こんにちは!とくP(@toku_jpn)です!
前回は社内ポータルサイトを作成する連載第一回目ということで、Webサイトを基本無料で作成することができるサービスGoogleサイトとは何かその概要についてまとめました。

今回はGoogleサイトの使い方について触れていきます!
今回の記事内ですべての操作について細かく説明するわけにもいかないので、超シンプルな社内ポータルサイトを10分で作成する方法をお伝えしながら基本的な機能のみご紹介していきます!
今回作成する社内ポータルサイト
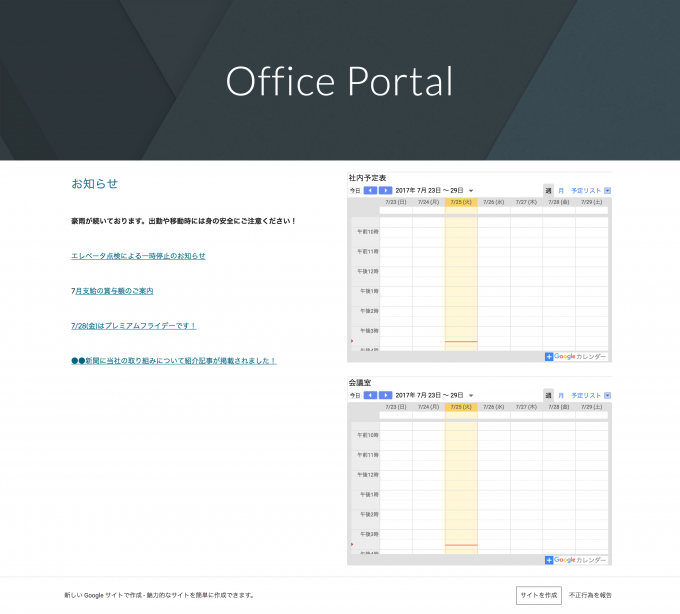
今回作成する簡単な社内ポータルサイトは以下の画像の通りです。社内に向けたお知らせと社内カレンダーがメインの社内ポータルサイトです。
お知らせでは気になる内容があればクリックして詳細情報が書かれたページに飛ぶことができるようになっています。
カレンダーは会社の予定や会議室の空きがわかるという設定です。
このようなサイトがたった10分で作成できちゃいます!以下より、ファイルの新規作成からサイト公開までご説明していきますね!
新規Googleサイトファイルを作成する
まずはじめに新規Googleサイトファイルを作成します。
Googleサイトで作成するサイトはドキュメントやスプレッドシートなどと同じく、1つのデータファイルとしてGoogleドライブ上で保存されます。
Googleサイトから作成する
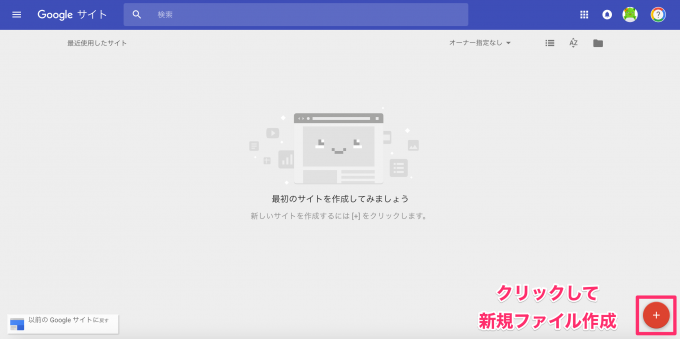
Googleサイトのページから直接データファイルを作成する方法です。
Googleサイトは以下のURLよりアクセスできます!
