photo credit: -Cheesyfeet- 24th September 2017 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
HTML5モバイルアプリ開発講座Monaca入門編のレポートをお送りしています。
前回の記事はこちら。
シンプルなカメラアプリのソースコードについて解説をしました。
それで、アプリの実装と動作確認が完了したら、実際にストアで配信できる状態に次はビルドという作業を行います。
今回は、Monacaによるアプリのビルドの作業についてその一連の流れをお伝えします。
では、行ってみましょう!
Cordovaプラグインの有効化
前回まで動作確認に使用したMonacaデバッガーアプリには、Cordovaの標準プラグインがあらかじめ組み込まれています。
しかし、実際にビルドをするカメラアプリは「Monacaデバッガー」とは別のアプリになるわけですから、別途使用するCameraプラグインを組み込む必要があります。
つまり、ビルドの前に、使用するプラグインの有効化の作業が必要となるわけです。
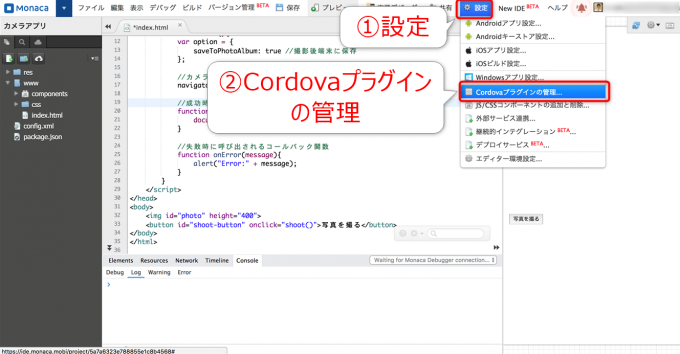
手順としては、まずMonacaのツールバーメニューの「設定」から「Cordovaプラグインの管理」を選択します。
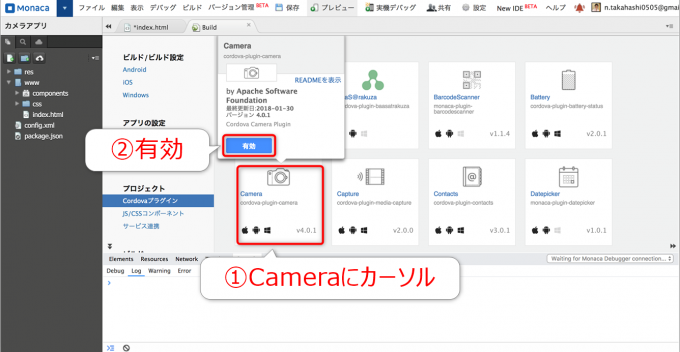
「Build」タブが開きますので、「利用可能なプラグイン」の中から「Camera」を見つけましょう。
マウスカーソルをホバーして「有効」とします。
これでプラグインの準備はOKです。
アプリの設定
続いて、Android/iOSそれぞれについてアプリの設定をする必要があります。
Androidアプリの設定
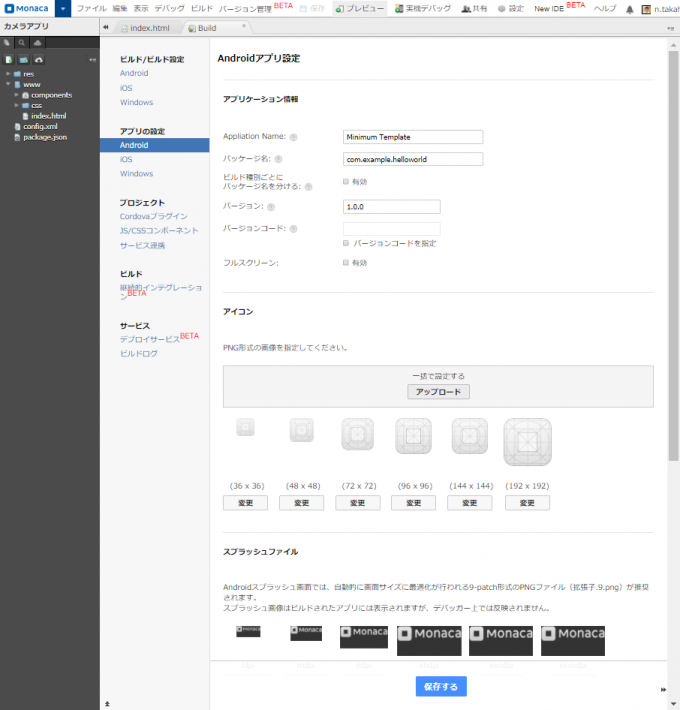
Androidアプリの設定はツールメニューの「設定」→「Androidアプリ設定」またはBuildタブの←側メニューの「アプリの設定」→「Android」で行います。
設定項目は、以下の通りです。
- アプリケーション設定
- Application Name
- パッケージ名
- ビルド種別ごとにパッケージ名を分ける
- バージョン
- バージョンコード
- フルスクリーン
- アイコン
- (36 x 36)
- (48 x 48)
- (72 x 72)
- (96 x 96)
- (144 x 144)
- (192 x 192)
