みなさん、こんにちは!うえはら(@tifoso_str)です。
【JavaScriptで動作するWebページを色々な言語でスクレイピング】するシリーズの第四弾です。
前回はGASでJavaScriptで動作するWebページをスクレイピングするための準備として、PhantomJs Cloudを紹介しました。

Phantom Js Cloudはクラウドで動作するヘッドレスブラウザです。
簡単に言うと、スクレイピングしたいURLをわたすと、JavaScriptが実行された後のHTMLドキュメントを返してくれるサービスです。
無料プランでは、一日に500ページ程度まで利用できます。
GASでは、VBAのようにIEを操作できないので、IEの代わりとしてクラウドのサービスを利用します。
今回は実際に、GASでPhantomJs Cloudを利用して、Webページをスクレイピングしてみます。
PhantomJs CloudのAPIキーを取得する
PhantomJs Cloudへ移動して、右上の「ログイン」ボタンからログインします。
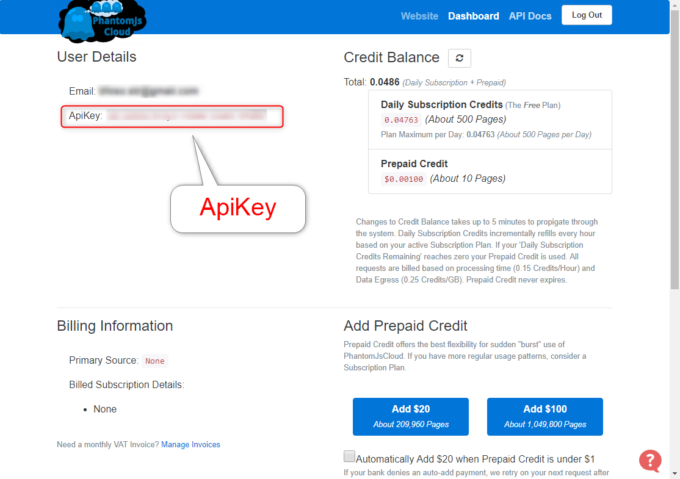
下記のDashboardの画面に記載されている、ApiKeyを使用しますので、メモしておいてください。
GASでPhantomJs Cloudにアクセスする
それでは、下記ドキュメントに沿って、PhantomJs Cloudにアクセするスクリプトを説明していきます。
PhantomJs CloudにアクセスするURL
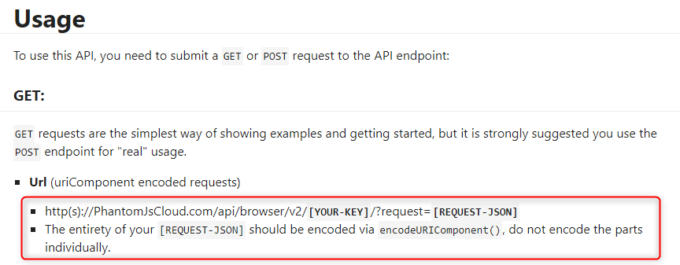
PhantomJs CloudにアクセスするURLは下記のようになります。
[YOUR-KEY]は先程確認したApiKeyを設定します。
[REQUEST-JSON]にはスクレイピングしたいWebページのURLやオプションを設定します。
この部分は次の項で説明します。
REQUEST-JSONの設定
JavaScript実行後のHTMLドキュメントをJSON形式で取得するには下記のようにします。
var payload =
{url:'URL',
renderType:'HTML',
outputAsJson:true};
payload = JSON.stringify(payload);
payload = encodeURIComponent(payload);
2行目でスクレイピングするURLを、3~4行目でHTMLドキュメントをJSON形式で取得するようにしています。
5行目は2~4行目のオブジェクトをJSON形式に変換するという意味です。
また、APIを確認すると「encodeURIComponent()」でエンコードするように書かれています。
- The entirety of your
[REQUEST-JSON]should be encoded via encodeURIComponent(), do not encode the parts individually.