右下の赤いプラスボタンをクリックすることで新規データファイルが作成されます。
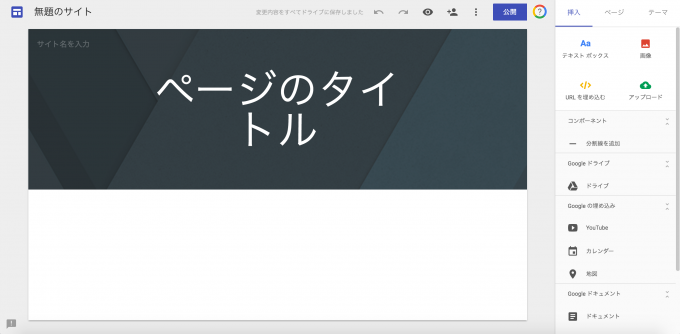
このような画面に移れば新規ファイル作成成功です。
作成された新規ファイルはGoogleドライブのルートフォルダに保存されます。
Googleドライブから作成する
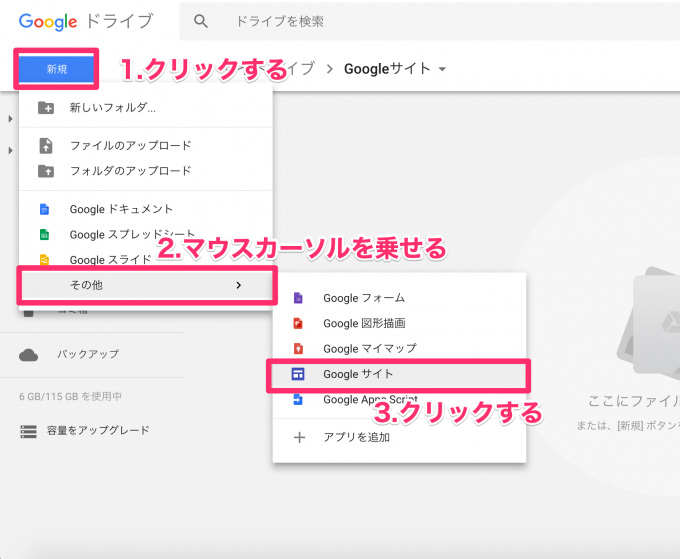
GoogleドライブからGoogleサイトファイルを作成する方法です。
Googleドライブは以下のURLよりアクセスできます!
まず新規ボタンをクリックして作成する新規ファイルの種類一覧メニューを開きます。
その他の表示にマウスカーソルを合わせるとGoogleサイトを指定するボタンが現れますのでクリックして作成します。
ファイルを作成後、Googleドライブ上にデータが作成されます。
新規データファイルがちゃんと作成されているか確認してみてください。
サイトタイトルを決定する
