photo credit: mikecogh Empty Arbra via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ノンプログラマーにとって理解が難しいと言われる「クラス」。
Google Apps Scriptでは、クラスやその仕組みがわからなくてそれなりのツールを作ることはできます。
ただ、以下の記事で書いている通り、早い段階で理解をしていたほうがメリットが大きいと感じています。

オブジェクトの理解が深くなり、クラスを使うという選択肢が増えます。
実際、拙著「詳解!Google Apps Script完全入門」では、簡単ではありますが紹介するようにしました。
ということで、今回から「初心者でもわかるGoogle Apps Scriptのクラス」をテーマに、その使い方についてお伝えしていきます。
初回の今回は、Google Apps Scriptでクラスを理解するためのオブジェクトの基礎知識についてお伝えしていきます。
では、行ってみましょう!
「クラス化」を目指すお題について
さて、シリーズを通してどのようなクラスを作るのかを先にお伝えしておきます。
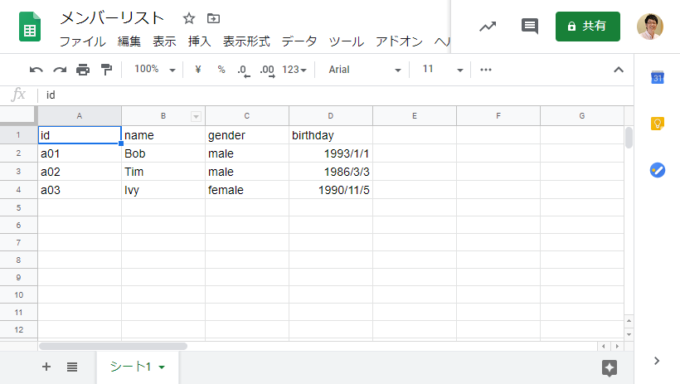
こちらです。
ただの、スプレッドシートの表ですね。
おそらく、多くのGAS初心者にとって最も身近なデータの扱い方とも言えますからね。
イメージしやすいであろう、このスプレッドシートの表について「クラス化」を目指していきます。
クラスのためのオブジェクトの知識
それで、クラスを理解するためには、まずオブジェクトをちゃんと理解しておく必要があります。
というのも、クラスはオブジェクトを作るものだからです。
オブジェクトとは
Google Apps Script(というか、JavaScript)では、データの集合を表す方法がいくつかあります。
そのうちの一つが「オブジェクト」です。
オブジェクトとは、データの集合を表す一つのかたちで、別名「連想配列」とも呼ばれます。
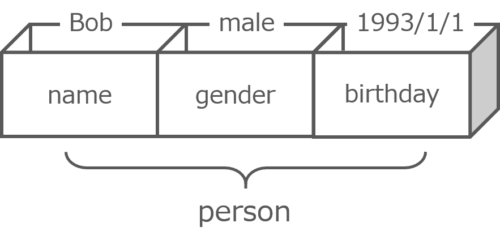
以下の図のように、オブジェクトの中に任意の名前を付けた箱を用意して、その中に値を格納することができます。
また、その箱をプロパティといい、名前すなわちプロパティ名をつけることができます。
オブジェクトの定義
GASでオブジェクトを定義するときには、以下のように波かっこの中に、プロパティと値をコロン(:)でつないだセットを、カンマ区切りで列挙します。
プロパティ1: 値1,
プロパティ2: 値2,
…
}
この表記をオブジェクトリテラルと言いますね。
オブジェクトのプロパティを参照する
定義したオブジェクトについて、プロパティを参照するには、以下のようにオブジェクトに続いて、ピリオド(.)とプロパティを記述します。
オブジェクトを作成するスクリプト
例えば、前述のスプレッドシートのメンバーリストのBobさんのデータを表すのであれば、以下のようにオブジェクト化することができます。
function myFunction() {
const p = {
id: "a01",
name: "Bob",
gender: "male",
birthday: new Date(1993, 0, 1) //1月は「0」
};
console.log(p);
console.log('id:%s name:%s, gender:%s, birthday:%s', p.id, p.name, p.gender, p.birthday);
}
スプレッドシートの見出しに対応した、id、name、gender、birthdayというプロパティにそれぞれの値を格納します。
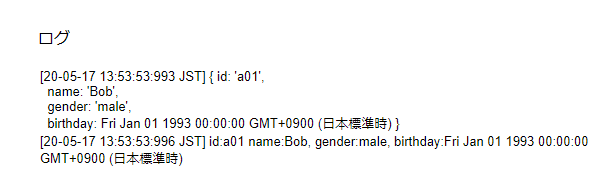
実行して、変数pの中身についてのログをスクリプトエディタのメニュー「表示」→「ログ」で確認してみましょう。
オブジェクトの作成と参照はうまくいっているようですね。
オブジェクトはこのような形にデータを集める方法です。
メソッドとその呼び出し
さて、オブジェクトのプロパティには値を格納することができますが、Google Apps Script(というかJavaScript)では値として「関数」も格納することができます。
プロパティに関数を格納したとき、その要素をプロパティとは言わずにメソッドと呼ぶようになります。
オブジェクトリテラルでいうと、メソッドの定義は以下のようになります。
…,
メソッド(仮引数1, 仮引数2, …){
//処理
},
…
}
オブジェクトのメソッドを呼び出すには、以下のようにオブジェクトに続いて、ピリオド(.)とメソッドそして丸かっこ内に必要に応じて引数を記述します。
オブジェクトのメソッドを呼び出すスクリプト
では、前述のスクリプトを修正して、メソッドも追加してみましょう。
function myFunction() {
const p = {
id: "a01",
name: "Bob",
gender: "male",
birthday: new Date(1993, 0, 1), //1月は「0」
greet(){
Browser.msgBox(p.name + "です、こんにちは!");
}
};
p.greet();
}
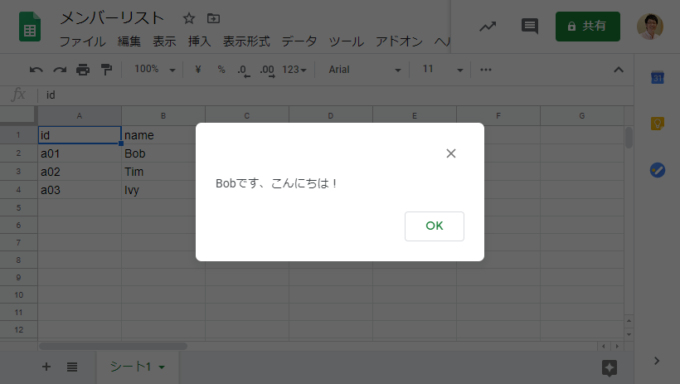
スプレッドシート上にメッセージダイアログを表示するgreetメソッドを追加しました。
実行して、スプレッドシートを確認してみると、以下のようにメソッドが実行されたことを確認できます。
まとめ
以上、Google Apps Scriptでクラスを理解するためのオブジェクトの基礎知識についてお伝えしました。
まずはクラスを理解するための基礎知識として、以下を抑えておきましょう。
- オブジェクトとは何か
- オブジェクト、プロパティ、メソッドの定義の方法
次回は、クラスとインスタンス化についてお伝えしていきます。

どうぞお楽しみに!