URIエンコードとはURIの構成文字として制限されている文字を、ある規則に従って制限されていない文字列に変換する作業です。
GASではURIエンコードする関数もあるので、それを利用します。
これで、PhantomJs Cloudへ送信するURLが準備できました。
あとは、UrlFetchサービスのfetchメソッドでPhantomJs Cloudへアクセスするだけです。
PhantomJs Cloudにアクセスするスクリプト
今までの部分を合わせると下記のようなスクリプトとなります。
function scraping() {
const URL = 'https://www.eb.pref.okinawa.jp/kassui/';//沖縄県企業局のダム貯水率
var key = '**-#####-*****-#####-*****-#####';
var payload =
{url:URL,
renderType:'HTML',
outputAsJson:true};
payload = JSON.stringify(payload);
payload = encodeURIComponent(payload);
var url = 'https://phantomjscloud.com/api/browser/v2/'+ key +'/?request=' + payload;
var response = UrlFetchApp.fetch(url);
}
PhantomJs Cloudから帰ってくるデータの確認
変数responseにPhantomJs Cloudからのデータが格納されているので、文字列として取り出します。
また、先程、JSON形式で取得するようにしているので、JSON形式の文字列を解析します。
getContentTextメソッドとJSON.parseメソッドはセットで使うことが多いので、一緒に覚えておきましょう。
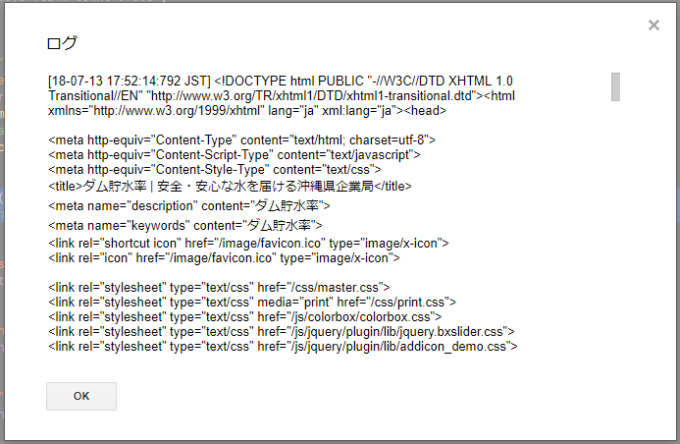
それでは、下記を追加して実行してログ確認してみます。
var json = JSON.parse(response.getContentText()); Logger.log(json);
データは取得できているようですが、目的のHTMLドキュメントが何処にあるかわからないですね。
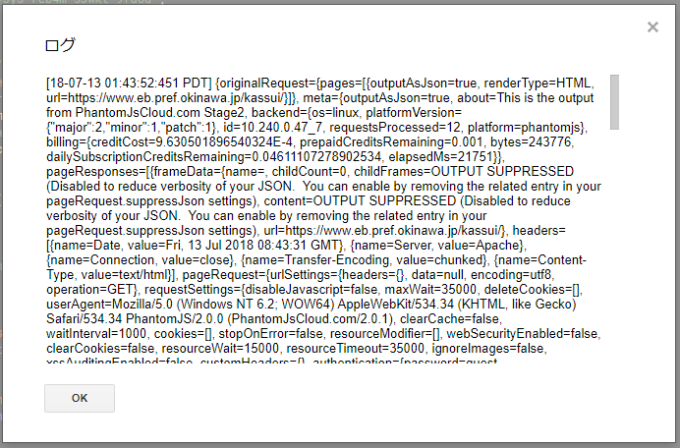
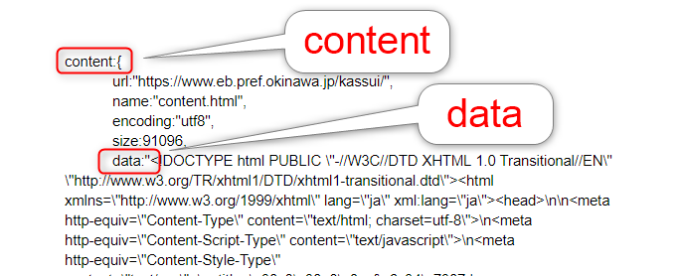
ログでは全て表示できないので、ドキュメントに書き出して見ると、必要な箇所は下記のようになっています。
構造を確認すると「content」の「data」にあることがわかりましたので、スクリプトを変更して再度確認します。
var json = JSON.parse(response.getContentText()); var source = json["content"]["data"]; Logger.log(source);
はい、無事に取得できました。
まとめ
今までのスクリプトをまとめると下記のようになります。
function scraping() {
const URL = 'https://www.eb.pref.okinawa.jp/kassui/';//沖縄県企業局のダム貯水率
var key = '**-#####-*****-#####-*****-#####';
var option =
{url:URL,
renderType:"HTML",
outputAsJson:true};
var payload = JSON.stringify(option);
payload = encodeURIComponent(payload);
var url = "https://phantomjscloud.com/api/browser/v2/"+ key +"/?request=" + payload;
var response = UrlFetchApp.fetch(url);
var json = JSON.parse(response.getContentText());
var source = json["content"]["data"];
}
今回は、GASでPhantomJs Cloudを利用して、Webページをスクレイピングしてみました。
エンコードしたり、JSON形式に変換したり、最初は難しいですね。
今回でHTMLドキュメントを取得できたので、あとは、matchメソッドと正規表現を使って目的の値を取得するだけです。
次回は、GASでスクレイピングしたデータからmatchメソッドと正規表現を使って目的の値を取得します。

お楽しみに!
連載目次:JavaScriptで動作するWebページを色々な言語でスクレイピング
Webスクレイピングしていて、値が取得できないということはありませんか?
そんな時は、Webサイトの表示にJavaScriptを利用しているからです。
本連載では、色々な言語でその対応をご紹介します!
- GASやVBAでスクレイピングができない理由として考えるべきJavaScriptのこと
- VBAでIEを操作してJavaScriptで動作するWebページをスクレイピング
- GASでJavaScriptで動作するWebページをスクレイピングするPhantomJsとは
- GASでPhantomJSを利用してWebページをスクレイピング
- GASでスクレイピングしたデータからmatchメソッドと正規表現を使って目的の値を取得
- PythonでPhantomJs Cloudを利用してWebページをスクレイピング
- PythonとPhantomJs CloudでスクレイピングしたデータをBeautifulSoupで解析