では、実際にサイトの中身を編集していきましょう!
まずはサイトタイトルを決めましょう。”ページのタイトル”と書いてある箇所にお好みのタイトル名を記入できます。
今回は””Office Portal””という名前で登録しますね。
今回は特に変更はしませんが、タイトル文字の大きさや配置も変更することができます。
ちなみに、厳密には”ページのタイトル”と書かれている箇所はページ名の編集箇所となっており、サイト名に当たる編集箇所は左上にある”サイト名を入力”というところです。この秘密はまた別記事にてご紹介できればと思います。
テキストを挿入する
ここからは、多くの作業が右側のメニューを起点として行われるようになります!
テキストボックスを挿入することで作成しているサイトに文章を記入することができます。
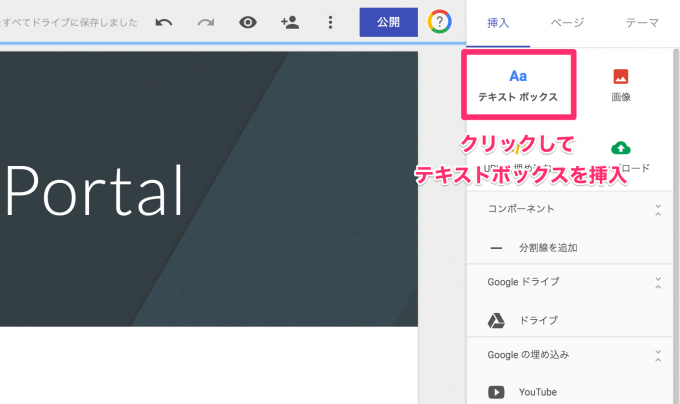
テキストボックスは右側メニューのテキストボックスをクリックするとサイト上に挿入されます。
