photo credit: CityofStPete Cardio Tennis Class via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
「初心者でもわかるGoogle Apps Scriptのクラス」についてシリーズでお伝えしています。
前回の記事はこちら。

データの1行分を表すクラスを作る方法をお伝えしました。
さて、クラスで定義したプロパティですが、「ゲッター」と呼ばれる別の方法で作ることができます。
ということで今回は、GASでゲッターを使って簡単なプロパティを作成する方法をお伝えします。
では、行ってみましょう!
前回のおさらい
まず、前回のおさらいです。
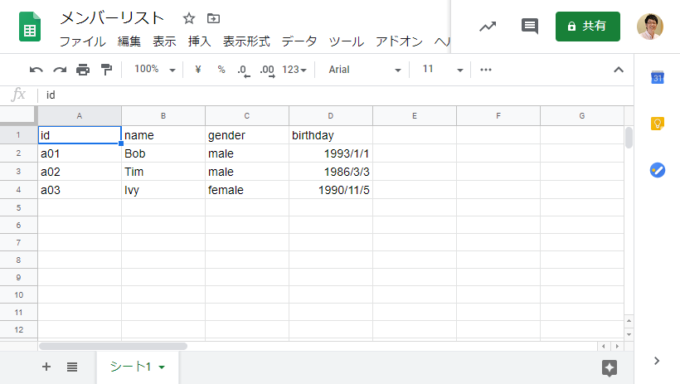
以下のようなスプレッドシートがあるとします。
各行のデータをもとにしたインスタンスを生成するクラスPersonを作りました。
こちらです。
function myFunction() {
class Person {
constructor(record) {
[this.id, this.name, this.gender, this.birthday] = record;
}
greet() {
Browser.msgBox(this.name + "です、こんにちは!");
}
}
const values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
const p = new Person(values[1]);
console.log(p)
const q = new Person(values[2]);
console.log(q);
}
プロパティとしては、スプレッドシートからそのままid、name、gender、birthdayを持たせました。
今回は、新たに別の方法でプロパティを追加してみたいと思います。
プロパティの値から別のプロパティを作る
例えば、男性かどうかをブール値で返すisMaleというプロパティを作りたいとします。
constructorメソッドを使用する
constructorメソッドに、genderプロパティの値を使って算出するという方法を考えることができますね。
例えば、以下のようなスクリプトです。
function myFunction() {
class Person {
constructor(record) {
[this.id, this.name, this.gender, this.birthday] = record;
this.isMale = (this.gender === 'male');
}
}
const values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
const p = new Person(values[1]);
console.log(p.isMale); //true
}
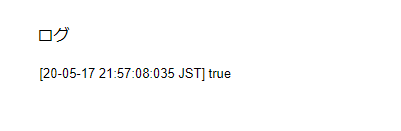
実行結果は以下のようになります。
values[1]はのBobさんは「male」なので、isMaleプロパティはtrueです。
元のプロパティが変更になった場合
インスタンス生成後はこれでいいのですが、万が一genderプロパティに変更があった場合はおかしくなってしまいます。
以下を実行してみましょう。
function myFunction() {
class Person {
constructor(record) {
[this.id, this.name, this.gender, this.birthday] = record;
this.isMale = (this.gender === 'male');
}
}
const values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
const p = new Person(values[1]);
p.gender = 'female';
console.log(p.gender, p.isMale);
}
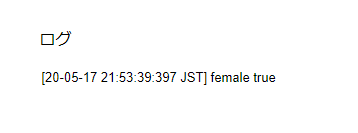
結果はこちら。
そうなんです。genderプロパティを変更したのですが、isMaleプロパティはそのままになってしまいます。
なので、他のプロパティの値の結果で、変更が必要になるようなときは別の方法を考えないといけませんね。
ゲッターを定義する
そこで、別の方法としてゲッターによりプロパティを定義する方法を考えます。
ゲッターというのは、プロパティを定義しつつ、そのプロパティが呼び出されたときに関数を呼び出すことができるというものです。
get構文でプロパティを作る
ゲッターの定義には、以下のget構文を使います。
//処理
return 戻り値;
}
では、例を見てみましょう。
以下のようなものです。
function myFunction() {
class Person {
constructor(record) {
[this.id, this.name, this.gender, this.birthday] = record;
}
get isMale() {
return this.gender === 'male';
}
}
const values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
const p = new Person(values[1]);
console.log(p.gender, p.isMale);
p.gender = 'female';
console.log(p.gender, p.isMale);
}
isMaleプロパティは呼び出されると、get構文で定義した関数が実行され、その時の「genderプロパティがmaleかどうか」をブール値で返します。
つまり、genderプロパティと連動してくれるんですね。
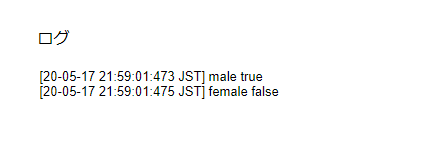
実行結果はこちらです。
うまく動いていますね。
ゲッターによるプロパティへの代入
ちなみに、ゲッターによるプロパティには代入はできるのでしょうか?
試してみましょう。
function myFunction() {
class Person {
constructor(record) {
[this.id, this.name, this.gender, this.birthday] = record;
}
get isMale() {
return this.gender === 'male';
}
}
const values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
const p = new Person(values[1]);
console.log(p.gender, p.isMale);
p.isMale = false;
console.log(p.gender, p.isMale);
}
こちらを実行してみると、こうなります。
エラーは出ませんが、上書きは成功しないようですね。
まとめ
以上、GASでゲッターを使って簡単なプロパティを作成する方法をお伝えしました。
他のプロパティと連動して、その内容が変更するようなプロパティはget構文によるゲッターを使うと良さそうですね。
ゲッターがあるなら「セッター」もありそうですよね…

ということで、次回はセッターの作り方についてお伝えします。
どうぞお楽しみに!