
みなさん、こんにちは!
XAMPPと格闘しまくってますタカハシ(@ntakahashi0505)です。
さて、先日こちらの記事で紹介しました通り

WordPressサイトを10分で立ち上げることを目標に、色々と研究を進めて参ります。
まずその第一歩として、
- Windowsマシン上に
- WP-CLIを利用しながらWordPressサイト開発できる
- ローカル環境を
- XAMPPというオープンソースパッケージを使って構築
していきます。
では、早速行ってみましょう!
なぜローカルでのWordPress開発環境が必要か
さて、当面の目標としてはWP-CLIでバッチを組んでWordPressサイトを一定のところまで自動制作することです。
ですが、さすがにバッチ処理をサーバー上で実行するのは私には怖すぎますし、テストや試行錯誤をするために本番用のサーバーを用意したり、ドメインを用意したりはちょっと面倒です。
そこで
- ローカル環境である程度のところ(理想は公開直前)まで作り込む
- ローカル環境で作ったサイトを本番環境にコピー
- 公開後は本番環境で更新
という流れを前提に、我が愛機であるWindowsマシンでローカル環境を構築していきたいと思います。
うまく行ったらサイトの大量生産ができます。ムフフですね。
オープンソースパッケージXAMPPとは何か?
WindowsマシンのローカルにWordPressサイトを開発する環境を作るため、XAMPPというパッケージを活用したいと思います。
変なスペルですが、これで「ザンプ」と読みます。
XAMPP とは、オフライン環境でも自分のパソコンでデータベースなどが使えるようになるソフトウェアです。サーバー契約がなくてもデータベースを活用したソフトを利用できます。具体的には、これからWordPress をはじめようと思っている方、PHP や データベースの動作をテストしたい方によく利用されています。
本来、WordPressサイトやWebアプリケーションを構築する際には
- ApacheなどのWEBサーバーソフトウェアがインストールされたWEBサーバー
- MySQLなどのデータベースを管理するためのソフトウェア
- PHPなどのプログラミング言語を実行できる環境
などの準備が必要です。
レンタルサーバーを使ったWordPressブログなどでは、素敵なレンタルサーバー屋さんが上記を全て準備しておいてくれているので、それを利用するユーザーは個別にそれらをっ用意する必要はありません。
ですが、ローカルに構築する際はユーザーがそれぞれ個別にダウンロード、インストール、設定などをしなくてはいけません。
面倒なのです。
その全てをまとめてダウンロード&インストールして使用できる状態にしてくれるのが、オープンソースパッケージXAMPPということです。
XAMPPには
- WEBサーバーソフトウェアApache
- データベース管理ソフトウェアMySQL
- プログラミング言語PHP&Perl
がパッケージされています。
ちなみにですが、XAMPPという綴りは、Apache、MySQL、PHP、Perlそれぞれの頭文字の最初にXを付与したものです。
例えばLinuxOS上にApache、MySQL、PHPが導入されている環境を「LAMP(ランプ)」などと言うのですが、XAMPPはWindows、Linux、MacOSの3種類のOSに対応しているので、それをXと表して「XAMPP」としているわけですね。
XAMPPの導入方法
では実際にXAMPPのダウンロード、インストール、動作確認を進めていきます。
XAMPPのダウンロード・インストール
では、まず以下のWEBページを開きます。
XAMPP Installers and Downloads for Apache Friends
「Windows向けXAMPP」をクリックするとインストーラーのダウンロードが始まります。

ダウンロードしたインストーラーを起動するとインストールが始まります。
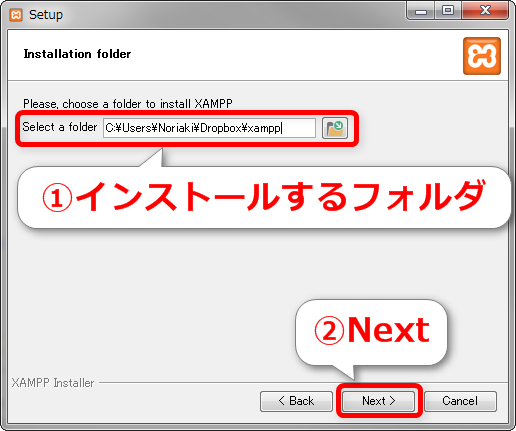
だいたい「Yes」とか「Next」を押していけばOKですが、途中インストールするフォルダを求められますので、フォルダを入力してください。
途中にアラートで「C:\Program Files (x86)にはインストールすんなよ」的な内容が出ていたと思いますので、それ以外にしておきましょう。