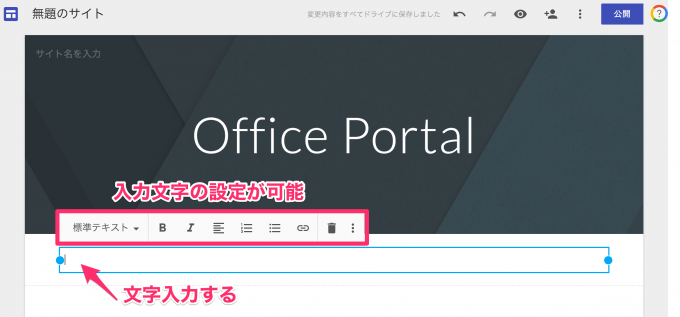
作成されたテキストボックスをクリックして選択するとそのボックス内にテキストを入力することができるようになります。
また、テキストボックスの選択中は文字の大きさや太さなどの設定変更もできます。
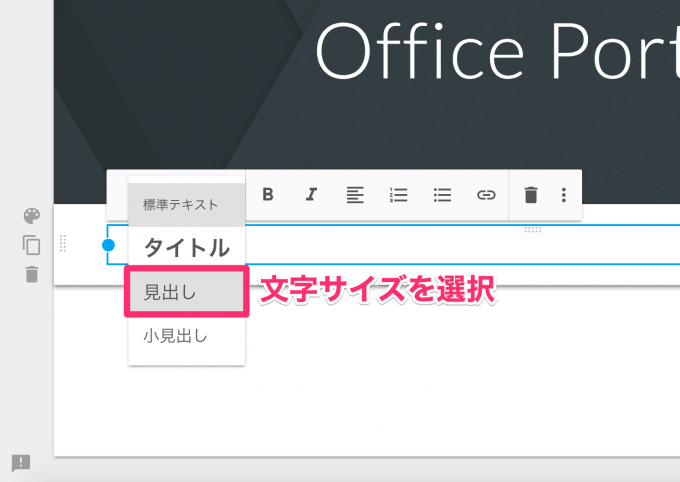
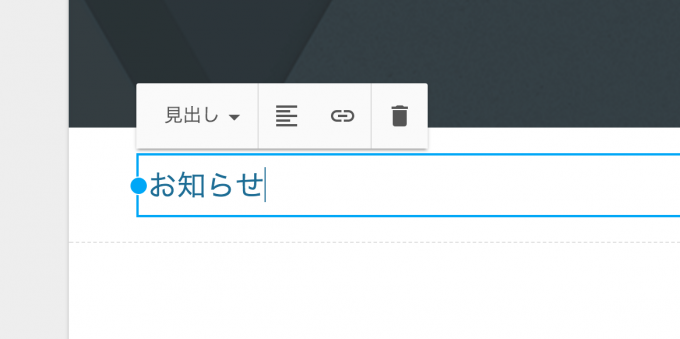
では、実際に入力してみましょう。文字のサイズは設定項目の一番左側の”標準テキスト”と書かれたところをクリックし、表示される4つの中からサイズを選択して変更することができます。
“見出し”のサイズでテキスト入力するとこのような大きさ、色になります。
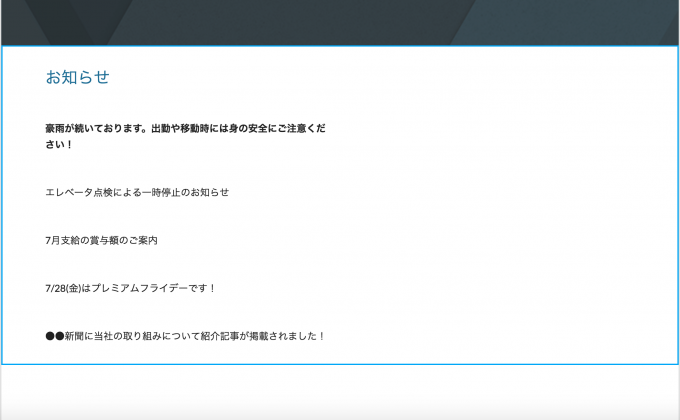
今回はお知らせ板を作成したいので以下のように入力してみました。
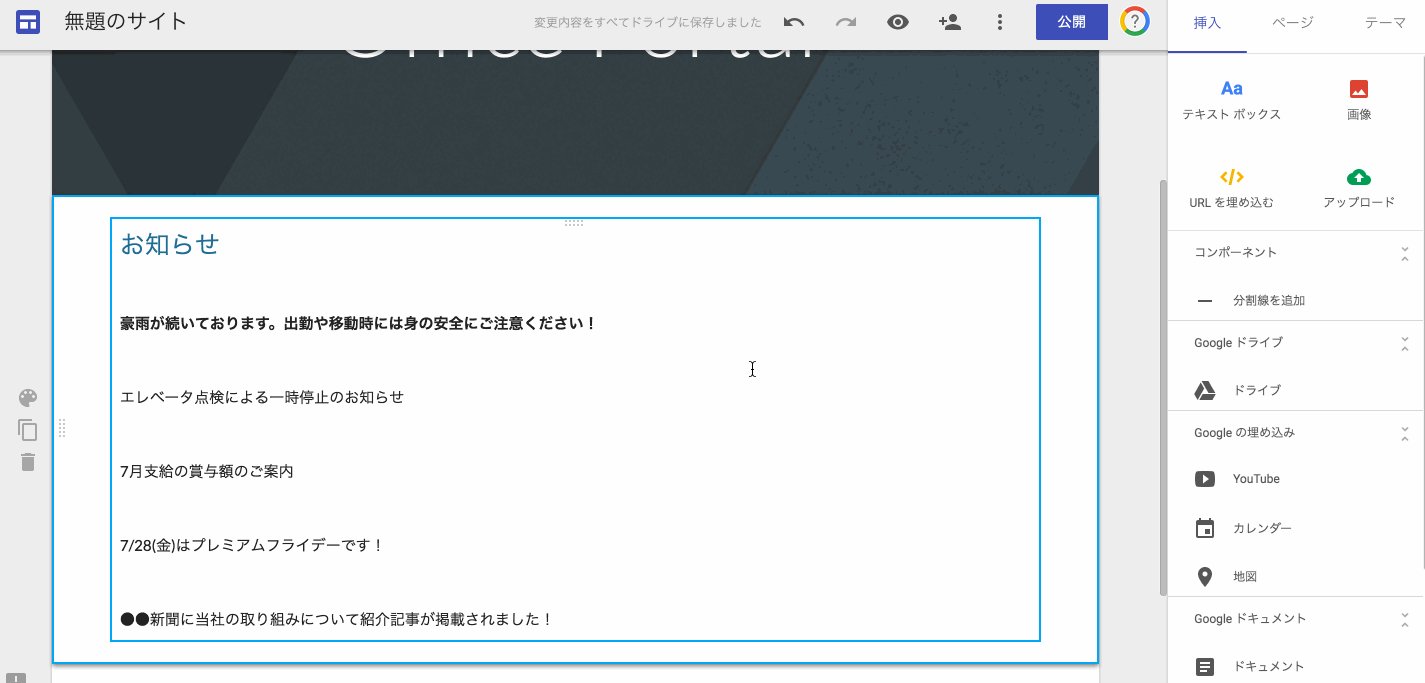
