みなさん、こんにちは!
タダケン(@tadaken3)です。
さて、今回も、Googleスプレッドシートでの集計・分析作業の効率を上げるための、Google Apps Scriptのテクニックを紹介します。
前回は、Google Apps Scripで積み上げグラフを作成するテクニックをご紹介しました。
前回までで、おおよその必要なグラフを作成することができるようになったので、今回からは、グラフの見た目をきれいにするテクニックを紹介します。グラフのタイトルや凡例を整えることで、グラフの意図を正しく表現することができます。
前回のおさらい
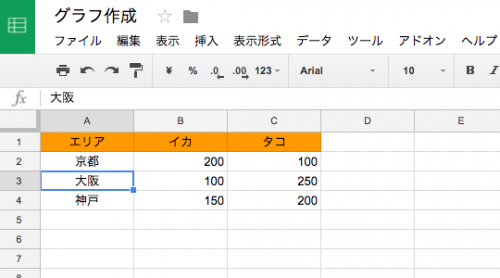
前回同様に、sheet1のA1〜C6セルの中に、京都、大阪、神戸の3エリアで、イカとタコの販売数のデータを例として説明します。

まず、前回のコードは、簡単におさらいしましょう。
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:C6");
var chart = mySheet.newChart()
.setPosition(2,4,0,0)
.addRange(range)
.asColumnChart() //棒グラフを指定する
.setStacked() //積み上げグラフにする
.build();
mySheet.insertChart(chart);
}
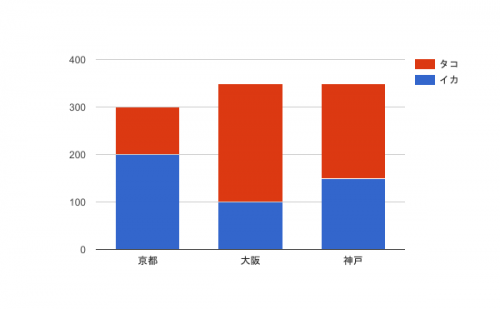
前回はasColumnChartメソッドで、棒グラフを指定して、setStacedメソッドで積み上げグラフにするテクニックを紹介しました。ここから、見た目に手を加えていきます。

setOptionメソッドでオプションを設定する
グラフの見た目を変更するにあたって、タイトルや凡例、X軸、Y軸などさまざまなオプションがあります。これらの見た目を変更するにはsetOptionメソッドを使います。
書き方は
です。
setOptionメソッドは様々はオプションを設定することができるのですが、今回は「グラフタイトル」と「凡例」の設定するテクニックをご紹介します。
グラフタイトルを設定する
グラフタイトルを設定するには、オプションにtitleを設定します。
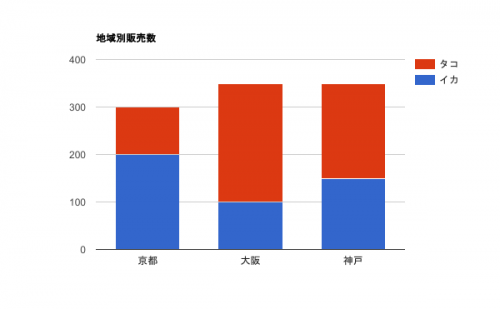
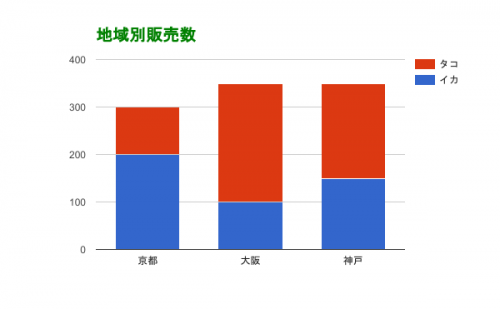
今回は、グラフ名は「地域別販売数」とすることにしましょう。
実際のコードは以下のとおりです。
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:C6");
var chart = mySheet.newChart()
.addRange(range)
.setPosition(1,5,0,0)
.asColumnChart()
.setStacked()
.setOption('title', '地域別販売数')//setOptionにタイトルを指定します
.build();
mySheet.insertChart(chart);
}
これで、グラフタイトルが設定されました。