- スプラッシュファイル
- ldpi
- mdpi
- hdpi
- xhdpi
- xxhdpi
- xxxhdpi
- 表示時間
- その他
- 許可する外部URL
- バックグラウンド時もアプリを常に実行
- オーバースクロールを禁止
- 画面の向き
全ての項目を表示していませんが、設定画面は以下ですね。なかなか大変そうです。
iOSアプリの設定
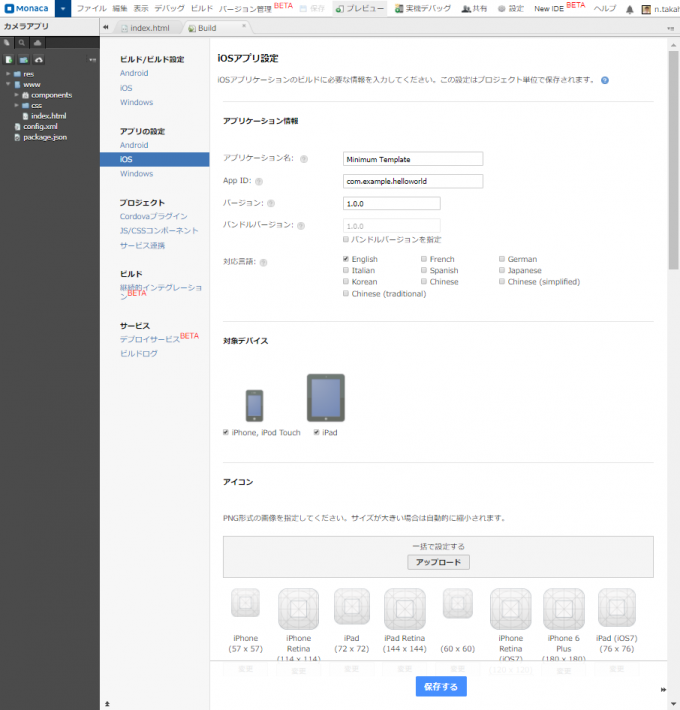
iOSアプリの設定はツールメニューの「設定」→iOSアプリ設定」またはBuildタブの左側メニューの「アプリの設定」→「iOS」で行います。
設定項目は、以下の通りです。
- アプリケーション情報
- アプリケーション名
- App ID
- バージョン
- バンドルバージョン
- 対応言語
- 対応デバイス
- iPhone, iPod Touch
- iPad
- アイコン
- iPhone(57 x 57)
- iPhone Retina(114 x 114)
- (72 x 72)
- iPad Retina(144 x 144)
- (60 x 60)
- iPhone Retina(iOS7)(120 x 120)
- iPhone 6 Plus(180 x 180)
- iPad (iOS7)(76 x 76)
- iPad Retina(iOS7)(152 x 152)
- (40 x 40)
- (80 x 80)
- (50 x 50)
- (100 x 100)
- (29 x 29)
- (58 x 58)
- (87 x 87)
- iPad Pro(167 x 167)
- App Store用アイコン
- スプラッシュスクリーン
- iPhone(320 x 480)
- iPhone Retina(640 x 960)
- iPhone 5(640 x 1136)
- iPhone 6(750 x 1334)
- iPhone 6 Plus(1242 x 2208)
- iPhone 6 Plus Landscape(2208 x 1242)
- iPad (iOS7)(768 x 1024)
- iPad Landscape(iOS7)(1024 x 768)
- iPad Retina (iOS7)(1536 x 2048)
- iPad Retina Landscape (iOS7)(2048 x 1536)
- スプラッシュ画像の消去方法
- スプラッシュ画像をフェードアウト
- スプラッシュにスピナーを表示