文字の設定はテキストボックス内の文章の途中にでも変更可能なので、以下のように行ごとに文字サイズを変えることができます。
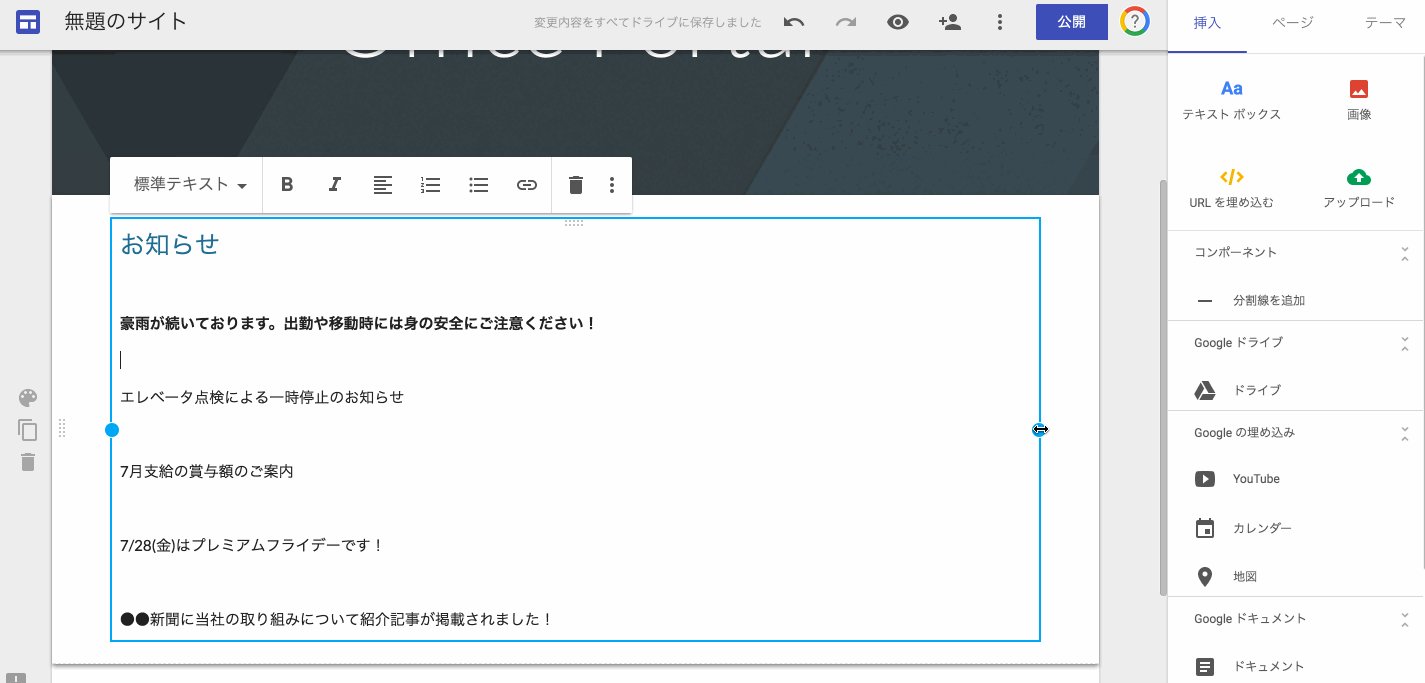
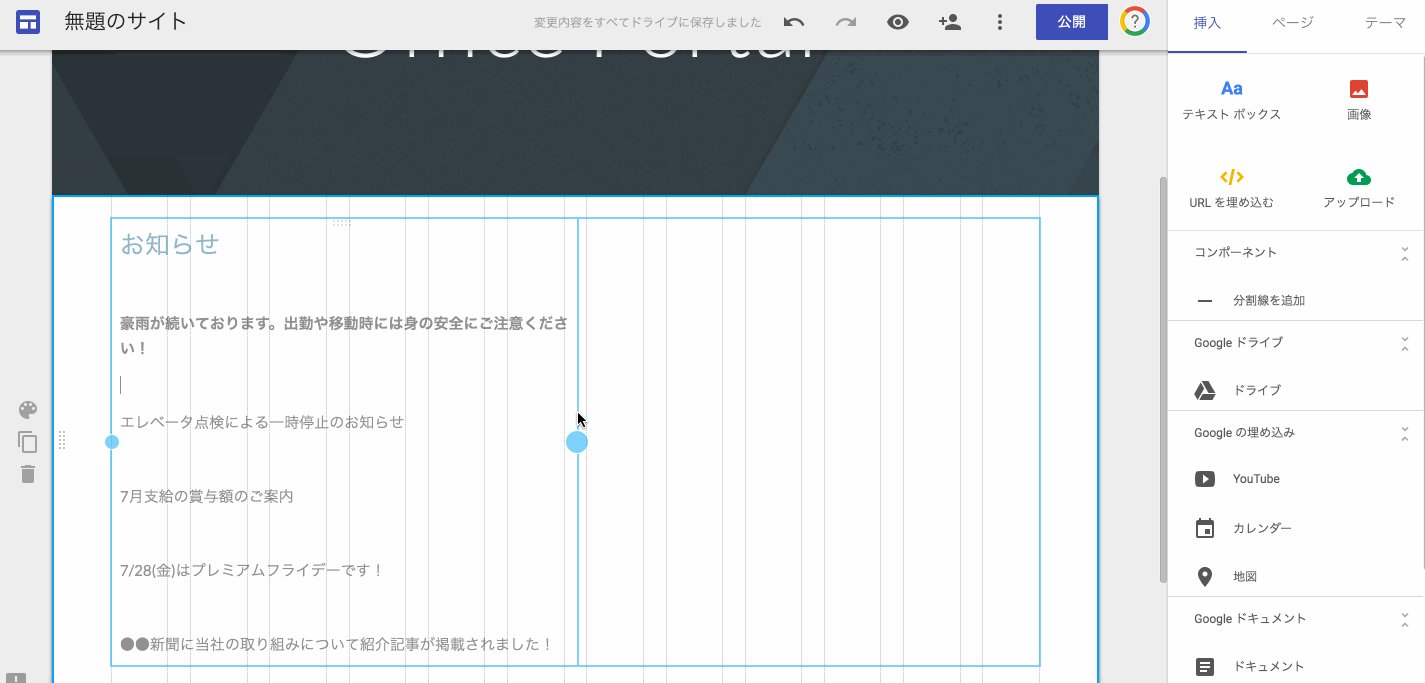
ボックス枠の大きさは変更することが可能です。
今回、お知らせ板はページ半分に配置したいので、テキストボックス枠の右側にある丸印をドラッグしてボックスの大きさを半分にします。(GIF参照)
リンクを挿入する
文章や画像などには他ページへのリンクを設定することができます。
今回は各お知らせのタイトルに内容の詳細が書かれたページへのリンクを挿入します。
詳細ページはGoogleドキュメントで社内向け文書っぽく作成したものを使用します。
今回は説明を割愛いたしますが、Googleドキュメントでは閲覧のみで編集を許可しない共有設定ができるので案内文などを作成するのにオススメのツールです。ペーパーレスへの取り組みにも使えますよ!