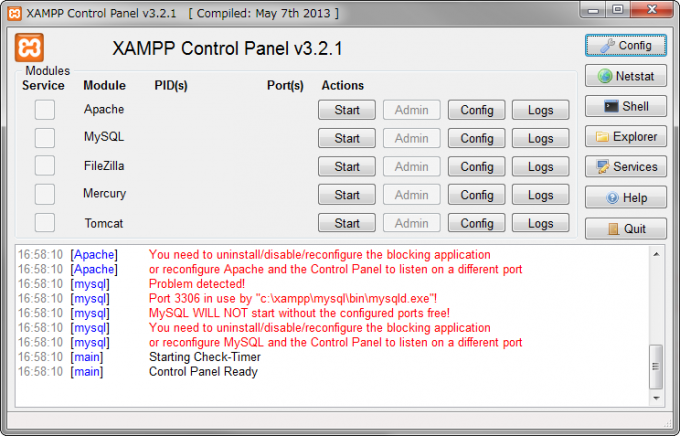
インストールが完了しましたら、「コントロールパネル」というものを立ち上げてみて下さい。「Finish」の際に「Do you want to start the Control Panel now?」にチェックを入れたままにしていれば立ち上がるはずです。

これでインストールは完了です。
ちなみにこのコントロールパネルは毎回使いますのでショートカットできるようにしておくと良いです。スタートメニューからたどる場合は「スタートボタン」→「XAMPP」→「XAMPP Control Panel」にあります。
XAMPPでApacheとMySQLを起動する
次に動作確認をしてみましょう。
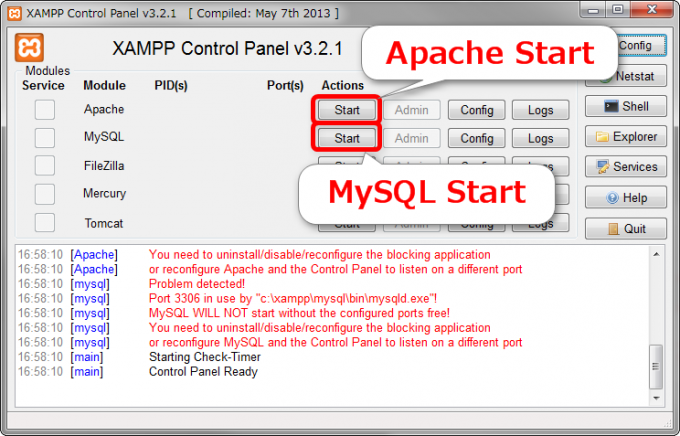
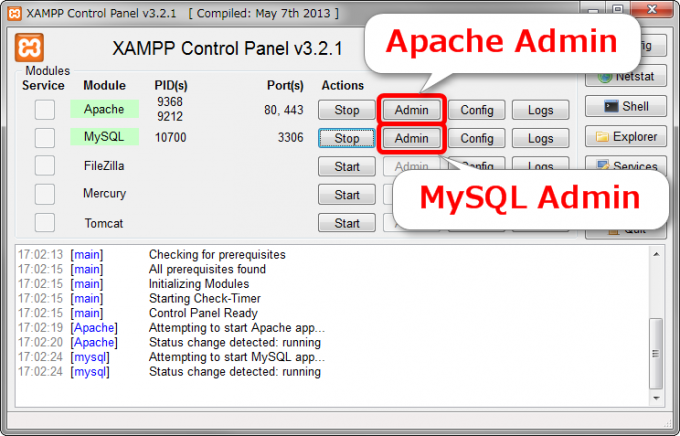
XAMPPのコントロールパネルで、「Apache」「MySQL」のそれぞれの「Start」をクリックしてください。

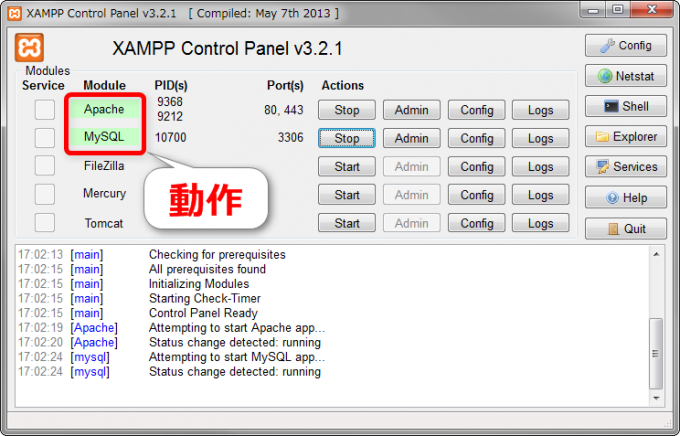
「Apache」「MySQL」の文字が緑色の網掛けになればOKです。これでそれぞれが動作している状態です。

WordPressサイトやWEBアプリケーションをローカルで表示確認する際は、これらを動作させておかないと表示ができませんので、開発作業の際は「Start」を忘れないようにしましょう。
ちなみに、Skypeを使われている場合はApacheが起動しない場合があります。その際の解消法はこちらの記事をご覧ください。

