
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
さて、Google Apps Scriptでメールマガジンを送るシステムを作っています。
前回はGmailを操作してメールを送る方法についてお伝えしました。

今回は、それとはうって変わってGoogle Apps Scriptでドキュメントを取得する方法についてお伝えしたいと思います。
Gmail、Googleドキュメント、スプレッドシートなどGoogleサービスをじゃんじゃん活用しますよ!
では、さっそく行ってみましょう!
なぜ、メルマガシステムでドキュメントを操作するか?
メルマガシステムの全体の方針をいったん整理しておきますね。
- スプレッドシートに送信先メールアドレスのリストを作る
- ドキュメントにメルマガの内容を作成する
- Gmailでメールアドレスのリストにメルマガの内容を送信する
こんな流れです。
スプレッドシートのいずれかのセルにメルマガの内容を書いてもいいのですが、書きづらいですし、管理もしづらいので、ドキュメント1つに対してメルマガ1つを対応させていく運用をしていきたいと思います。
ということで、ドキュメントを使います!
ドキュメントもGoogle Apps Scriptで操作することができますからね。
ドキュメントを取得してログに出力するスクリプト
今回はドキュメントを取得してログに出力するスクリプトを作成してみます。
ドキュメントを作成
まずテスト用として新規のドキュメントを作成します。
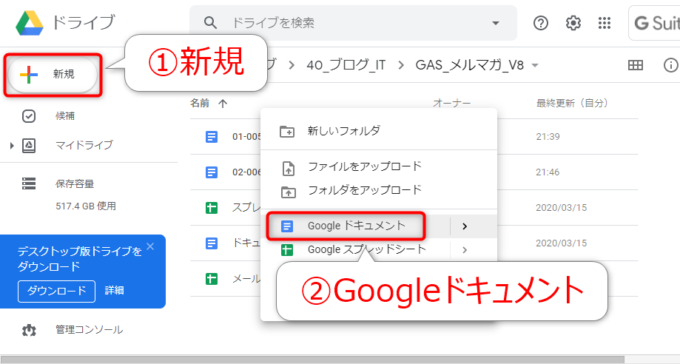
Googleドライブの「新規」または右クリックメニュー→「Googleドキュメント」です。
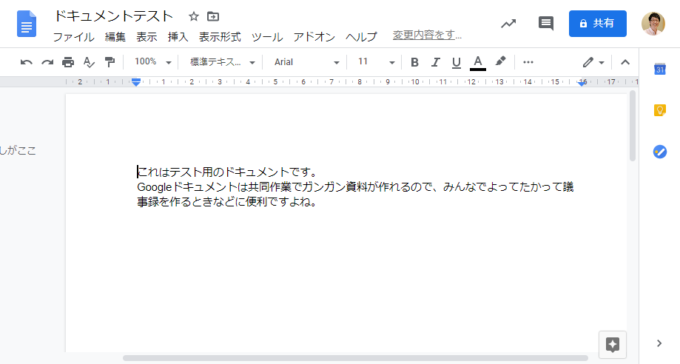
ドキュメント名を「ドキュメントテスト」として本文を適当に記入しました。
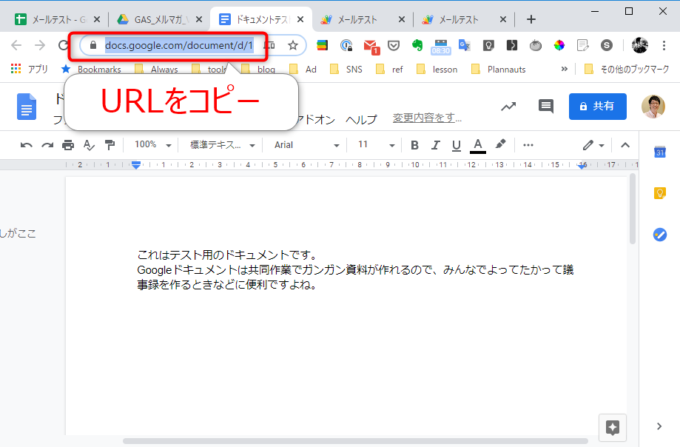
で、このドキュメントのURLアドレスはドキュメントをスクリプトから取得するときに使いますのでコピペしておいて下さいね。
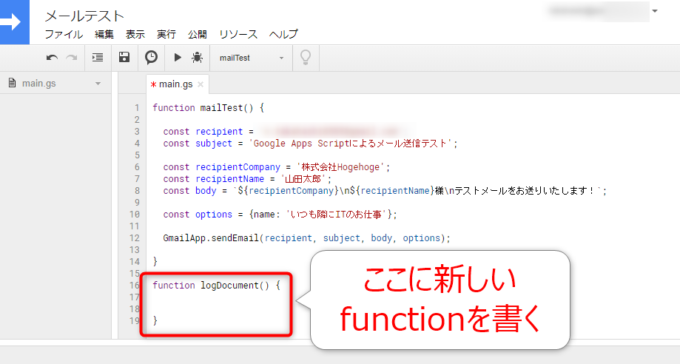
スクリプトファイルに新しいfunctionを書く
それでは、スクリプトを作成していきます。
前回のスプレッドシートから開いたプロジェクト「メールテスト」の、ファイル「main.gs」のつづきに書いていきます。
スクリプトファイルには、複数のfunctionを書くことができるんです。
ただし、function名は変えなくてはいけませんよ。
ドキュメントを取得するスクリプト
スクリプトエディタで以下スクリプトを入力します。
function logDocument() {
const DOC_URL = '*****コピーしたドキュメントのURL*****';