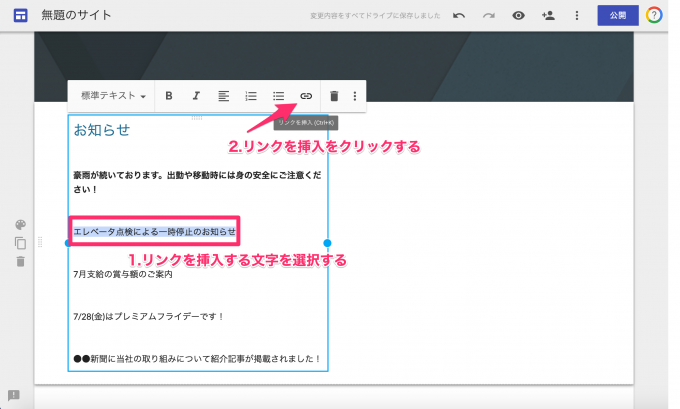
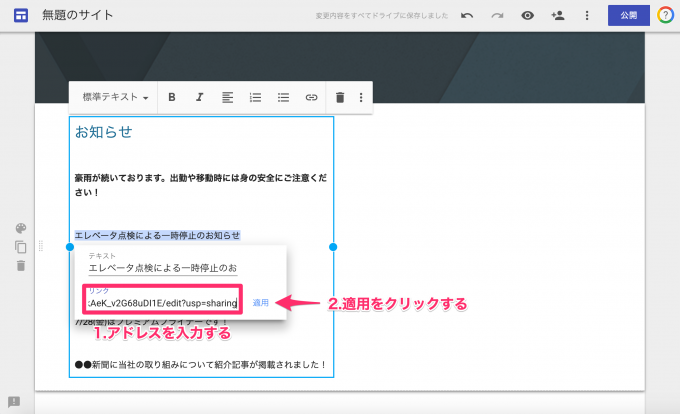
まずはリンクを挿入する文章をドラッグ(マウス長押し)して範囲指定します。
範囲を指定すると編集メニューが現れますので、リンクを挿入(クリップのようなマーク)をクリックします。
そこで、リンク先のアドレス入力が求められますのでアドレスを記入して適用をクリックして完了します。
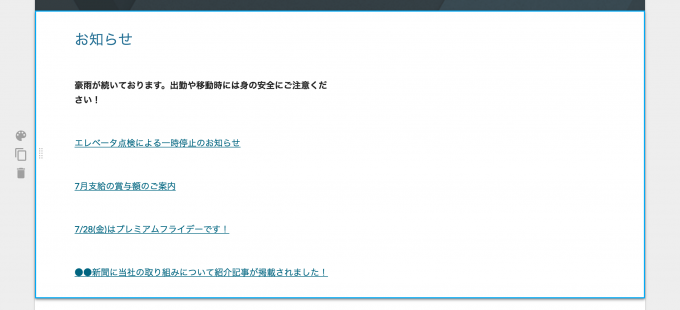
必要な箇所全てにリンクを設定すると以下のようになります。
お知らせ板っぽい雰囲気が出てきましたね。
社内カレンダーを挿入する
Googleサイトでは他のGoogleサービスで利用しているツール、作成したデータを挿入することができます。
今回はカレンダーを挿入しますが、スプレッドシートやフォームなど他のデータを挿入する場合においても基本的にやり方は同じです。
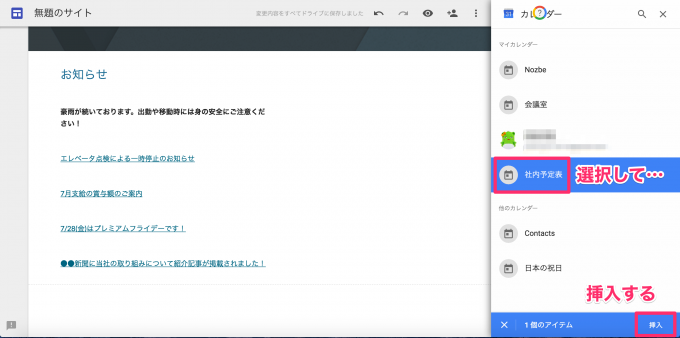
右側のメニューでカレンダーをクリックすると、現在Googleカレンダーで利用しているカレンダーの選択画面が表示されます。メイン以外のカレンダーの作成方法については今回割愛させていただきます。
挿入したいカレンダーを選択し挿入をクリックするとページ内にカレンダーが挿入されます。
※同時に複数のカレンダーを選択して挿入することができますが、実際には1つのカレンダーしか挿入されませんので1つ1つ挿入作業を繰り返してください。
