
みなさん、こんにちは!
チャットワークのマイチャットが激しく充実してきましたタカハシ(@ntakahashi0505)です。
引き続きGoogle Apps Script(GAS)を使ってGoogleアナリティクスの前日のレポートをチャットワークに自動で通知するシステムを作っていきます。
ブログを運営していると、どの記事が一番読まれているのかがかなり気になります。スマホのGoogleアナリティクスアプリでちょこちょこチェックはしますが、日をまたいだら前日の成果をバシっと知りたいものです。
前回こちらの記事で
Googleアナリティクスアドオンでスプレッドシートに取得したデータからデイリーレポートを抽出してチャットワークに送るという方法についてお伝えしました。
今回はそのレポートに、「前日の記事ランキング」を追加してパワーアップをしていきたいと思います。
Googleアナリティクスで取得できるものであればブログ記事以外にも、通販サイトの商品ページのページビューやCVなどにも応用できると思いますよ。
それでは行ってみましょう!
GASによる前日の人気記事ランキングレポート通知システム
Googleアナリティクスアドオンによる記事別ページビューレポート
まず、スプレッドシートに記事別ページビューレポートを自動で作成する方法について、以下の記事でお伝えしました。

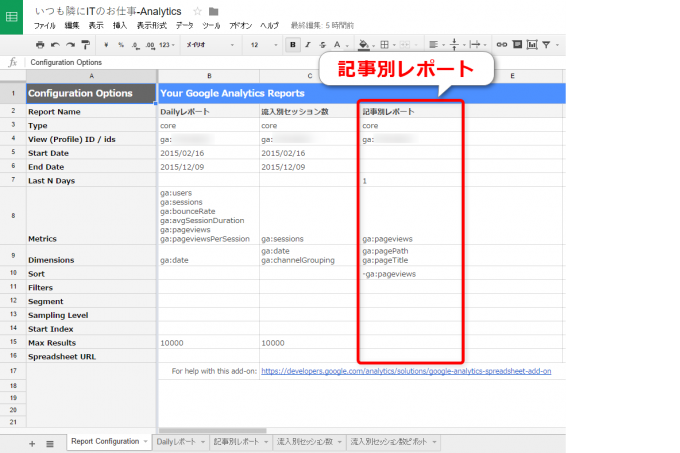
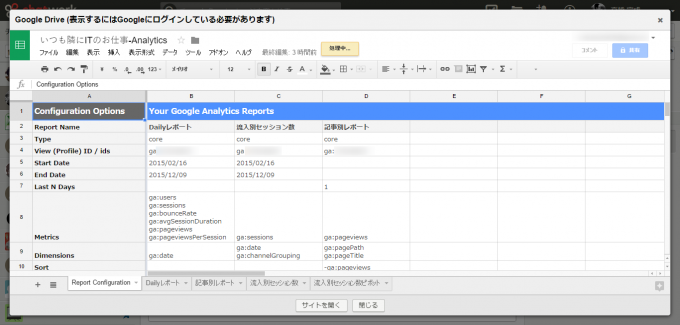
実際のGoogleアナリティクスアドオンの設定はこちらです。