- その他
- 許可する外部URL
- オーバースクロールを無効
- ビューポート制御を有効
- 画面の向き
こちらも画面イメージです。iOSのほうがバリエーションが…アプリ開発者さんの苦労が少しだけでもうかがえますね…。
アプリのビルド
設定が終われば、いよいよビルドの手順です。
Android/iOSともにビルドにはいくつかの種類がありますので、目的に応じたビルドを行います。
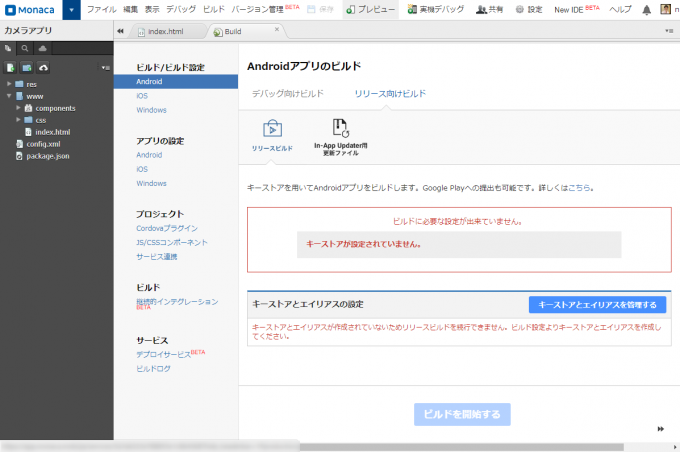
Androidアプリのビルド
Androidアプリのビルドには、以下の種類があります。
- デバッグビルド:主にテスト用で配布するためのアプリをビルド
- リリースビルド:Google Playに公開するためのアプリをビルド
- In-App Updater用更新ファイル:ストアに提出せずにサーバーから自動アップデートを行うためのZipファイルを作成(サーバーサイドの準備が必要)
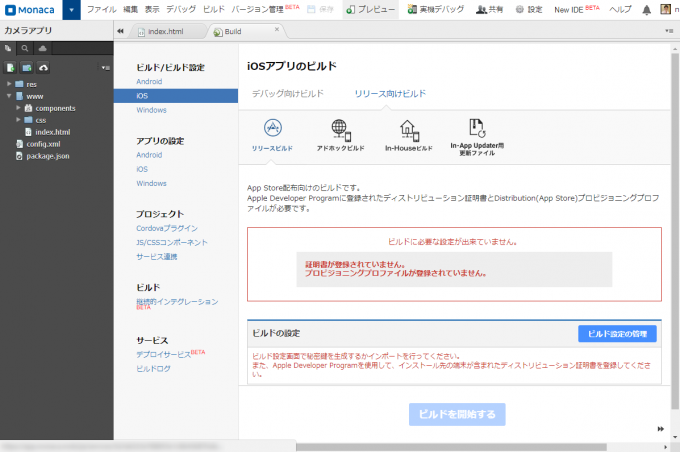
iOSアプリのビルド
iOSのアプリのビルドには、以下の種類があります。
- デバッグビルド:主にテスト用で配布するためのアプリをビルド(Developer証明書が必要)
- リリースビルド:App Storeに公開するためのアプリをビルド(ディストリビューション証明書が必要)
- アドホックビルド:主にテスター向け限定配布用のビルド(ディストリビューション証明書が必要)
- In-Houseビルド:主に組織内配布用のビルド(ディストリビューション証明書が必要、かつMonaca Businessプラン以上)
- In-App Updater用更新ファイル:ストアに提出せずにサーバーから自動アップデートを行うためのZipファイルを作成(サーバーサイドの準備が必要)
iOSアプリのビルドには有償の「Apple Developer Program」への参加と証明書の発行が必要になります。
また、実際にApp Storeにアプリを登録するためにはMac端末が必要になりますので、準備が必要ですね。
まとめ
以上、Monacaで作成したアプリのビルドの作業について一連の流れをお伝えしました。
アプリの設定とビルド…なかなか大変そうですね(特にiOS)。
世の中のアプリ開発者の皆さんに感謝しなければいけませんね。
以上、Monacaによるアプリ開発講座入門編のレポートをお伝えしてきました。
次回以降、続きましてOnsenUI編をお送りしていきますね。

どうぞお楽しみに!