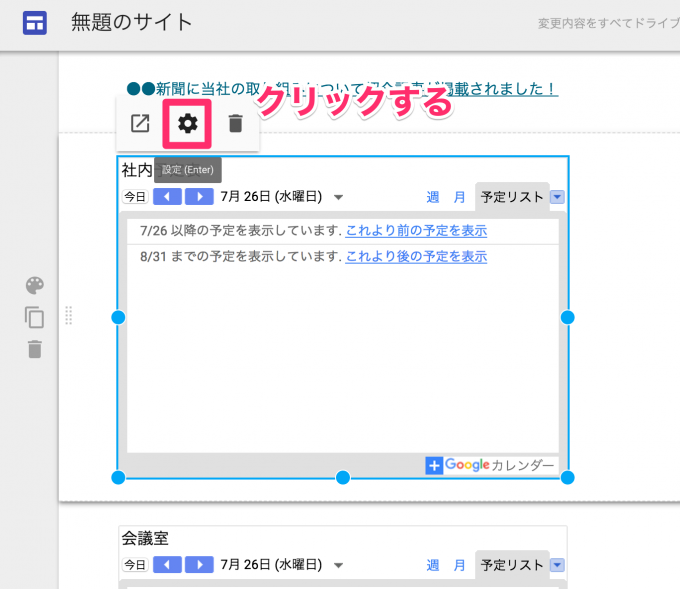
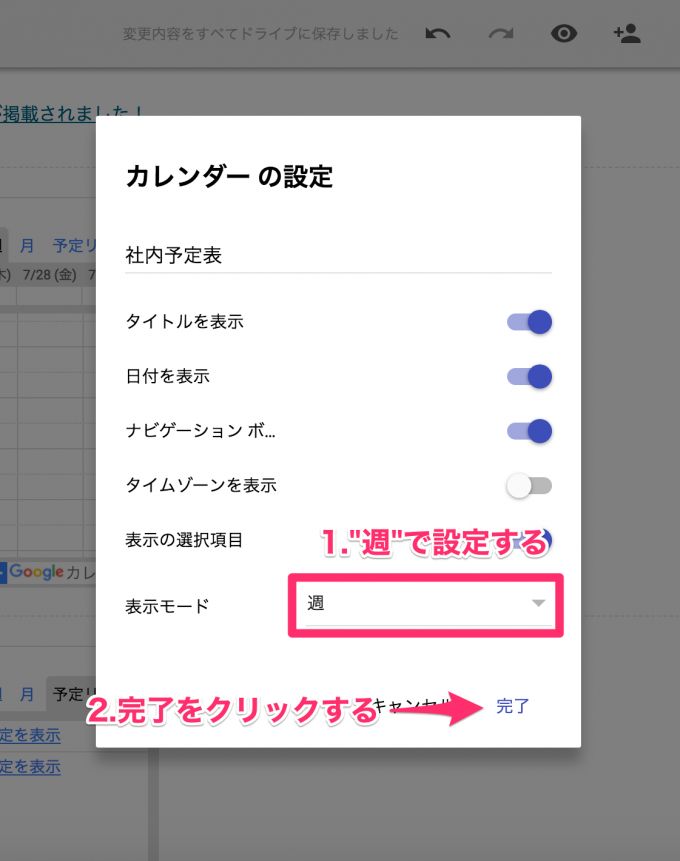
カレンダーの表示方法も設定で調整可能です。今回はひと目で予定が確認しやすいように週ごとに表示するように設定します。カレンダーを選択すると歯車のようなマークが現れますのでそちらをクリックして設定画面に移動してください。
設定画面で表示モードという項目がありますので”週”に変更してから”完了”をクリックしてください。
その他の設定項目についての説明は割愛いたしますが、カレンダーだけでもこれだけ多くの設定項目がありますので、いろんな設定を試してみてお気に入りの設定を探してみてください。
さて、カレンダーはページの右側に2つ並べたかったのですが、困ったことにお知らせ一覧の下に配置されてしまいました…その場合はカレンダーを配置したい場所までドラッグして移動させましょう。(GIF参照)
このように、Googleページに挿入したデータ等は自由自在に配置することができます。ブロック遊びの感覚でひとつひとつのデータ(ブロック)を配置させることができます。
社内ポータルサイトを公開する
では、作成した社内ポータルサイトを公開してみましょう。
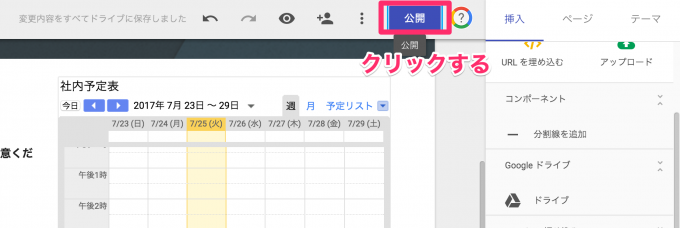
右上に公開ボタンがありますのでクリックしてください。
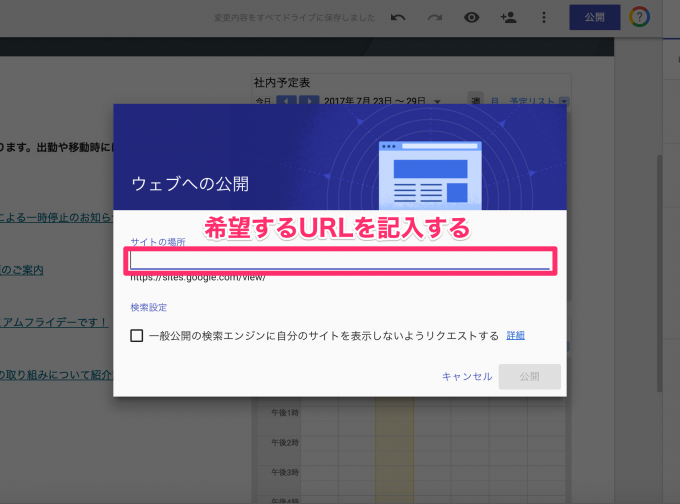
すると、公開する社内ポータルサイトのURLを設定するよう求められます。アルファベットで好きな文字を入力してください。
