みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
HTML5モバイルアプリ開発講座Monaca入門編のレポートをお送りしています。
前回の記事はこちら。

ハイブリッドアプリを作成するためのMonacaクラウドIDEとMonacaデバッカーの使い方の最初の一歩についてお伝えしました。
簡単なカメラアプリを題材にして、最初のプロジェクトの作成からアプリの完成までを一通り体験しましたので、今回レポートをしていきますよ。
では、行ってみましょう!
新規プロジェクトの作成
では、早速進めていきましょう。
Monacaでアプリを作成する場合、プロジェクトという単位で作成をしていきます。
今回は、プロジェクトを作成するところから進めていきます。
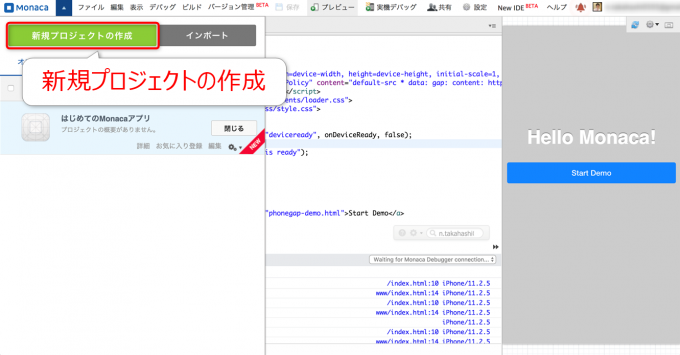
まず、MonacaにログインしてMonacaのダッシュボードを開き、「新規プロジェクトの作成」をクリックします。
フレームワークとテンプレートの選定
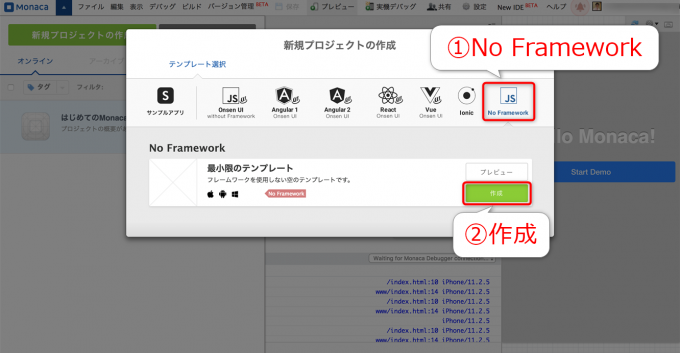
次に、使用するフレームワークとテンプレートを選定します。
すると、「新規プロジェクトの作成」ダイアログが開きますので、「No Framework」を選択し、「最小限のテンプレート」を「作成」します。
ちなみに、これを見る限り、JavaScriptの様々なフレームワークに対応していて、それぞれにいくつかのテンプレートが用意されていることがわかりますね。
プロジェクト名の入力
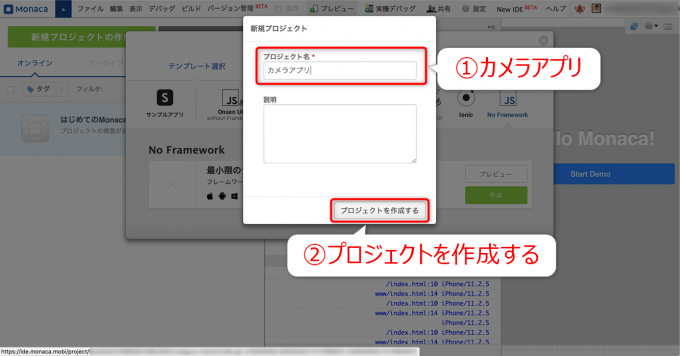
続いて、プロジェクト名を入力します。
「新規プロジェクト」ダイアログが開きますので、プロジェクト名を「カメラアプリ」として「プロジェクトを作成する」をクリックします。
これで新規プロジェクト「カメラアプリ」が作成されます。
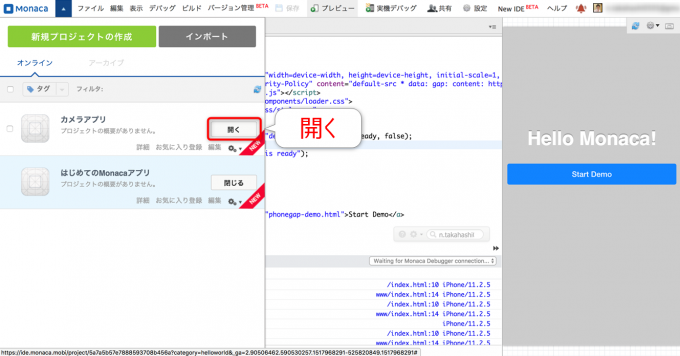
以下のようにプロジェクト一覧に追加されますので、「開く」で開くことができます。
HTMLとJavaScriptの実装
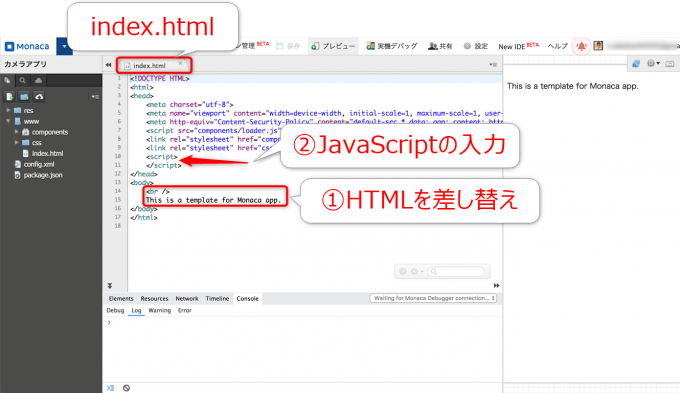
