photo credit: Parto Domani kangaroo sign0 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けのApp Makerでアプリを作るチュートリアルをお送りしています。
前回はこちらの記事。

アプリの作り方はお伝えしたのですが、スクリプトの説明をすっ飛ばしてきてしまいましたので、今回じっくり紹介します。
まず、App Makerで使用する二種類のスクリプトについて、またウィジェットの値をアラート表示するスクリプトについて解説をします。
では、行ってみましょう!
App Makerのスクリプトとは
App Makerで作成したアプリケーションにはJavaScriptベースのスクリプトを仕込むことができますが、大きく分けて二種類あります。
クライアントスクリプトとサーバースクリプトです。
| クライアント | サーバー | |
|---|---|---|
| 動作する場所 | PCブラウザ上 | Googleサーバー上 |
| JavaScript | ブラウザのJavaScript | Google Apps Script |
| トリガー | UIイベント | クライアントから呼び出し |
| 仕込む場所 | ウィジェットのイベント またはApp Makerスクリプトエディタ |
App Makerスクリプトエディタ |
詳しくは以下解説をしていきますね。
クライアントスクリプト
クライアントスクリプトは、アプリケーションを実行しているPCのブラウザ上で実行されるスクリプトです。
ボタンをクリックした、ウィジェットの値が変更された、などのUIイベントをきっかけに発動して、HTMLドキュメントを操作したり、ウィジェットのプロパティを変更したりするのに使用します。
ブラウザのJavaScriptエンジンで動作するので、alert文やDOMオブジェクトを使用することができます。
また、サーバースクリプトを呼び出したり、データベースからデータを取り出したりすることもできます。
仕込む場所は
- ウィジェットのイベントプロパティ
- App Makerのスクリプトエディタ(Client)
のどちらかです。
これまでの記事で紹介したスクリプトはすべてクライアントスクリプトで、ウィジェットのイベントプロパティに仕込むタイプのものでした。
サーバースクリプト
一方で、サーバースクリプトは、App MakerサーバーつまりGoogleのサーバー上で実行されます。
Apps ScriptつまりGASとして実行されるので、GASの各サービスにアクセスできます。また、App Makerのサーバー側のオブジェクトにアクセスをすることができます。
ただ、Googleサーバー側で動作しますので、alert文などのブラウザの操作やDOM操作はできません。
仕込む場所はApp Makerのスクリプトエディタ(Server)です。
サーバー側のスクリプトについては、本シリーズの後のほうで詳しく解説をしますので、現段階では概要だけ確認しておいてください。
アラートを表示するスクリプト
では、前回までに作成したアプリ「Hello App Maker」についておさらいをしておきましょう。
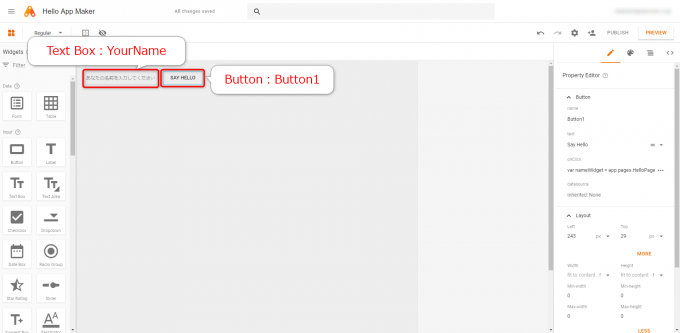
ページHelloPageに、以下のような二つのウィジェットを配置していました。
| ウィジェット | 名前(name) | 説明 |
|---|---|---|
| テキストボックス | YourName | 自分の名前を入力するテキストボックス |
| ボタン | Button1 | クリックするとアラートを表示する |
Button1のonClickイベントに仕込んであるスクリプトは以下でした。
alert("Hello " + app.pages.HelloPage.descendants.YourName.value + "!");
このスクリプトを解説していきましょう。
アラートダイアログを表示する
JavaScriptでアラートダイアログを表示するにはalertメソッドを使います。
GASしか使っていなかった人には夢のalertメソッドですね。
アプリケーションを表すAppオブジェクト
次からはApp Makerのオブジェクト構造になります。
まず、appは実行しているアプリケーションを表すAppオブジェクトで、グローバルオブジェクトです。
appからたどって、アプリケーションのすべての情報にアクセスすることができます。
ページを取得する
Appオブジェクトに含まれるページのコレクションを取得するにはpagesプロパティを使います。
書式はこちらです。
pagesプロパティで取得するデータ型はプロパティマップ(PropertyMap)というタイプで、以下のようにコレクションに含まれる要素をオブジェクトの名前(nameプロパティ)を指定することで取得することができます。
ですから
app.pages.HelloPage
は、HelloPageページを取得したことになります。
なお、ページはPanelというウィジェットとして扱われているようです。
ページのウィジェットを取得する
続いて、ページ(Panel)に含まれる子ウィジェットをコレクションとして取得します。descendantsプロパティを使います。
書式はこちら。
descendantsプロパティで取得するデータ型もPropertyMapですので、含まれるウィジェットをnameプロパティで取得できます。
つまり
app.pages.HelloPage.descendants.YourName
は、HelloPageページの配下のウィジェットYouNameを取得します。
テキストボックスの値を取得する
YourNameはTextBoxウィジェットですが、その入力された値を取得するにはvalueプロパティを使います。
これで、テキストボックスYourNameの値を取得できました。
この内容を使用してHelloと!を連結してアラート出力するという命令が以下になりますね。
alert("Hello " + app.pages.HelloPage.descendants.YourName.value + "!");
まとめ
以上、App Makerのスクリプトについて、またApp Makerでウィジェットの値をアラート表示するスクリプトについて解説をしました。
- クライアントスクリプトとサーバースクリプト
- 実行するアプリケーションを表すAppオブジェクト
- ページのコレクションを取得するpagesプロパティ
- PropertyMap型とそこからnameプロパティで要素を取得する方法
- Panelウィジェットの子ウィジェットを取得するdescendantsプロパティ
- TextBoxウィジェットの値を取得するvalueプロパティ
たくさんのプロパティが登場しましたが、それぞれの意味が分かってしまえばそんなに難しくもないと思います。
次回は、ウィジェットの文字列を変更するスクリプトについてその意味を解説していきます。

どうぞお楽しみに!