
photo credit: Amys Rasselbande – Amy`s sweet gang via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
長らく続けてきましたWP-CLIでWordPressをコマンドラインから操作するシリーズもいよいよ終盤に差し掛かってきました。
前回の記事はこちらで、wpコマンドを使って内容込みの投稿や固定フロントページの設定をコマンドラインから実行する方法をお伝えしました。
さて、少し話は変わりますが皆さん子テーマって使ってらっしゃいますか?
style.cssやfunction.phpのカスタマイズをするには子テーマを使わないと困ってしまいますが、作成する手順がちょっと面倒ではありませんか?
いやいや、WP-CLIならコマンド一発ですよ!
ということで、今回はwpコマンドを使ってコマンドラインからWordPressの空の子テーマ作成をする方法についてお伝えします。
では、行ってみましょう!
なぜ子テーマを使うのか
まず復習として、なぜ子テーマを使う必要があるのかについてお伝えしておきます。
カスタマイズしたテーマがアップデートされると…
WordPressのテーマは複数のphpやcssファイルで構成されています。
例えば
- index.php
- single.php
- page.php
- function.php
- style.css
- 他
といった具合です。
テーマのデザインや機能を変更するなどのカスタマイズするということは、上記のファイルの一部の内容を書き換えるということになるわけですね。
例えばfunction.phpとstyle.cssを修正して、その印として*マークをつけました。
- index.php
- single.php
- page.php
- function.php(*)
- style.css(*)
- 他
ですが、WordPress自体のアップデートや不具合対応に伴って、テーマ自体にアップデートをかけたとします。
アップデートの際は、上記テーマを構成されるすべてのファイルが上書きされますので
- index.php
- single.php
- page.php
- function.php(*) →function.phpに上書き
- style.css(*) →style.cssに上書き
- 他
つまり、カスタマイズした内容も当然消えてしまうわけです。そうなったらせっかくの苦労が水の泡…。
子テーマをカスタマイズすると…
そんな時に、子テーマを使います。
親テーマのコピーのような形え子テーマを別フォルダに用意します。カスタマイズするときは子テーマのほうをカスタマイズするんです。
- function.php(子)(*)
- style.css(子)(*)
WordPressはとてもよくできていまして、子テーマを有効化している場合は、親テーマの内容も子テーマの内容も両方をうまいこと反映してくれます。
- index.php
- single.php
- page.php
- function.php+function.php(子)(*)
- style.css+style.css(子)(*)
- 他
親テーマがアップデートされても子テーマはそのまま残っていますので、カスタマイズした内容も消えずにテーマが無事にアップデートされるという寸法です。
よくできていますね。
子テーマの一般的な作り方
ところがその子テーマなのですが、準備するのがちょっと手間なんです。
一般的な手順としては
- 子テーマ用のディレクトリを作成
- style.cssを作成(コメントの書き方にちょっとしたルールあり)
- function.phpを修正してスタイルシートを読み込むコードを追加(テーマによる)
- 子テーマを有効化
といった手順が必要です。
面倒ですよね。(実は私もこの手順でやったことありません…)
そこでwpコマンド登場となるわけです。
ちなみに、子テーマについてはこちらのスライドでとっても丁寧に説明されていますので、合わせてご覧ください。
空の子テーマを作成するwpコマンド
空の子テーマを作成する場合はwp scaffold child-themeコマンドを使いまして
wp scaffold child-theme 子テーマ名 –parent_theme=親テーマ名
と書きます。
これだけで、ディレクトリ作成やら子テーマ用のstyle.css作成やら全部やってくれます。
テーマHabakiriの子テーマ「habakiri-child」を作成して有効化する場合は
[sh]
wp scaffold child-theme habakiri-child –parent_theme=habakiri –activate
[/sh]
とすればOKです。「–activate」はついでに有効化もするオプションです。
wpコマンドで子テーマを作成してみる
では試しに実行してみましょう。
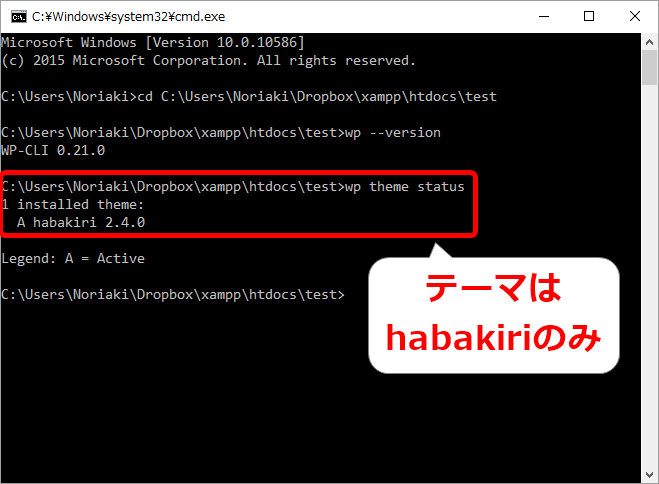
初期状態をwp theme statusコマンドで確認してみますと

