
みなさん、こんにちは!
Google Apps Script…楽しくて仕方がないタカハシ(@ntakahashi0505)です。
引き続きGoogle Apps Scriptでチャットワークで素敵なことをしていきたいと思います。
初心者でもわかるようになるべく丁寧に説明していきますよ。
さて前回はこちらの記事で
チャットワークにひとまずメッセージを送るだけだったのですが、今回はなんと一気にバージョンアップ!
スプレッドシートを利用してチャットワークのbotを作ります!
思ったより簡単だったので私もテンション高めです!
では、行ってみましょう!
チャットワークの名言botを作る
今回目的としたいものは
- 毎朝決められた時間に
- スプレッドシートにリスト化されている名言リストからランダムに名言を選んで
- チャットワークに送信する
というプログラム、つまりチャットワークの名言botです。
Google Apps ScriptはGoogleサーバー内で動作しますから、特定の時間などにプログラムを動作させることができます。ですから、botなどの自動で勝手に動作するようなプログラムを組むことができるわけです。
今回はGoogle Apps Scriptで扱える中でも主役級に使うことになるであろうスプレッドシートを活用していきます。
スプレッドシートとGoogle Apps Scriptなどの準備
では早速準備を進めていきます。
前回はGoogleドライブから直接Google Apps Scriptのプロジェクトを作成したのですが、今回はスプレッドシートに紐づく形でGoogle Apps Scriptを組んでいきますので、最初の手順が少し違います。
スプレッドシートにbot用のリストを作成する
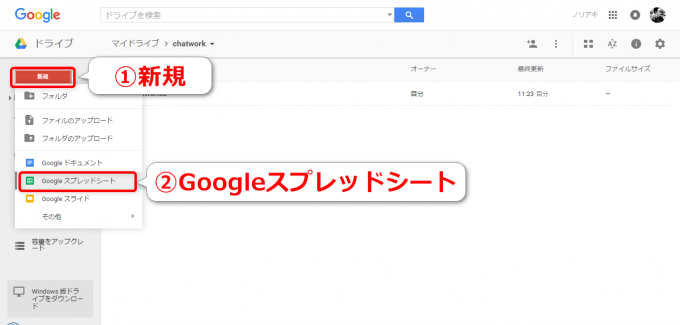
まずGoogleドライブで新規のスプレッドシートを作成します。「新規」→「Googleスプレッドシート」ですね。

スプレッドシートの名前は適当でOKです。
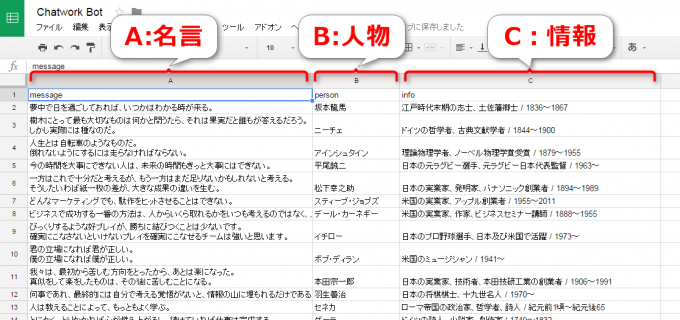
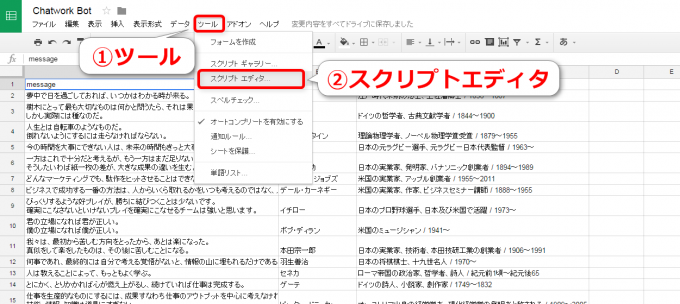
bot用の著名人の名言をリスト化していきます。A列に名言、B列に人物、C列に人物の補足情報といった形で作っていきます。

これにちょっと時間がかかりますね。
WEBスクレイピングなんかをしてしまえば早そうですが、やっぱり一つ一つ自分で噛みしめながら好きなものだけを集めるのも良いですね。
スプレッドシートからスクリプトエディタを起動
Google Apps Scriptでは、スプレッドシートからスクリプトエディタを呼び出すことができます。
メニュー「ツール」から「スクリプトエディタ」を選んでください。