プロジェクトを開くと、以下のような画面になります。
すでに、「index.html」が用意されていて、ある程度のHTMLが書き込まれている状態です。
これに、HTMLとJavaScriptのコードを追加していき、カメラアプリを作成していきます。
HTMLを差し替える
まず、bodyタグ内のHTMLコード差し替えます。
以下のHTMLです。
![]()
img要素とbutton要素ですね。なんとなく意味はわかりそうです。
JavaScriptを追加する
続いて、scriptタグ内に以下のJavaScriptを記述していきます。
入力が終わったら保存ですね。
実はこれで完成なんです。
Monacaデバッガーでカメラアプリの動作確認
では、Monacaデバッガーで動作確認をしていきましょう。
Monacaデバッガーを立ち上げ、プロジェクトから「カメラアプリ」を選択すると、ほぼ真っ白な画面に「写真を撮る」ボタンだけがある状態です。
「写真を撮る」ボタンをタップすると、カメラが起動します。
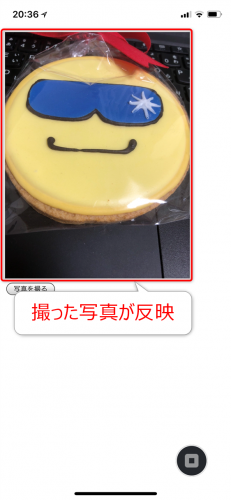
写真を撮影した後に、「写真を使用」をタップすると、以下のように撮影した写真画像がカメラアプリの画面に反映されます。
このようなアプリを作成することができました。
思ったより簡単ですよね。
まとめ
以上、カメラアプリを題材にしてMonacaでプロジェクト作成からアプリの完成までの流れを一通り確認することができました。
あとはビルドの作業も残っていますが、簡単なアプリであれば、本当にすぐに完成まで持っていけそうな香りがプンプンします。
次回は今回使用したソースコードについて解説をしていきます。
どうぞお楽しみに!











コメント
初めまして。monacaでカメラアプリを作る参考にさせて頂きました。
とても短いコードで書かれていて、すごいと思いました。
もしよろしければ、ギャラリーから、画像を選ぶスクリプトもご教授頂けませんでしょうか。
よろしくお願いいたします。
先ほどコメントさせて頂いたものです。
タカハシ様のコードを参考にして、ギャラリーから選ぶコードについて記述し、動かすことに成功しました。
ありがとうございました!
原田様
コメントありがとうございます!
無事に成功されたのこと、なによりです!