みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
引き続き、我がWindowsマシンに本番環境と超簡単に同期できるWordPressのオススメローカル環境を作っていきたいと思います。
あとちょっとです!
今まで、Vagrant、VCCW、Cygwinなどを駆使してWindows内にWordPressのローカル環境を作って来ました。
前回はローカルのWindowsPCから本番サイトの設置場所であるエックスサーバーにSSH接続をする方法をお伝えしました。

今回は、いよいよローカル環境と本番環境を簡単に同期するWordmoveの設定と同期をしていきたいと思います。
あと、私がハマったポイントである.htaccessが原因でローカルがエラーになる場合の対処法もありますよ。
では、よろしくお願いします!
前回のおさらい:エックスサーバーとSSH接続をしてみる
Windowsマシン内の「C:\Users\Noriaki\Dropbox\develop\test」フォルダにVCCWによってWordPress用の環境を作っているとします。
まず前回のおさらいになりますが、ローカルPCに設置した仮想環境と本番環境とのSSH接続をテストします。
Cygwinを起動した状態からですと
cd /cygdrive/c/Users/Noriaki/Dropbox/develop/test/vccw
vagrant up
vagrant ssh
ssh-keygen
として、SSHの公開鍵を生成します。この際、鍵を保存するフォルダを尋ねられますが、デフォルトで良いのでそのままEnter。
また、パスフレーズを求められるので2回打ち込んで下さいね。
cd .ssh
more id_rsa.pub
とすると公開鍵の中が表示されますので、それをエックスサーバーのサーバーパネルのSSH公開鍵に設定します。
ssh XXXX@XXXX.xsrv.jp -p 10022
とすればSSH接続が開始されます。
詳細やパーミッションの設定については前回記事をご覧くださいね。
Movefileを作成する
続いてWordmoveを使用するための設定ファイルであるMovefileを作成していきます。
wordmove init
このコマンドで、vccwフォルダは以下にMovefileというファイルが新規で生成されます。