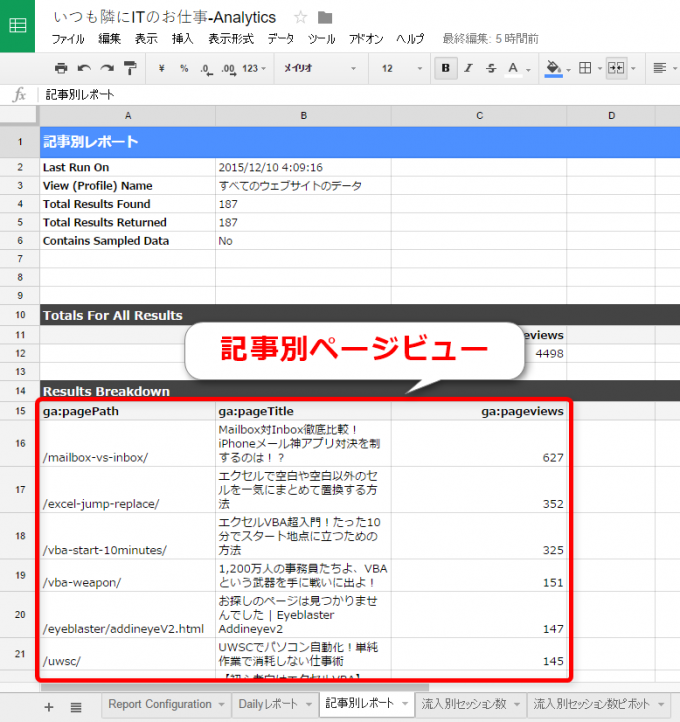
そして、レポートを走らせた結果がこちらですね。

各記事について、パス、ページタイトル、ページビュー数を取得しています。このレポートは毎朝4~5時の間に前日分を自動で取得するようにトリガーを設定しています。
前回のおさらい:デイリーレポートをチャットワーク送るスクリプト
このスプレッドシートの出力から前日のデータを抽出してチャットワークへ送るスクリプトがこちらです。
function cwFromGA() {
var mySS=SpreadsheetApp.getActiveSpreadsheet(); //スプレッドシートを取得
var sheetDaily=mySS.getSheetByName("Dailyレポート"); //Dailyレポートシートを取得
var rowDaily=sheetDaily.getDataRange().getLastRow(); //Dailyシートの使用範囲のうち最終行を取得
var yDate = sheetDaily.getRange(rowDaily,1).getValue();
/* チャットワークに送る文字列を生成 */
var strBody = "[info][title]いつも隣にITのお仕事レポート " +
Utilities.formatDate(yDate, 'JST', 'yyyy/MM/dd') + "[/title]" + //ga:date
"ユーザー: "
+ sheetDaily.getRange(rowDaily,2).getValue() + "n" + //ga:users
"セッション: "
+ sheetDaily.getRange(rowDaily,3).getValue() + "n" + //ga:sessions
"直帰率: "
+ Number(sheetDaily.getRange(rowDaily,4).getValue()*100).toFixed(1) + "%n" + //ga:bounceRate
"平均セッション時間: "
+ Number(sheetDaily.getRange(rowDaily,5).getValue()).toFixed(1) + "n" + //ga:avgSessionDuration
"ページビュー: "
+ sheetDaily.getRange(rowDaily,6).getValue() + "n" + //ga:pageviews
"ページビュー/セッション: "
+ Number(sheetDaily.getRange(rowDaily,7).getValue()).toFixed(2) + "[/info]"; //ga:pageviewsPerSession
/* チャットワークにメッセージを送る */
var cwClient = ChatWorkClient.factory({token: ' ------------------------'}); //チャットワークAPI
cwClient.sendMessage({
room_id: XXXXXXXX, //ルームID
body: strBody
});
}
11行目から24行目までで変数strBodyにチャットワークへ送る文字列を生成しています。
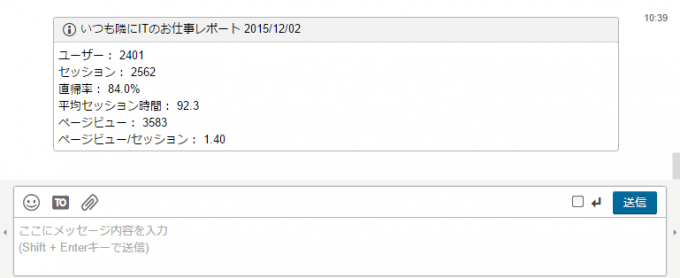
以下の通り、前日のユーザー、セッション、直帰率、平均セッション時間、ページビュー、ページビュー/セッションについてを出力しています。

この変数strBodyに前日の記事ランキングを表示するための文字列を追加していきたいと思います。
記事ランキング情報を追加するアルゴリズム
ありがたいことにGoogleアナリティクスアドオンによるスプレッドシートへのレポート出力はSortの設定「-ga:pageviews」によりページビュー数の降順で出力されているので
- 「記事別レポート」シートをつかむ
- for文で「記事別レポート」の1位の行(16行目)から10行分の繰り返し
- チャットワークに送るメッセージに記事タイトル、PV数を追加
とするだけで実現ができますね。
記事ランキングレポートをチャットワークの通知に追加
こちらが、前回のスクリプトに記事ランキングレポートを追加したものになります。前回のスクリプトの10行目から24行目を以下スクリプトに差し替えをします。
/* チャットワークに送る文字列を生成①全体レポート */
var strBody = "[info][title]いつも隣にITのお仕事レポート " +
Utilities.formatDate(yDate, 'JST', 'yyyy/MM/dd') + "[/title]" + //ga:date
"ユーザー: "
+ sheetDaily.getRange(rowDaily,2).getValue() + "n" + //ga:users
"セッション: "
+ sheetDaily.getRange(rowDaily,3).getValue() + "n" + //ga:sessions
"直帰率: "
+ Number(sheetDaily.getRange(rowDaily,4).getValue()*100).toFixed(1) + "%n" + //ga:bounceRate
"平均セッション時間: "
+ Number(sheetDaily.getRange(rowDaily,5).getValue()).toFixed(1) + "n" + //ga:avgSessionDuration
"ページビュー: "
+ sheetDaily.getRange(rowDaily,6).getValue() + "n" + //ga:pageviews
"ページビュー/セッション: "
+ Number(sheetDaily.getRange(rowDaily,7).getValue()).toFixed(2) + "[hr]"; //ga:pageviewsPerSession
/* チャットワークに送る文字列を生成②記事ランキング */
var sheetPost=mySS.getSheetByName("記事別レポート"); //記事別レポートシートを取得
for(var i=1;i<=10;i++){
strBody = strBody + "[" + i + "] " + sheetPost.getRange(i+15,2).getValue() + ":"
+ sheetPost.getRange(i+15,3).getValue() + "n";
}
strBody = strBody + "[hr]"
+ mySS.getUrl() + "[/info]"; //スプレッドシートのURLを取得
以下、ポイントについて解説をしていきますね。
for文で1位の行から10位の行までの繰り返し
for文の使い方は以下記事にてお伝えしていましたね。

