photo credit: David McKelvey Japanese Macaque, Jigokudani Monkey Park, Joshinetsu Kogen National Park, Yamanouchi, Nagano Prefecture via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
モバイルアプリ開発プラットフォームMonacaとUIフレームワークOnsen UIの初心者向けセミナーのレポートをお届けしています。
前回の記事はこちら!

Onsen UIとは何か、またその特徴についてお伝えしました。
今回は、前回紹介したMonacaでのサンプルコードの解説をしながら、Onsen UIでいくつかのコンポーネントを配置するタグをお伝えしたいと思います。
では、行ってみましょう!
前回紹介したhtmlファイル
早速ですが、前回紹介したhtmlファイルの内容は以下のとおりです。
Back メモ入力保存
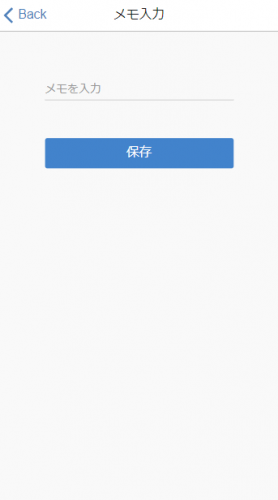
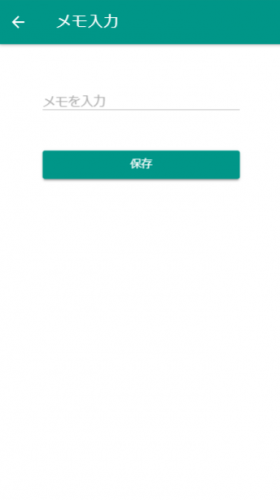
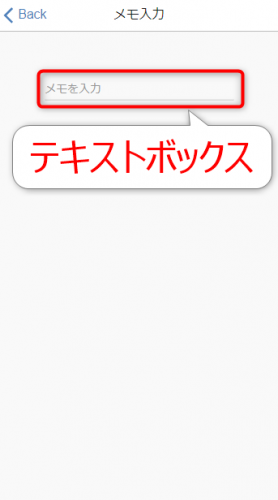
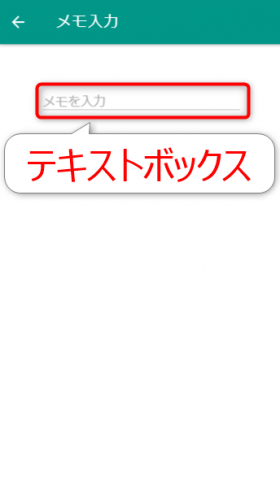
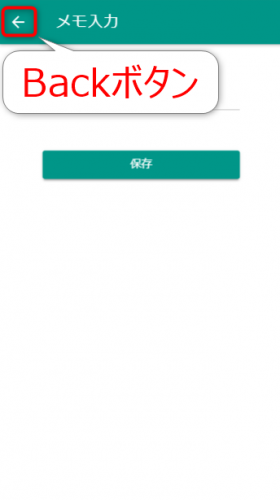
このソースについてプレビューを見てみると、iOS/Androidでそれぞれ以下のような画面になります。
それぞれのUIコンポーネントとそのタグの表記方法について解説をしていきますね。
UIコンポーネントとタグ表記
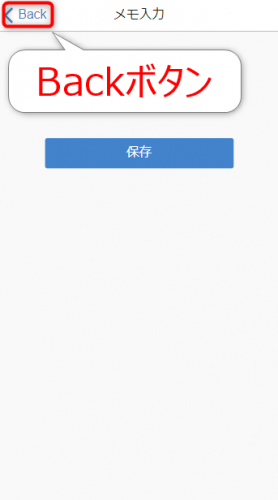
Backボタン
Onsen UIでBackボタン(前の画面に戻る)を配置するには、ons-back-buttonタグを使います。
書き方は以下のとおりです。
文字列「Back」は変更もできるのでしょうが、ほとんどの場合は「Back」なんでしょうね。


Backボタンをタップしたらどうなるの?が、見た感じ不明ですが、その機能については、次回以降の記事で紹介します。
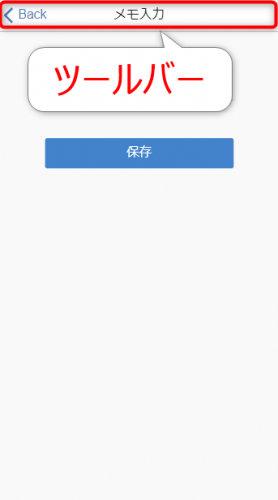
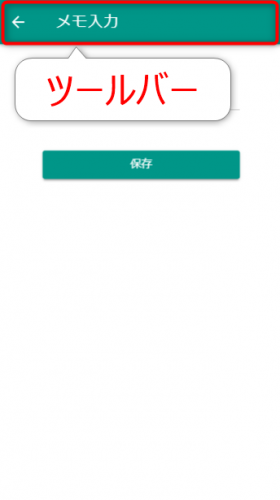
ツールバー
Onsen UIで上部のツールバーを表示するには、ons-toolbarタグを使います。
書き方は以下のとおりです。
<div class=”left”>
左側に配置する要素
</div>
<div class=”center”>
中央に配置する要素
</div>
<div class=”right”>
右側に配置する要素
</div>
</ons-toolbar>
配置する場所に応じて、class属性をleft,center,rightにしたdivタグ内に要素を配置します。
今回の例では以下の部分ですね。
Back メモ入力
Backボタンを左側に、「メモ入力」という文字列を中央に配置しています。
テキストボックス
Onsen UIでテキストボックスを表示するには、ons-inputタグを使います。
書き方は以下のとおりです。
ons-inputタグには属性がいくつか付与できますが、以下のとおりです。
- modifier属性:materialを設定するとマテリアルデザインに、underbarを設定するとテキスト入力に下線を表示する
- placeholder属性:プレースホルダテキストを表示する。
今回の例では以下の部分ですね。
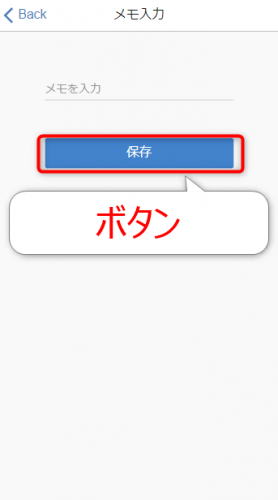
ボタン
Onsen UIでボタンを表示するには、ons-buttonタグを使います。
書き方は以下のとおりです。
onclick属性に関数を指定すればタップしたときの動作を設定することができます。
今回の例では以下の部分ですね。
保存
まとめ
以上、Onsen UIのいくつかのコンポーネントについてのタグとイメージについて解説をしてみました。
つまり、普段使うUIパーツに関しては、Onsen UIでほぼ用意されているような感じなわけですね。
ありがたいです。
さて、次回ですが、Onsen UIを語る上で重要な「SPA」についてお伝えしたいと思います。
どうぞお楽しみに!