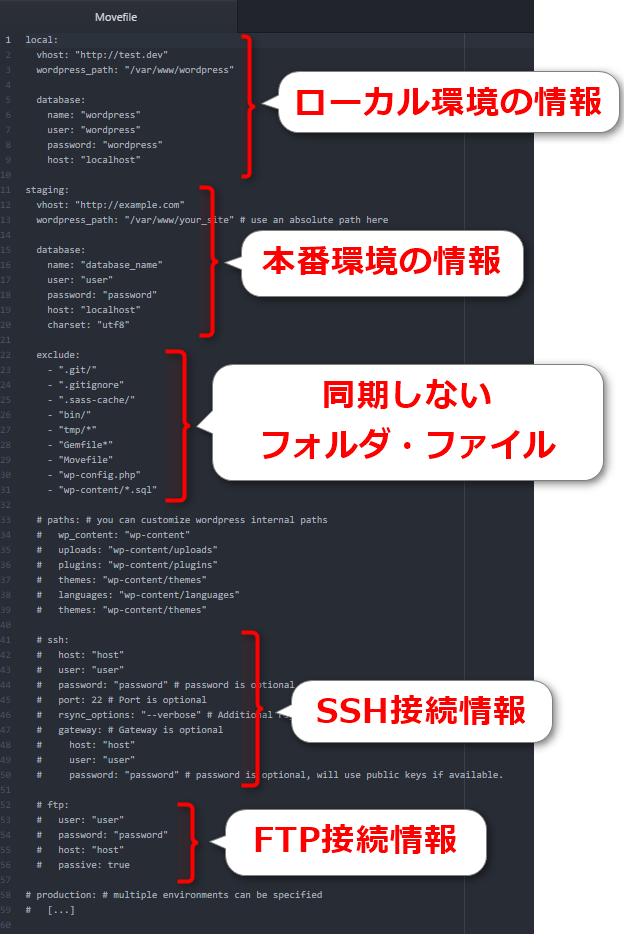
ファイルの中身はこんな感じです。

Movefileはローカル環境と本番環境を接続する際に必要な各種情報を設定するファイルとなっています。
「local:」から始まるローカル環境に関する情報はWordmoveが自動で設定を読み込んで入力してくれるので、本番環境の設定とSSH接続の設定をしていきましょう。
本番環境の設定
「staging:」から始まる段落は本番環境に関する項目です。
- vhost: サイトURL
- wordpress_path: 本番サーバーのWordPressがインストールされているフォルダへのパス
- database:
- name: データベース名
- user: ユーザー名
- password: パスワード
- host: MySQLホスト
を設定します。charsetは「utf8」のままでOKです。
本番サーバーのパスですがエックスサーバーの場合は「/home/サーバーID/サイトURL/public_html/」です。
SSHの設定
「ssh:」から始まる段落にSSH接続に関する情報を設定していきます。
「#」記号でコメントアウトされていますので「#」を外します。このときにインデントがずれないように注意してください。余計な半角スペースが入ると動作しなくなるそうですので…。
- host: ホスト名
- user: ユーザー名
- port: ポート
を設定します。エックスサーバーの場合はホスト名は「サーバーID.xsrv.jp」、ユーザー名は「サーバーID]、ポートは「10022」です。
「rsync_options」はそのままコメントアウトを外すだけでOKです。
なお、WordmoveではFTPでの接続も可能ですので、そちらを使う場合は「ftp:」の段落についてコメントアウトを外して利用してくださいね。
Wordmoveで本番環境の内容をローカル環境にpullする
Movefileの設定はこれでOKですので保存します。
これで準備はできましたので、Wordmoveのpullコマンドでローカル環境に本番環境の内容をごっそり持ってきます。
cd /vagrant/
wordmove pull --all
サイトの規模にもよりますが、今回は数分で完了しました。
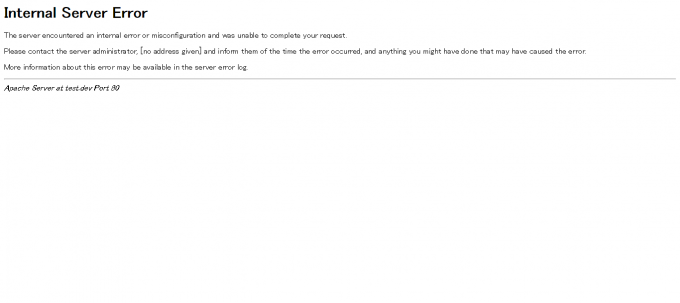
ではローカル環境のWordPressサイトを表示してみましょう。今回は「http://test.dev」です。

おや、エラーが出てしまいましたね。
ローカルの.htaccessを修正してエラーをつぶす
先ほどの「Internal Server Error 」ですが、そのメッセージ内容をGoogle翻訳してみます。
サーバーが内部エラーや設定ミスが発生したため、リクエストを完了できませんでした。
サーバ管理者、[指定したアドレスなし]を連絡してエラーが発生した時間を通知し、何でもあなたがエラーの原因となった可能性があることを行っている可能性がありますしてください。
このエラーの詳細については、サーバーのエラーログで入手できる場合があります。
Google翻訳でもだいたい言っていることわかりますね。
では、アドバイス通りにサーバーのエラーログを見てみましょう。
WordPressのエラーログは「/var/log/httpd/wordpress-error.log 」にあるとのことですので
tail -f /var/log/httpd/wordpress-error.log
というコマンドで中をのぞいてみます。
/var/www/wordpress/.htaccess: Invalid command ‘suPHP_ConfigPath’, perhaps misspelled or defined by a module not included in the server configuration
また、Google翻訳してみますと
/var/www/wordpress/.htaccess:無効なコマンド’suPHP_ConfigPath’、おそらくモジュールによってスペルミスまたは定義されたサーバー構成に含まれていません
.htacessというファイルの「suPHP_ConfigPath」というコマンドがエラーの原因みたいですね。本番にはそこで指定されているパスが存在していますが、ローカルには存在していませんからね。
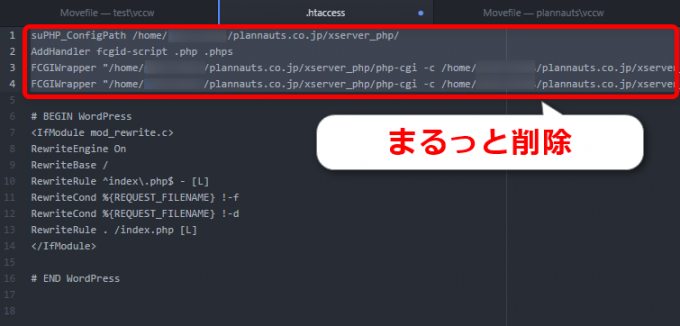
「~\vccw\www\wordpress」に「.htaccess」がありますので、冒頭4行をごそっと削除します。