const doc = DocumentApp.openByUrl(DOC_URL);
console.log(doc.getName());
console.log(doc.getBody().getText());
}
超短いですね。
あ、ちなみに定数DOC_URLに格納する値には、皆さんが先ほどコピーしたURLを文字列として指定してくださいね。
openByUrlメソッドでドキュメントを取得する
まず、ドキュメントのURLを指定してドキュメントを取得する場合はDocumentAppクラスのopenByUrlメソッドを使用します。
これにより、指定したURLのドキュメントをDocumentオブジェクトとして取得して、取り扱うことができるようになります。
getNameメソッドでドキュメントタイトルを取得する
また、取得したドキュメントのタイトルを取得するには、DocumentオブジェクトのgetNameメソッドを使用します。
getBodyメソッドとgetTextメソッドで本体のテキストを取得する
また、ドキュメントの本体の文字列を取得するには、まずgetBodyメソッドで、ドキュメントの本体を表すBodyオブジェクトというものを取得して…
その上で、本体の文字列を取得するgetTextメソッドを使用します。
console.logでログ出力をする
これは、ログ画面に内容を出力する命令です。
ドキュメントを取得してログ画面に出力する
以上のスクリプトを実行してみますと、まずドキュメントの承認を求められますので許可してあげて下さい。
「あれ?前にやったよ?」と思われるかも知れませんが、今回は「URLしたドキュメント」に対するアクセスの承認です。
さて、承認が完了すると、何も起こらずに、そのままスクリプトの実行が完了しちゃいます。
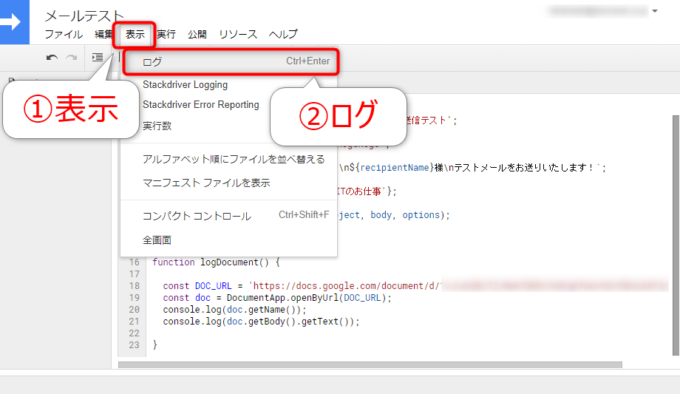
ですが、ここは「表示」→「ログ」とします。
メニューに記載のある通り、ショートカットキー Ctrl + Enter でもOKです。
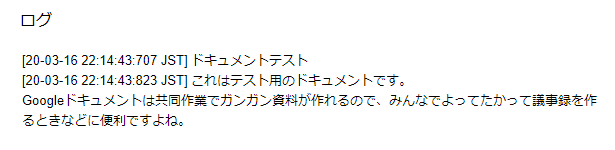
すると、ログの画面が表示され、無事にドキュメントのタイトルと本文が表示されているのがわかります。
このドキュメントの本文を少し加工をして、前回お伝えしたようにGmailに送れば、Googleドキュメントで用意した本文をメールで送信するプログラムが実現できます。
まとめ
以上、Google Apps Scriptでドキュメントを取得する方法についてお伝えしました。
ドキュメントはURLさえわかれば取得できる、ということを覚えておいて頂ければと思います。
次回はこのドキュメントの本文をメルマガっぽい内容にして、社名や宛名などを都度差し込めるように組んでいきたいと思います。

どうぞお楽しみに!