
photo credit: The fortune in a drawer via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
チャットワークでおみくじチャットを作っています。
おみくじチャットというのは
- 「おみくじ」とメッセージを送信すると
- “大吉”,”中吉”,”小吉”,”吉”,”半吉”,”末吉”,”凶”のいずれかがメッセージとして返ってくる
というやつです。
楽しそうでしょ?
前々回でチャットワークからのメッセージをGoogle Apps Scriptで受け取るスクリプトを
前回でGoogle Apps Script内でおみくじを生成するスクリプトを

それぞれ紹介しました。
今回はそれらを合体させて、Google Apps Scriptを使ってチャットワークからのメッセージを受けておみくじの結果を返す「おみくじチャット」を完成させていきたいと思います。
これまでのおさらい
では今までのおさらいをしていきますね。
Google Apps Scriptでチャットワークからのメッセージを受け取る
まず、Google Apps Scriptでチャットワークからのメッセージを受け取るスクリプトはこちらです。
function getOmikuji(){
var params = {
headers : {"X-ChatWorkToken" : 'APIトークン'},
method : "get"
};
var roomID = XXXXXXXX; //ルームID
var url = "https://api.chatwork.com/v2/rooms/" + roomID + "/messages?force=0"; //指定のグループチャットからメッセージを取得
var strRespons = UrlFetchApp.fetch(url, params); //チャットワークAPIエンドポイントからレスポンスを取得
var json = JSON.parse(strRespons.getContentText()); //文字列をJSON形式として解析しJSONオブジェクトとして返す
for each(var obj in json){
Logger.log(obj.body);
}
}
UrlFetchApp.fetchメソッドでチャットワークAPIへ「これこれのroomIDのメッセージを下さい」というリクエストを送りますと、JSON形式でレスポンスが返ってきます。
JSON.parseメソッドでそのレスポンスを解析して、jsonという配列に各メッセージが格納されます。
for each文で全てのメッセージについてそのメッセージテキストをログ出力するという流れです。
今回はおみくじの結果をチャットワークに返したいので、ログ出力の部分を
- メッセージテキストが「おみくじ」であるか判定
1. おみくじを生成する
2. チャットワークに返す文字列を生成
3. チャットワークに送信
という処理に置き換えていくことになります。
乱数を使っておみくじを引く
次に乱数を使っておみくじを引くという処理を行う関数です。
function generateOmikuji(){
var results=["大吉","中吉","小吉","吉","半吉","末吉","凶"];
for(var i=1;i<=10;i++){
Logger.log(results[Math.floor(Math.random()*results.length)]);
}
}
大吉から凶までの7つの結果を配列に格納しておいて、Math.randomによる乱数で配列番号を指定してログ出力するというのを、for文で10回繰り返すという内容です。
こちらはfor文をなくして、returnで結果を返してあげればOKですね。
チャットワークにメッセージを送信する
チャットワークへのメッセージの送信についてはライブラリ「ChatWorkClient for GAS」を使う手もあります。

ですが、せっかくなので、今回はピュアにAPIにリクエストをする方法を試していきたいと思います。
チャットワークAPIのドキュメントによるとメッセージの送信については
チャットに新しいメッセージを追加
body:メッセージ本文
とあります。
リクエストURLは
です。
bodyパラメータなのですがリクエストメソッドがPOSTの場合はpayloadというパラメータで連想配列として渡してあげる必要がありますので、HTTPヘッダ、HTTPメソッドと合わせて以下のように設定をします。
var payload = {
body : メッセージ本文
};
var params = {
headers : {"X-ChatWorkToken" : 'APIトークン'},
method : "post",
payload : payload
};
その他詳しくはチャットワークのAPIドキュメントをどうぞ。
チャットワークからのメッセージにより分岐をする
続いてgetOmikuji()の12行目から14行目のfor each文について修正をしていきます。
チャットワークから送られてきたメッセージはobj.bodyで取り出すことができます。
テキストが「おみくじ」と一致したら、チャットワークに送るテキストを生成し、UrlFetchAPP.fetchメソッドでメッセージ送信のリクエストを送るという形になります。
for each(var obj in json){
if(obj.body === "おみくじ"){
params.payload.body = "[info]おみくじの結果:" + generateOmikuji() + "[/info]"; //チャットワークに送るテキスト
UrlFetchApp.fetch(url, params); //チャットワークAPIエンドポイントにリクエスト
}
}
UrlFetchAPP.fetchメソッドの返り値としてmessage_idが返ってくるらしいのですが、今回は使わないので変数への格納はしません。
おみくじを引いて返す関数
乱数でおみくじの結果を生成する関数generateOmikuji()はシンプルにreturnをしてあげればOKですね。
function generateOmikuji(){
var results=["大吉","中吉","小吉","吉","半吉","末吉","凶"];
return results[Math.floor(Math.random()*results.length)];
}
おみくじチャットの実行結果
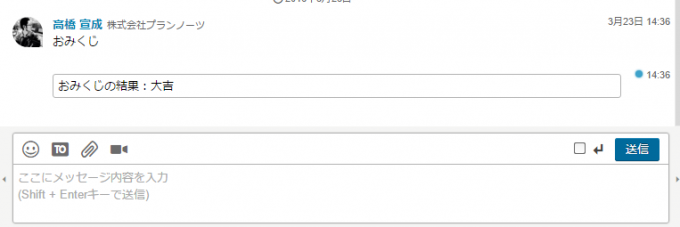
では実行してみましょう。
チャットワークの該当のグループチャットで「おみくじ」と送信します。
まだイベントトリガーを設定していないので、スクリプトエディタでgetOmikuji()を実行してあげる必要があります。

おお!大吉!!
幸先いいですね。
まとめ
以上、Google Apps Scriptでチャットワークのおみくじチャットを作りました。
楽しいですね。
完成したスクリプトはこちらです。
//おみくじチャット
function getOmikuji(){
/* メッセージを取得 */
var params = {
headers : {"X-ChatWorkToken" : 'APIトークン'},
method : "get"
};
var roomID = XXXXXXXX; //ルームID
var url = "https://api.chatwork.com/v2/rooms/" + roomID + "/messages?force=0"; //指定のグループチャットからメッセージを取得
var strRespons = UrlFetchApp.fetch(url, params); //チャットワークAPIエンドポイントからレスポンスを取得
var json = JSON.parse(strRespons.getContentText()); //文字列をJSON形式として解析しJSONオブジェクトとして返す
/* リクエスト用パラメータ・URLの準備 */
params.method="post"; //リクエストメソッドをpostに設定
var payload = {
body : ""
};
params.payload=payload; //リクエストペイロードのbodyを一旦セット
url = "https://api.chatwork.com/v2/rooms/" + roomID + "/messages"; //指定のグループチャットにメッセージを送る
/* json内に「おみくじ」メッセージがあればチャットワークに送信 */
for each(var obj in json){
if(obj.body === "おみくじ"){
params.payload.body = "[info]おみくじの結果:" + generateOmikuji() + "[/info]"; //チャットワークに送るテキスト
UrlFetchApp.fetch(url, params); //チャットワークAPIエンドポイントにリクエスト
}
}
}
//乱数でおみくじの結果を生成
function generateOmikuji(){
var results=["大吉","中吉","小吉","吉","半吉","末吉","凶"];
return results[Math.floor(Math.random()*results.length)];
}
次回ですが、チャットワークのメッセージ記法を使ってToや返信でメッセージを送る方法についてお伝えします。
お楽しみに!