再度「http://test.dev」にアクセスしてみますと

無事に表示されました!
もちろん「http://test.dev/wp-admin/」でWordPressの管理画面にも入れますよ。
本件に関しては以下記事参考にさせて頂きました。助かります…。

どのサーバーを使うかなどで.htaccessを多少いじくらないといけないかもですね。
.htaccessを同期対象から外す
ですが、このまま進めると大変なことになります。
というのも、ローカル環境を本番環境に同期した際に、たった今修正した.htaccessも上書きされてしまいますので、本番サイトが正常に動作しなくなります。
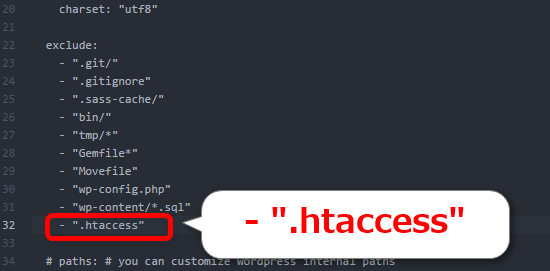
そこで先ほどのMovefileファイルの「exclude:」の最後の行に「- “.htaccess”」 として.htaccessを除外対処として追加します。

この場合もインデントは注意してくださいね。
Wordmoveでローカル環境の内容を本番環境にpushする
では、いよいよWordmoveでローカル環境から本番環境に同期をしてみましょう。
まずwp postコマンドで適当な投稿を作成してみます。
wp post create --post_title=Test
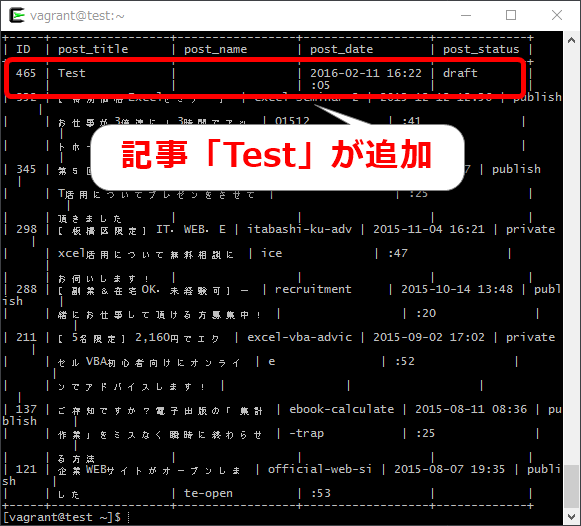
wp post list

ちょっと表示がズレズレですが、Testという記事の下書きが作られました。
では、これをwordmove pushコマンドでローカル環境を本番環境に同期してみます。
wordmove push --all
けっこうあっという間に終わります。10秒くらいでした。
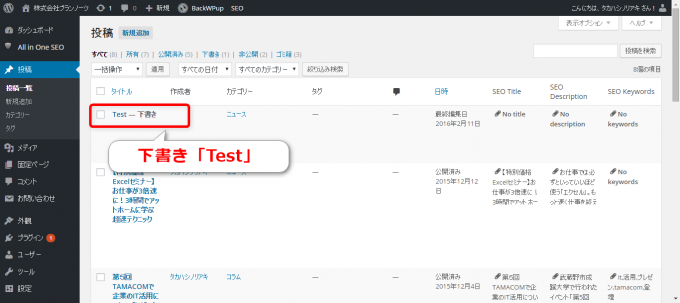
本番サイトのWordPress管理画面をのぞいてみますと

無事に「Test」が下書きとして追加されていますね。同期成功です。
今回は投稿だけでしたが、wordmove push –allで全てについて同期してくれますよ。
まとめ
長い道のりでしたが、これで無事にWindowsマシンに本番環境と超簡単に同期できるWordPressのオススメローカル環境が完成しました。
この環境の優れている点を再度見直しておきましょう。
- VagrantとVCCWのおかげで簡単にローカルの仮想環境の構築、量産ができる
- wpコマンドも使えるのでコマンドでの操作やバッチでの自動処理も可能
- Wordmoveでローカル環境と本番環境を簡単に同期
凄すぎですね。これが全部ただで手に入るとは…。
それなりに道のりはありますが、一度ゴールまで行けばあとは素敵なWordPressライフが待っていますので、ぜひチャレンジしてみてください。
さてさて、これでシリーズとしては完結です。ここまでお付き合い頂きましてありがとうございました。
また便利なものを見つけたら記事にしていきたいと思います。今後ともよろしくお願いします!