タイトルのフォントの色・サイズを変更する
次にグラフタイトルの色とフォントサイズを変更してみましょう。
今度はオプションにtitleTextStyleを設定します。
色とフォントサイズは連想配列で値を渡します。
書き方は
です。
実際のコードは以下のとおりです。
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:C6");
var chart = mySheet.newChart()
.addRange(range)
.setPosition(1,5,0,0)
.asColumnChart()
.setStacked()
.setOption('title', '地域別販売数')
.setOption('titleTextStyle' ,{color: 'Green', fontSize: 20})
.build();
mySheet.insertChart(chart);
}
今回は「Green」で設定していますが、「#FFFFFF」のように、カラーコードで指定することもできます

凡例を位置、色を指定する
今度は、凡例を変更してみましょう。
凡例を変更するには、オプションにlegendを設定します。
凡例の位置、フォントの色やサイズを指定するには、先程同様に連想配列で値を渡します。
書き方は
です。
入れ子になっている点に気をつけてください。
実際のコードは以下のとおりです。
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:C6");
var chart = mySheet.newChart()
.addRange(range)
.setPosition(1,5,0,0)
.asColumnChart()
.setStacked()
.setOption('title', '地域別販売数')
.setOption('titleTextStyle' ,{color: 'Green', fontSize: 20})
.setOption('legend', {position: 'top', textStyle: {color: 'blue', fontSize: 16}})//凡例の設定
.build();
mySheet.insertChart(chart);
}
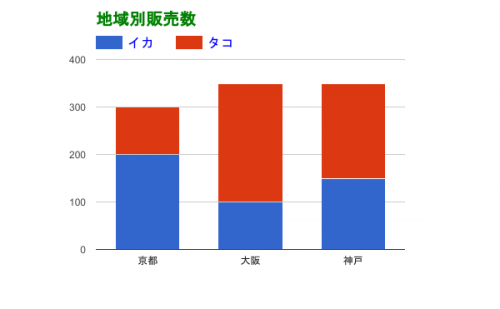
凡例を編集できましたね。

positionでは、位置を以下のように指定します。
- 上:top
- 下:bottom
- 右:right
- 左:left
まとめ
これで、グラフタイトルと凡例を設定することができました。最後に、今回ご紹介したテクニックをまとめてみました。
| 設定項目 | オプション | キー | 設定内容 |
|---|---|---|---|
| グラフタイトル | title | – | – |
| タイトルのテキストスタイル | titleTextStyle | color | 色 |
| タイトルのテキストスタイル | titleTextStyle | fontSize | フォントサイズ |
| 凡例 | legend | position | 凡例の位置 |
| 凡例 | legend | color | フォントの色 |
| 凡例 | legend | fontSize | フォントサイズ |
グラフの見た目を整えることで、グラフで伝えたい事を明確にできます。今回ご紹介したsetOptionメソッドを使えば、他にもX軸やY軸の書式なども設定することができます。
次回は、グラフの色を変更するテクニックを、お伝えしてきますね。

どうぞ、お楽しみに!
よろしければ、こちらからTwitterアカウントのフォローをお願い致します。
連載目次:GASでデータ分析!グラフを作成してデータの可視化
スプレッドシートを使う業務の中で多いのがデータの集計・分析作業です。データからインサイトを引き出すコツは「可視化」してデータを見えるようにすること。このシリーズではGoogleスプレッドシートでの集計・分析作業の効率を上げるための、Google Apps Scriptのテクニックを紹介します。- Google Apps Scriptでグラフを作成する方法の最初の一歩
- 【グラフで説得力をあげる】Google Apps Scriptでグラフの種類を変更する方法
- 【複数の要素もひと目で分かる】Google Apps Scriptで積み上げ棒グラフを作成する方法
- 【意図を明確に】Google Apps ScriptのsetOptionメソッドでグラフタイトル・凡例を編集する方法
- Google Apps ScriptのsetColorsメソッドでグラフの色を設定する方法
- 【GAS】レポート共有も効率よく!作成したグラフをGmailで送る方法
- 【GAS】スプレッドシートをPDFにしてGmailで送付する方法