他のユーザーがGoogleサイトで公開したサイトと同じURLでは設定できませんので注意が必要です。
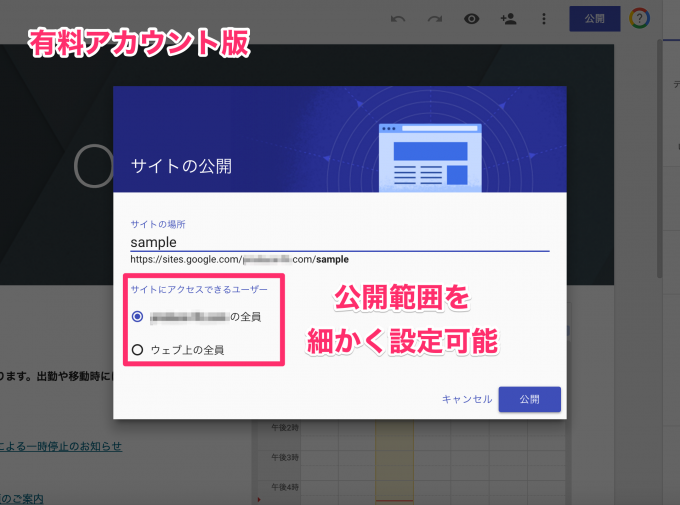
ちなみに、有料版であるG Suiteユーザーが作成したサイトには必然的にドメイン名が含まれたアドレスが設定されますので、社外ユーザーが作成したサイトとアドレスが被ることがないようになっています。
また、G Suiteユーザーはサイトにアクセスできるユーザーの範囲を、社内の人間のみかWeb上の全員(誰でもアクセスできるということ)かを設定することもできます。
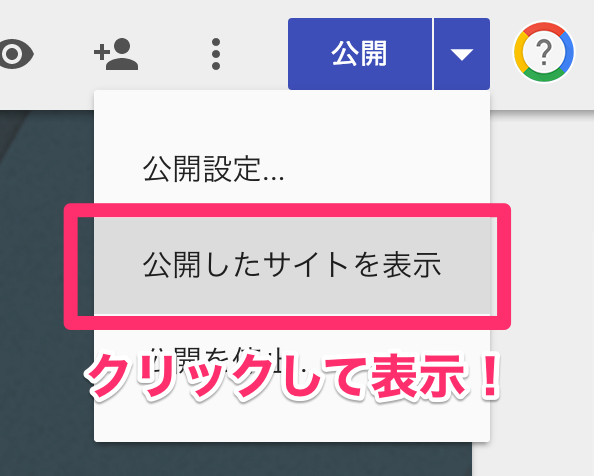
公開したページへは設定したURLにアクセスするだけでなく、公開メニューの中の”公開したサイトを表示”をクリックすることでもアクセスすることができます。
作成したページがうまく機能するか実際にアクセスして確認してみてください!
おわりに
いかがでしたか?
今回はGoogleサイトで必要最低限の機能を持った社内ポータルサイトを作成することを通じて、Webサイト作成の簡単な流れをご紹介しました。
他にもYouTube動画やGoogleフォームなど様々なものを挿入することができますので、カレンダー以外のデータの挿入もぜひ試していただき、オリジナルの社内ポータルサイトを作成してみてください。
次回は、Googleサイトにスプレッドシートのグラフやドライブの特定のフォルダを挿入する方法、活用提案をご紹介します。
それでは!