みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けGoogle Apps Script(GAS)によるWebアプリケーションの作り方シリーズです。
前回の記事はコチラでした。

GASの結果による出力をWebページ埋め込む方法についてお伝えしました。
と言っても、日付とか「Hello!」とかその程度ですけどね。
前回はGASの結果を出力したのですが、今回はWebページにGASのスクリプト自体の埋め込む方法についてお伝えをします。
GASっぽく、スプレッドシートのデータを取り扱ってみたいと思います。
では、行ってみましょう!
今回のお題
まず、今回のお題を確認していきましょう。
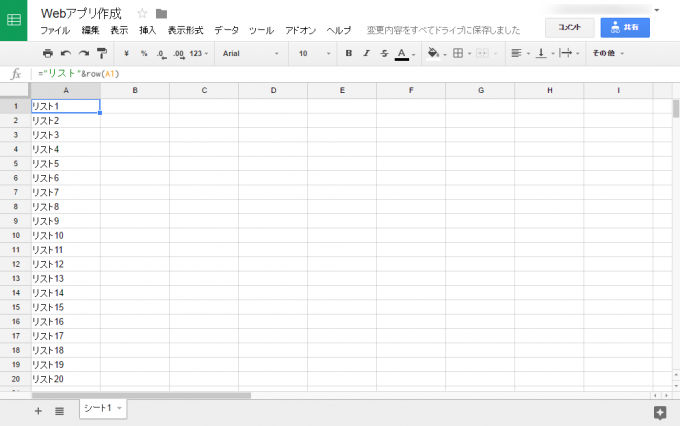
以下のようなスプレッドシートがあります。

A1~A20セルの値を、Webページ上にリスト表示していきたいと思います。
簡単そうですか?
はい、まあまあ簡単です。
Google Apps ScriptをWebページに埋め込む
HTMLテンプレ―トにGoogle Apps Scriptのスクリプトを埋め込む場合は、以下のタグでスクリプトを囲みます。
なんか前回のと似てますが、今回のは「=」がありません。これをスタンダードスクリプトレットタグといいます。
そうです、前回お伝えしたのは、GASの結果を表示するというものでしたが、その場合に使うタグは出力スクリプトレットタグ
でしたね。
「結果」を埋め込むときは出力スクリプトレットタグ、「スクリプト自体」を埋め込むときはスタンダードスクリプトレットタグ、という使い分けになりますよ。
スプレッドシートの値をWebページにリストする
では、早速作っていきましょう。
まず、URLのアクセス時に最初に呼び出されるdoGetを「コード.gs」に書きます。
function doGet() {
return HtmlService.createTemplateFromFile("hello").evaluate();
}
これはシンプルですね。
HTMLファイル「hello.html」は先ほどのスクリプトを埋め込むタグを使ってこのように書きます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<ul>
<?
var myData = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
for(var i=0;i<myData.length;i++){
output.append('<li>' + myData[i][0] + '</li>');
}
?>
</ul>
</body>
</html>
8行目~13行目が埋め込んだスクリプトになります。
- 9行目:スプレッドシートの使用しているデータ範囲のデータを配列として取込
- 10行目:配列の要素数だけ繰り返し
- 11行目:配列の要素を成形してWebページに出力
という流れです。
それ以外は単純なHTMLですね。
output.appendメソッドでHTMLテンプレートに出力
前述のとおり、<? … ?>はスクリプトの埋め込みですから、スクリプトに「何かしらを出力する」という命令がなければ、Webページ上に何の変化も起きません。
そこでoutput.appendメソッドの登場です。
output.appendメソッドはHTMLテンプレートに文字列を出力するメソッドです。
基本的には文字列は何らかのHTMLタグをセットで指定することが多いと思います。
出力スクリプトレットタグ「<?= … ?>」とは状況に応じての使い分けですね。
公開されたWebページ
このWebアプリケーションを公開すると、最初はスプレッドシートへのアクセス承認を求められると思います。
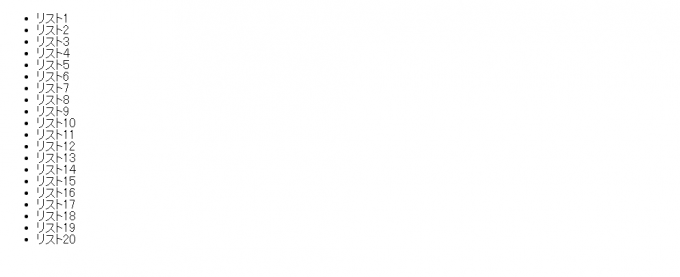
承認をして、ページを確認すると、このような画面になるはずです。

たとえ、リストが100でも簡単に表示できますよ。
まとめ
WebページにGoogle Apps Scriptスクリプト自体を埋め込む方法についてお伝えしました。
二種類のスクリプトレットタグの使い分けと、output.appendメソッドが基本になります。
これらを使えば、あとはHTML、CSS、JavaScriptそしてGASの組み合わせで様々なアプリケーションが実現できるというわけですね。
次回はCSSによるスタイルを試していきたいと思います。

どうぞお楽しみに!