにプロパティを定義するには、クラス内にconstructorメソッドというものを定義します。
クラス内に以下の構文による定義を追加します。
//生成時の処理
}
constructorメソッドは、new演算子による、クラスのインスタンス生成時に呼び出される特別なメソッドです。
例えば、クラスPersonから、nameという1つのプロパティを持つオブジェクトを生成したいときには、以下のようにconstructorメソッドを定義します。
function myFunction() {
class Person {
constructor() {
this.name = 'Bob';
}
}
const p = new Person();
console.log(p);
}
ご覧のとおり、class文の中に記述しますので、もう一段インデントを入れてくださいね。
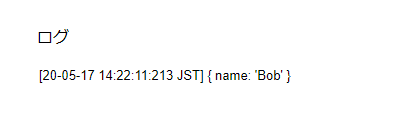
では、実行してログを確認してみましょう!
インスタンスにnameプロパティが追加されていることを確認できますね。
thisキーワードとは
前述のスクリプトには「this」という見慣れないものが登場しましたね…
これは、thisキーワードと呼ばれるもので、constructorメソッド内で使った場合は生成されたインスタンス自体を表すキーワードとなります。
ですから、constructorメソッド内で以下のように記述することで、そのプロパティを定義することができるというわけです。
このthisキーワードですが、「どこで使うか」によって、その表すものが変わってきますので注意が必要です。constructorメソッド以外で使用する場合については、別の役割を持つ場合がありますので、必要に応じて紹介をしていきます。
インスタンス生成時にプロパティをセットする
では、以下のようなスクリプトを作って実行してみましょう。
クラスPersonからインスタンスを2回作ってみようというものです。
function myFunction() {
class Person {
constructor() {
this.name = 'Bob';
}
}
const p = new Person();
console.log(p);
const q = new Person();
console.log(q);
}
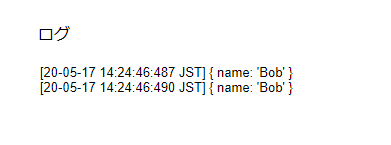
ログを確認してみると…
生成した2つのインスタンスについて、そのnameプロパティが両方とも「Bob」になっちゃいますね。
まあ、当たり前と言えば当たり前ですが。
別のインスタンスであれば、そのプロパティに別の値を格納したいですよね…
生成してからプロパティをいちいち上書きするのもバカバカしいですし。
いったい、どうすればよいでしょうか?
インスタンス生成時に引数を渡す
さて、前回の記事で、new演算子によるインスタンス生成についてお伝えしました。
しかし、構文としては少し不完全で、実際は以下のように書くことができます。
ほら、インスタンス生成時に、渡せるんですよ、引数が。
そして、この引数がどこに渡されるかというと、constructorメソッドの仮引数がその引数をを受け取るのです。
そして、constructorメソッドではその受け取った値を、プロパティに代入する形にしてあげれば良いんですね。
つまり、以下のようなスクリプトにするのです。
function myFunction() {
class Person {
constructor(name) {
this.name = name;
}
}
const p = new Person('Bob');
console.log(p);
const q = new Person('Tom');
console.log(q);
}
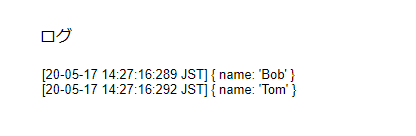
実行してログを確認すると…
ばっちり!
インスタンス生成時にプロパティに別々の値を渡すことができましたね。
まとめ
以上、Google Apps Scriptでクラスに最も簡単なプロパティを追加する方法をお伝えしました。
今回は、constructorメソッド、そしてthisキーワードがポイントですね。
thisキーワードはconstructorメソッド内で使用する場合は、生成したインスタンス自体を表す便利なキーワードです。
ちょっと不思議な気もしますが、とっても重要なので、今後ともよろしくお願いします。
次回は、クラスにメソッドを追加していきます。

どうぞお楽しみに!