変数sheetPostに「記事別レポート」のシートを取得しています。
1位の行は16行目、そこから10行分を繰り返せば良いので
for(var i=1;i<=10;i++){
strBody = strBody + "[" + i + "] " + sheetPost.getRange(i+15,2).getValue() + ":"
+ sheetPost.getRange(i+15,3).getValue() + "n";
}
とすればOKですね。
getUrlでスプレッドシートのURLを取得
おまけの便利機能として、チャットワークへの通知にこのスプレッドシートのURLを追加したいと思います。
URLを追加しておくことで、チャットワークに送られたデータ以外を見たいときに、そこからスプレッドシートを開いてすぐに見ることができるようになります。
GASでスプレッドシートのURLを取得する場合は
とします。
今回のスクリプトでは
strBody = strBody + mySS.getUrl() + "[/info]"; //スプレッドシートのURLを取得
とすればOKです。
実行結果
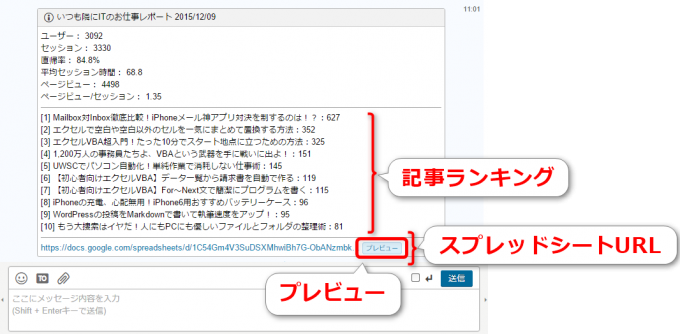
こちらが実行結果です。

だいぶ充実しましたね~いい感じです。
そして、スプレッドシートのURLの「プレビュー」をしますと

このように、チャットワーク内ですぐさまスプレッドシートが開きます。このまま編集も可能ですよ。便利ですね~!
まとめ
これにてGoogleアナリティクスの記事ランキングもチャットワークに自動通知ができるようになりました。
ブログサイトの自動通知レポートとしてはこれだけでもかなり有用なのではないでしょうか。
ブログ以外のサイトの場合も、Googleアナリティクスアドオンに出力できるものでしたら自在に通知ができるようになりますので、ぜひ皆さんのお好みにカスタマイズしてご活用下さい。
引き続き、Googleアナリティクスによる解析や、GASによるチャットワークの操作など、便利なテクニックを探していきますので、見つけ次第お伝えしたいと思います。
どうぞお楽しみに!
連載目次:Googleアナリティクスデータをスプレッドシートで自動取得
- Googleアナリティクスデータをスプレッドシートで自動取得する方法
- スプレッドシートでGoogleアナリティクスデータのグラフを毎日・完全自動で更新
- スプレッドシートのピボットを使用して流入別セッション数も自動でレポーティング
- Googleアナリティクスの自動デイリーレポート&よく使うMetrics一覧
- 記事別ページビューランキングを自動で取得&よく使うDimensions一覧
- GASでチャットワークにGoogleアナリティクスの前日レポートを自動送信
- GASでGoogleアナリティクスの記事ランキングをチャットワークに送る
連載目次:初めてのGoogle Apps Scriptで自動でチャットワークに色々と送る
最初のお題にも限らずチャットワークを中心に操作していきます。スプレッドシートやカレンダーをはじめとするGoogleサービスはもちろん、Twitterなどの外部のサービスともAPIで連携させて色々なものをチャットワークに通知してみますよ。- Google Apps Scriptの第一歩、初心者でもチャットワークにメッセージを送れる
- Google Apps Scriptでチャットワークの名言botを作る方法
- Google Apps ScriptでTwitterの検索結果を自動でチャットワークに通知
- 【幹事必見!】スプレッドシートの入力が完了したらチャットワークに自動で通知する方法
- スプレッドシートのリストアップ件数をGASでチャットワークに通知する
- GASでチャットワークにGoogleアナリティクスの前日レポートを自動送信
- GASでGoogleアナリティクスの記事ランキングをチャットワークに送る
- Google Apps ScriptでWordPressの更新情報をチャットワークに送る
- 毎朝、当日の予定をGoogleカレンダーから取得してチャットワークに送る
- 【Google Apps Script】天気予報をWeb APIで取得する方法
- 【GAS】JSON形式のデータを取り出してチャットワークに天気予報を送る