XAMPPでApacheとMySQLのAdminを開く
さて、次に「Apache」「MySQL」のそれぞれの「Admin」をクリックしてみて下さい。

すると、それぞれWEBページが開きます。
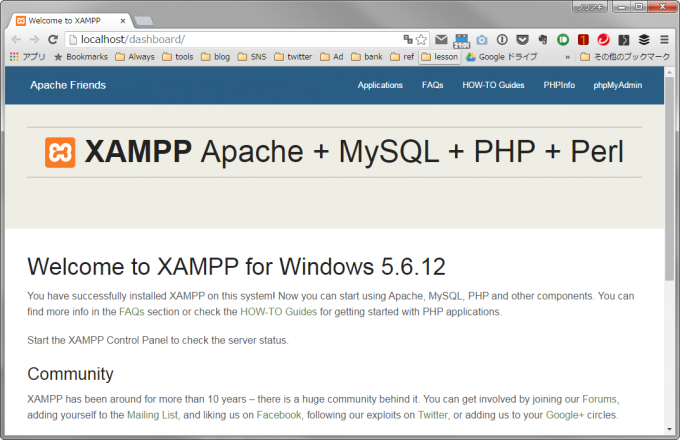
Apacheのほうはこちら。「http://localhost/dashboard/」というページが開きます。このページは正直あまり用はないかも知れませんね。

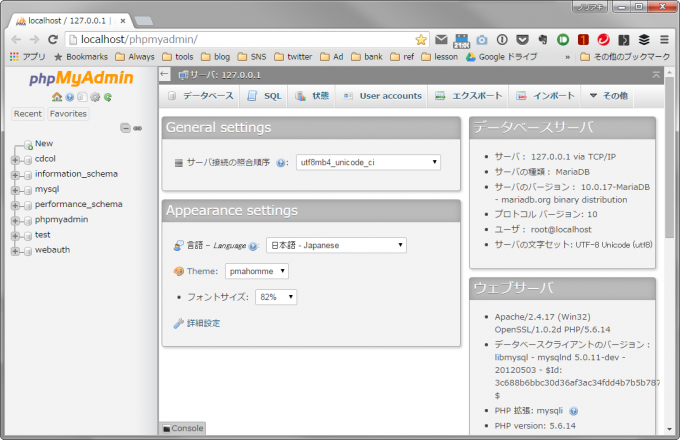
MySQLのほうはこちら。「phpMyAdmin」というデータベースを操作するツールが開きます。こちらは確認や操作で使うときがありますので、覚えておいてください。

サンプルページを作って動作確認をしてみる
では試しにサンプルページを作成してXAMPPローカル環境でちゃんと表示されるか確認してみましょう。
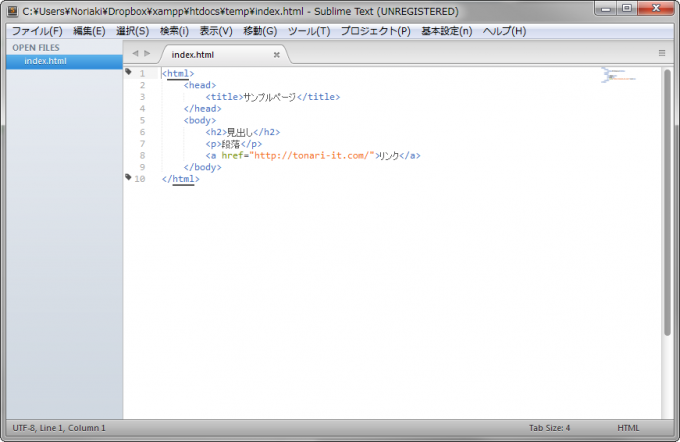
HTMLはこちら。なんてことないやつです。

このファイルをインストールしたXAMPPのフォルダ配下に設置するのですが、この置き場所が大事です。
ローカル環境で動作させるサイトやWEBアプリケーションは全て「xampp\htdocs」というフォルダの配下に配置します。
例えば今回はtempというフォルダをその配下に作成して、先ほどのindex.htmlを配置しました。

そうしますと、XAMPPのApacheが起動していれば「http://localhost/temp/」というURLで先ほどのindex.htmlを開くことができます。

今後、ローカルで複数のWordPressサイトやWEBアプリケーションを開発していくことが想定されますが、「xampp\htdocs」配下にそれぞれのフォルダを作成して、そこに配置していくことになります。
「xampp\htdocs」が「http://localhost/」ですよ、ということを覚えておきましょう。
まとめ
以上、WindowsマシンのローカルにWordPressサイト開発をするための環境をXAMPPを使って構築する方法についてお伝えしました。
XAMPPですが、もちろんWordPress以外のWEBアプリケーションも勉強したりテストしたりできます。
次回は、こちらの記事。

この環境にWP-CLIを導入すべく、どうしても必要な黒い画面コマンドプロンプトと、composerというツールのインストールについて進めていきます。
どうぞお楽しみに!
連載目次:WordPressサイトを10分で立ち上げるまでの道
- WordPressサイトを10分で立ち上げる方法を目の当たりにした
- XAMPPを使ってWindows上にローカルWordPress開発環境を作る方法
- 初めてのWindowsコマンドプロンプトでcomposerをインストールする
- WordPressをコマンドラインで操作するWP-CLIをインストールする方法
- WP-CLIでコマンドラインからWordPressをダウンロード・インストールする
- WP-CLIでコマンドラインからWordPressテーマ・プラグインの操作をする
- WP-CLIでコマンドラインからWordPressページの投稿・削除をする
- WP-CLIでWordPressの固定フロントページの投稿と設定をする
- WordPressの面倒な子テーマ作成&有効化をコマンド一発で実行する方法
