photo credit: Jonas Hellebuyck Vinyl memories via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
「初心者でもわかるGoogle Apps Scriptのクラスの作り方」をテーマにシリーズをお送りしています。
前回の記事はこちら。

GASのクラスにメソッドを追加する方法についてお伝えしました。
今回は、当初目標にしていたスプレッドシートのデータのクラス化を進めていきたいと思いますよ。
Google Apps Scriptでスプレッドシートのデータの1行分を表すクラスを作る方法です。
では、行ってみましょう!
前回のおさらい
まずは前回のおさらいからです。
作成したスクリプトはこちらでした。
function myFunction() {
class Person {
constructor(name) {
this.name = name;
}
greet() {
Browser.msgBox(this.name + "です、こんにちは!");
}
}
const p = new Person('Bob');
p.greet();
const q = new Person('Tom');
q.greet();
}
nameプロパティとgreetメソッドを持つ、クラスPersonを作成しましたね。
スプレッドシートの一行分を表すクラスを作る
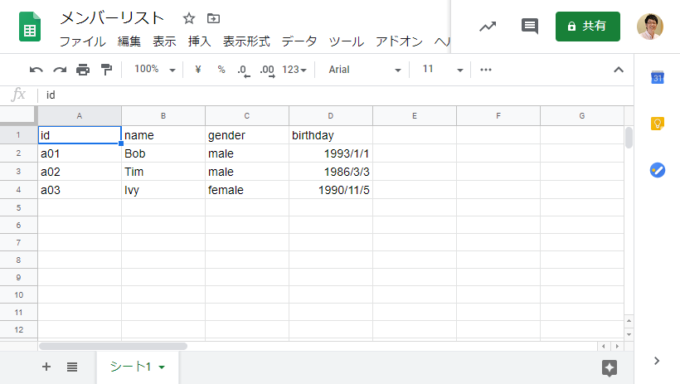
さて、以下のようなスプレッドシートのデータがあります。
前述のクラスPersonを拡張して、これらのデータの一行分を表すクラスを作成していきたいというのが、今回のお題となります。
見出しごとにプロパティを作る
スプレッドシートの表の見出しとして、id、name、gender、birthdayとありますので、これをそのままプロパティ名として流用すれば良さそうですよね。
例えば、こんな感じでしょうか。
class Person {
constructor(id, name, gender, birthday) {
this.id = id;
this.name = name;
this.gender = gender;
this.birthday = birthday;
}
}
すると、インスタンスの生成は…
const p = Person('a01', 'Bob', 'male', new Date('1993/1/1'));
うん、めんどい。
バラバラではなくて、まとめてコンストラクタにデータを渡したいですよね。
コンストラクタに一行分の配列を渡す
GASの場合は、スプレッドシートのデータをいい感じに二次元配列に取得することができます。

この二次元配列から、要素である一次元配列を取り出すと、それが行のデータの集合となっているわけです。
なので、コンストラクタを以下のように、行のデータの集合である配列recordを受け取るようにしてみましょう。
class Person {
constructor(record) {
[this.id, this.name, this.gender, this.birthday] = record;
}
}
配列recordの要素を分割代入で順番にプロパティに設定しています。
インスタンスの生成は以下のように書けます。
const p = Person(values[1]);
スッキリしてて良い感じです。
たまたま、スプレッドシートのデータの列が増えても、コンストラクタさえ変更すれば対応できそうですしね。
スプレッドシートの一行分のデータをクラス化するスクリプト
では、上記をもとにまとめと動作確認をするスクリプトです。
こちらです。
function myFunction() {
class Person {
constructor(record) {
[this.id, this.name, this.gender, this.birthday] = record;
}
greet() {
Browser.msgBox(this.name + "です、こんにちは!");
}
}
const values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
const p = new Person(values[1]);
console.log(p)
const q = new Person(values[2]);
console.log(q);
}
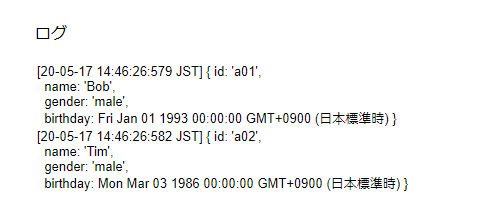
以下のように、各行のデータを渡してインスタンスを生成できたことが確認できます。
まとめ
以上、Google Apps Scriptでスプレッドシートのデータの1行分を表すクラスを作る方法をお伝えしました。
GASではスプレッドシートのデータが二次元配列で取得できますので、その要素である一次元配列を渡してあげる形にすれば良いですね。
次回は、ゲッターの作り方についてお伝えしていきます。
どうぞお楽しみに!