
みなさん、こんにちは!
タダケン(@tadaken3)です。
「ゼルダの伝説 ブレス オブ ザ ワイルド」が楽しくて楽しくしょうがありません。
さて、今回も、Googleスプレッドシートでの集計・分析作業の効率を上げるための、Google Apps Scriptのテクニックを紹介します。
前回は、Google Apps Scripでグラフの種類を変更するテクニックをご紹介しました。

前回のテクニックを応用して、複数の系列があるグラフの作成方法とそのグラフを積み上げグラフにする方法をご紹介します。
系列が複数ある場合のグラフ設定を設定する
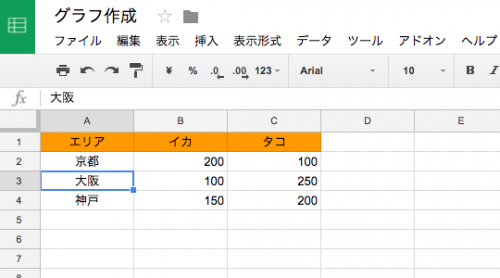
今回は、sheet1のA1〜C6セルの中に、京都、大阪、神戸の3エリアで、イカとタコの販売数のデータを例として説明します。

今回は前回紹介したsetChartTypeメソッドではなく、新たにasColumnChartメソッドを使って、棒グラフを作成します。
書き方は
です。
実際のコードは以下のとおりです。
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:C6");
var chart = mySheet.newChart()
.setPosition(2,4,0,0)
.addRange(range)
.asColumnChart()
.build();
mySheet.insertChart(chart);
}
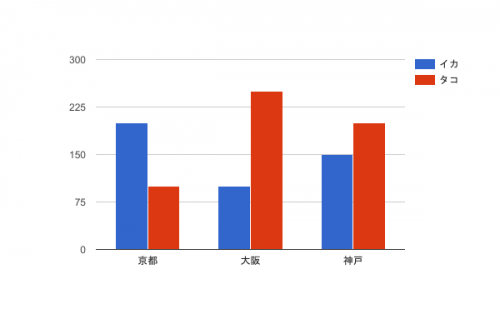
実行すると、イカとタコの2つの系列を持ったグラフが自動的に作成されます。
大阪ではタコの販売が好調のようですね。

asColumnChartメソッドを使った理由
なぜ、setChartTypeメソッドではなく、asColumnChartメソッドを使用したかというとsetCharTypeメソッドは汎用的なメソッドであるため、後述する積み上げグラフに変更するためのsetStockedメソッドが使えないからです。
setChartTypeメソッドとasColumnChartメソッドで返すオブジェクトが微妙に異なります。asColumnChartメソッドを使うと、ColumnChartオブジェクトを返します。どちらのメソッドを使っても、グラフの見た目自体に違いはありません。
このテクニックは、以下のグラフでも応用できます。
- 棒グラフ:asColumnChartメソッド
- 縦棒グラフ:asBarChartメソッド
- 折れ線グラフ:asLineChartメソッド
- 面グラフ:asAreaChartメソッド
- 散布図:asScatterChartメソッド
setStackedメソッドで積み上げグラフにする
さきほどのグラフですと、各エリアごとにイカとタコの販売数を比較して、どちらが多いのかひと目でわかります。一方で、イカとタコをあわせた合計の販売数では、京都・大阪・神戸の3エリアでどこが一番多いのかぱっと見ではわかりません。
そこで、積み上げグラフを作成するテクニックをご紹介します。
積み上げグラフはsetStackedメソッドを使います。
書き方は
です。
実際のコードは以下のようになります。
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:C6");
var chart = mySheet.newChart()
.setPosition(2,4,0,0)
.addRange(range)
.asColumnChart()
.setStacked()
.build();
mySheet.insertChart(chart);
}
メソッドはbuildメソッドの前に書きます。
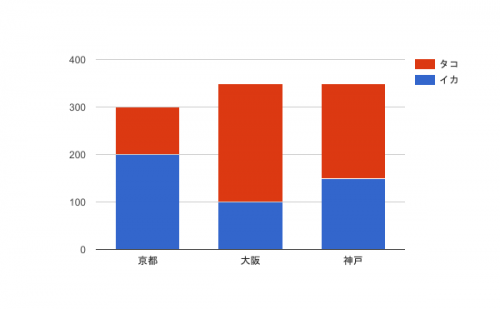
実行すると、積み上げグラフが作成されます。

setStackedメソッドは、以下のグラフで使用することができます。
- 棒グラフ:asColumnChartメソッド
- 縦棒グラフ:asBarChartメソッド
- 面グラフ:asAreaChartメソッド
まとめ
いかがでしたでしょうか。
今回ご紹介した複数系列のグラフと積み上げグラフのテクニックを活用することで、最適なグラフ表現をおこなうことができます。
各グラフの対応表は以下のとおりです。
| グラフの種類 | 複数系列のグラフ | 積み上げグラフ |
|---|---|---|
| 棒グラフ | ○ | ○ |
| 横棒グラフ | ○ | ○ |
| 折れ線グラフ | ○ | ☓ |
| 円グラフ | ☓ | ☓ |
| 散布図 | ○ | ☓ |
| 面グラフ | ○ | ○ |
| テーブル | ☓ | ☓ |
今回の例では、系列が複数ある場合のグラフ作成方法をご紹介しました。
次回も、グラフについてのテクニックを、お伝えしてきますね。
どうぞ、お楽しみに!
よろしければ、こちらからTwitterアカウントのフォローをお願い致します。
連載目次:GASでデータ分析!グラフを作成してデータの可視化
スプレッドシートを使う業務の中で多いのがデータの集計・分析作業です。データからインサイトを引き出すコツは「可視化」してデータを見えるようにすること。このシリーズではGoogleスプレッドシートでの集計・分析作業の効率を上げるための、Google Apps Scriptのテクニックを紹介します。- Google Apps Scriptでグラフを作成する方法の最初の一歩
- 【グラフで説得力をあげる】Google Apps Scriptでグラフの種類を変更する方法
- 【複数の要素もひと目で分かる】Google Apps Scriptで積み上げ棒グラフを作成する方法
- 【意図を明確に】Google Apps ScriptのsetOptionメソッドでグラフタイトル・凡例を編集する方法
- Google Apps ScriptのsetColorsメソッドでグラフの色を設定する方法
- 【GAS】レポート共有も効率よく!作成したグラフをGmailで送る方法
- 【GAS】スプレッドシートをPDFにしてGmailで送付する方法


