
photo credit: jeffdjevdet Shopping List via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けApp Makerのチュートリアル、リレーション編を送りしています。
前回の記事はこちら。

部門リスト、従業員リスト、それぞれに対応するデータモデルに、データを入力するためのページとフォームを設定しました。
今回は、新たなページを作成し、ドロップダウンリストで選択した部門の従業員リストを表示するテーブルを設置していきます。
では、App Makerでリレーションをデータソースとしたテーブルの設置方法です。
では、行ってみましょう!
前回のおさらい
このシリーズでは、従業員データを管理するアプリを作成しています。
2つのデータモデルを作成しますが、一つは部門リストを表す「Department」で、ページ「EditDepartments」のFormウィジェットでデータを入力することができます。
| タイプ | フィールド名 | 表示名 |
|---|---|---|
| String | Department | 部門 |
| String | Location | 所在地 |
もう一つは従業員リストを表す「Employee」です。
| タイプ | フィールド名 | 表示名 |
|---|---|---|
| String | FirstName | 名 |
| String | LastName | 姓 |
| String | Emailアドレス | |
| Date | StartDate | 入社日 |
こちらのデータモデルには、データモデル「Department」の部門フィールド「Department」のリレーションを追加しています。
従業員データは、ページ「EditEmployees」のFormウィジェットで入力をすることができます。
リレーションを使ったテーブルを表示する
では、本シリーズの山場です。
これまでの記事で作成したリレーションを使って、部門ごとの従業員リストを表示していきます。
具体的には、ドロップダウンリストで部門を選択し、その選択した部門の従業員リストをテーブルに表示するというものです。
ページを作成する
まず、ドロップダウンリストとテーブルを設置するためのページを作成しています。
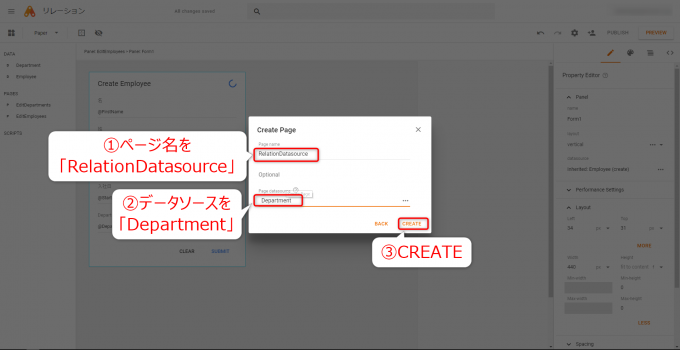
左メニューの「PAGES」の「+」アイコンから「Page」を選択。
「Create Page」ダイアログでは
- Page name:RelationDatasource
- Page Datasource:Department
とし、「CREATE」です。
ドロップダウンリストを作成する
続いて、今回の肝となるドロップダウンリストを作成します。
このドロップダウンで「Department」つまり部門を選択します。
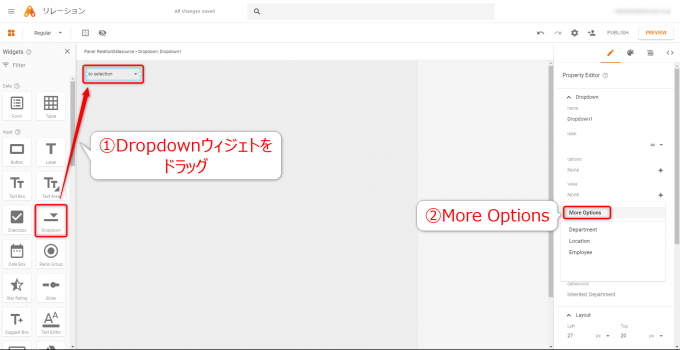
「Widgets」からDropdownウィジェットをドラッグし、ドロップダウンリストを設置します。
ドロップダウンのvalueプロパティのバインディング
続いて、ドロップダウンのvalueプロパティを設定します。
プロパティエディタで「More Options」を選択します。
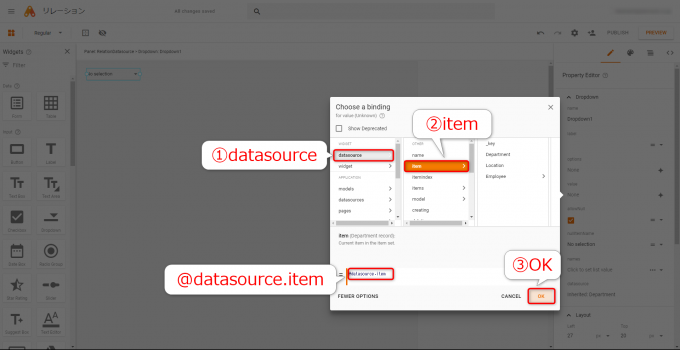