テーマはhabakiriのみがインストールされて有効化になっています。
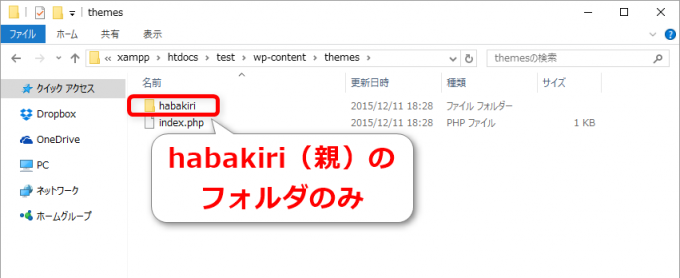
「\wp-content\themes」フォルダを覗いてみても

当然、habakiri(親テーマ)のフォルダしかありませんね。
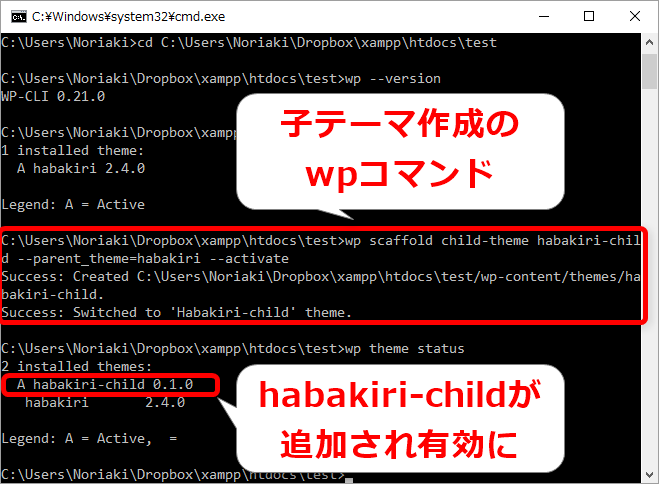
ここで、先ほどの空の子テーマを作成して有効化するコマンドを実行します。

あっという間に完了するのですが、wp theme statusで確認すると、ちゃんとhabakiri-childが有効化されていますね。
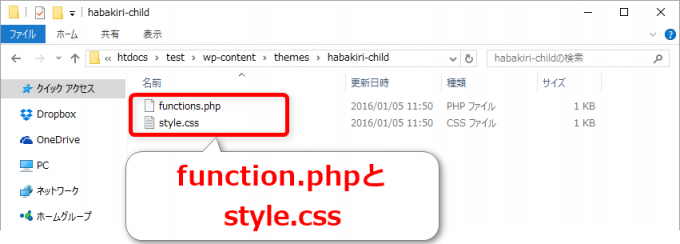
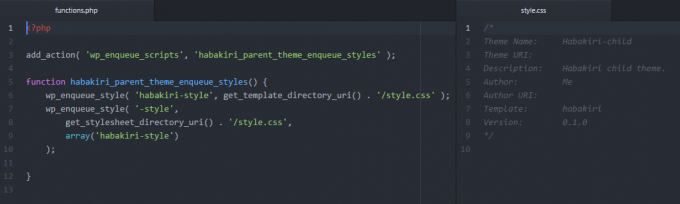
フォルダを覗いてみますと「habakiri-child」フォルダが作成されていて、中にfunction.phpとstyle.cssのファイルが格納されています。

それぞれのファイルを開いてみますと

function.phpにはスタイルシートを読み込むコード的なもの、style.cssにはお決まりのコメントが記述されているようです。
まとめ
以上、WP-CLIコマンドを使ってコマンドラインからWordPressの空の子テーマを瞬時に作成する方法についてお伝えしました。
合わせてテーマの構成や子テーマを使う理由などもご理解いただけると嬉しいです。
これで、WordPressサイトを10分で立ち上げる際のWP-CLIのコマンドはほぼほぼ網羅できたのですが、ローカルの開発環境で素敵なものを見つけてしまいましたので、新シリーズにてお伝えできればと考えています。
どうぞお楽しみに!
連載目次:WordPressサイトを10分で立ち上げるまでの道
- WordPressサイトを10分で立ち上げる方法を目の当たりにした
- XAMPPを使ってWindows上にローカルWordPress開発環境を作る方法
- 初めてのWindowsコマンドプロンプトでcomposerをインストールする
- WordPressをコマンドラインで操作するWP-CLIをインストールする方法
- WP-CLIでコマンドラインからWordPressをダウンロード・インストールする
- WP-CLIでコマンドラインからWordPressテーマ・プラグインの操作をする
- WP-CLIでコマンドラインからWordPressページの投稿・削除をする
- WP-CLIでWordPressの固定フロントページの投稿と設定をする
- WordPressの面倒な子テーマ作成&有効化をコマンド一発で実行する方法