「Choose a binding」ダイアログでWIDGET:「datasource」→OTHER:「item」とクリックして「OK」とします。
このダイアログでvalueプロパティに設定されたのが「@datasource.item」つまりデータソースの「現在選択されているレコード」となっていることに注意しておいてください。
ドロップダウンのoptionプロパティのバインディング
ドロップダウンのoptionsプロパティで同様に「More Options」をクリックします。
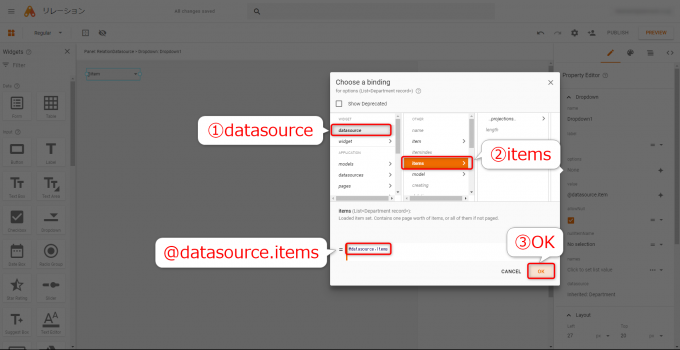
「Choose a binding」ダイアログでWIDGET:「datasource」→OTHER:「items」とクリックして「OK」です。今回は、「item」ではなくて「items」なので注意してください。
ドロップダウンリストのoptionプロパティは、リストとして掲載する要素群を設定します。
本来、「@datasource.items」はデータソースのレコード群を表すのすが、データモデルの作成時に「Department」フィールドを「DISPLAY FIELD」に設定したので、それがレコードの代表値としてドロップダウンリストに採用されています。
ドロップダウンリストのlabelプロパティの設定
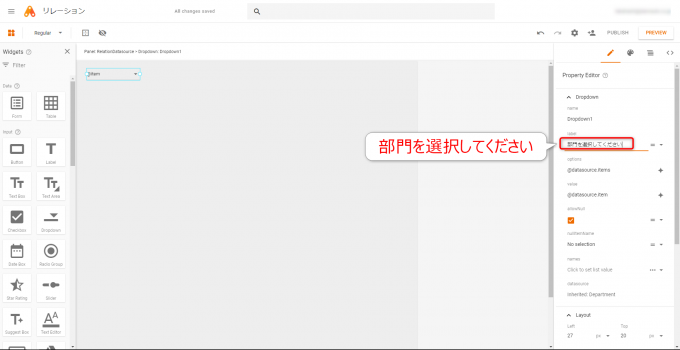
次に、ドロップダウンリストのlabelプロパティを設定します。
「部門を選択してください」と入力しておきましょう。
テーブルを追加する
では、ドロップダウンで選択した部門に対応するリストを表示するテーブルを設置していきましょう。
「Widgets」からTableウィジェットをドラッグします。
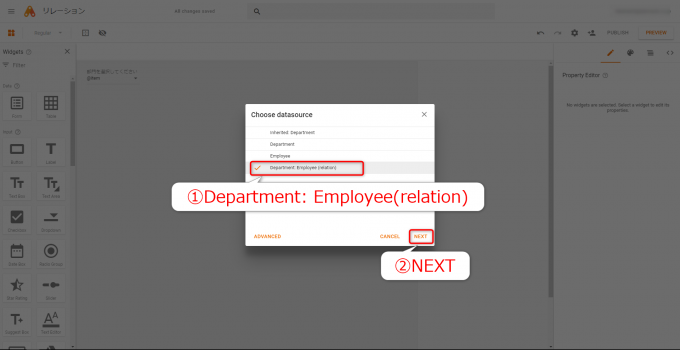
「Choose datasource」では「Department:Employee(relation)」という選択肢があります。これを選択して「NEXT」です。
データモデル「Department」とリレーションしている「Employee」という意味ですね。
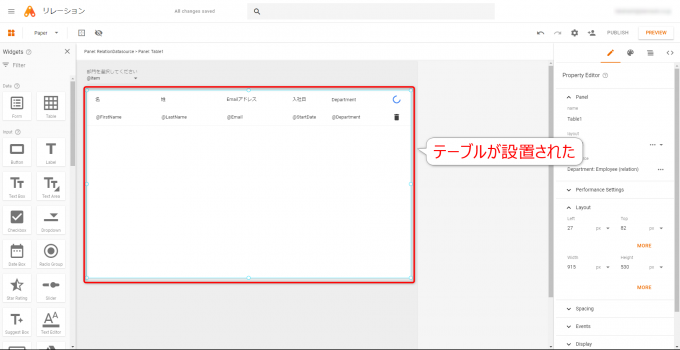
以降の設定はデフォルトでOKとしていくと、以下のようなテーブルが完成します。
このページのデータソースは「Department」としていましたが、フィールド構成は「Employee」のものですね。
プレビューして実行確認
では、プレビューをしてみましょう。
データ入力用のページは別々になりますので、それぞれのページで適当に部門および従業員のデータを入力します。
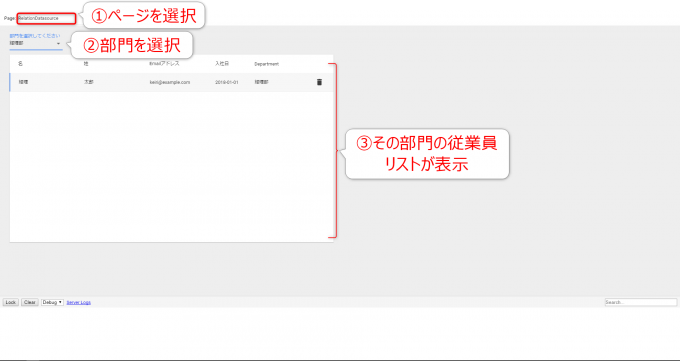
今回作成したページ「RelationDatasource」で、ドロップダウンリストに「Department」フィールドで入力した部門を選択できますので、それを選択すると、テーブルにその部門の従業員リストが表示されます。
まとめ
以上、App Makerでリレーションをデータソースとしたテーブルを設置する方法についてお伝えしました。
このようにApp Makerではリレーションさせたデータモデルの表示も簡単に行うことができます。
今回の肝はドロップダウンリストのvalueプロパティと、optionプロパティのバインディングの設定の部分ですかね。
次回、クエリフィルタを使ったリストの表示の別の方法を紹介します。

どうぞお楽しみに。