すると見慣れた(?)スクリプトエディタが開きます。

プロジェクト名やファイル名などを適宜決めて下さいね。
この手順で特定のスプレッドシートに関連した形でGASのプロジェクトを作成することができます。
次回以降このプロジェクトを開きたいときは、同様にスプレッドシートの「ツール」→「スクリプトエディタ」から開くことができます。
ライブラリ「CharWorkClient for Google Apps Script」の追加
一点注意ですが、ライブラリはプロジェクト単位で追加をすることになります。
前回こちらの記事で
ライブラリ「CharWorkClient for Google Apps Script」を追加しましたが、今回は別のプロジェクトですので再度追加をしなければいけませんよ。
お手数ですが、よろしくお願いします。
これで準備が完了しましたので、実際にスクリプトを書いていきます。
チャットワーク名言botのスクリプト
チャットワークに送信する箇所は前回のスクリプトを活用しますのでおさらいをします。
function sendMessageTest() {
var client = ChatWorkClient.factory({token: '----------------'}); //チャットワークAPI
client.sendMessage({
room_id:XXXXXXXX, //ルームID
body: 'チャットワークにメッセージを表示するテスト'});
}
使用者が同じであればチャットワークAPIは同じですから、room_idを送りたいルームIDに、bodyを名言を加工した内容とすればOKそうです。
ですから、新たに作成するプログラムとしてはbodyを作るというのがメインで、流れとしては
- シートに存在する2行目から最終行のうち任意の行をランダムにセレクト
- セレクトした行の名言、人物、情報の欄からbodyの文字列を生成
- チャットワークにメッセージを送る
という流れで実現できます。
プログラムはGASのイベントトリガーを使って、毎日8~9時に自動で動作させるものとします。
では順を追って解説をしていきますね。
アクティブシートを取得する
スプレッドシートを扱う際には、シートをオブジェクト変数に格納をすると扱いやすくなります。簡単に言うと、シートにプログラムで使う用の名前をつかえるというわけですね。
変数の宣言と代入
まずそもそもですが、GASの記述はJavaScriptをベースにしていまして変数を使う場合は「使うよ」と宣言する必要があります。
そして、JavaScriptでの変数の宣言と値の代入は一緒にすることができまして
というvarを用いた記述をします。ちなみにVBAのようにデータ型を指定する必要はありませんので、数値でも文字列でもオブジェクトでも同様の書き方でOKです。
また、JavaScriptでは命令ごとにセミコロンをつける必要があるので忘れずに…!
特にエクセルVBAから入ってくると、それはもう毎回毎回引っかかりますので、注意してください。
getActiveSheetでアクティブシートを取得
それで、現在のスプレッドシートのアクティブなシートを取得する場合は
とします。
SpreadsheetAppは現在のスプレッドシートのことを表していまして、ドットに続くgetActiveSheet()はそのスプレッドシートのアクティブになっているシートを取得しなさいという命令(メソッドといいます)です。
シートの最終行の行番号を取得する
次に取得したシートmySheetのデータがある範囲の最終行を取得します。
getDataRangeでデータ範囲を取得
まず、GASでは「データがある範囲」というのをgetDataRangeメソッドで取得することができまして
と書きます。これで取得できるのは「範囲」、GAS的にはRangeオブジェクトとなります。
getLastRowで最終行数を取得
また特定の範囲に対して、その「最終行」はgetLastRowメソッドで取得することができまして
で取得できます。これで取得できるのは行番号で整数になります。
この二つを組み合わせて
var maxRow=mySheet.getDataRange().getLastRow(); //シートの使用範囲のうち最終行を取得
とすることで、シートのデータがあるうちの最終行を行番号で取得することができます。
特定の数値範囲からランダムの整数を取得
シートの1行目は見出し行ですから、2行目から先ほど取得した最終行までの間の任意の行をランダムでチョイスしたいと思います。
説明がとても長くなってしまうので今回は答えを言っちゃいますが
var numRow=Math.floor(2+Math.random()*(maxRow-1)); //2~maxRowの間のランダムの整数をチョイス
これでOKです。numRowには2行目から最終行までのうちランダムにチョイスされた行番号が整数で格納されます。
MathオブジェクトはJavaScriptで用意されている数学や数値計算関連を扱うオブジェクトです。今回利用した乱数や切り捨て以外にも円周率や平方根などができます。
Mathオブジェクトについて、また今回使用したランダムの整数を取得する方法はこれらのページを参考にしてください。
特定のセルから値を取得する
これで送信する名言が決まりましたので、その行からチャットワークに送る文字列bodyを生成していきます。
まず、特定のセルを取得するにはgetRangeメソッドを使いまして
とします。これで取得できるのはRangeオブジェクトです。Rangeなので本来は「範囲」なのですが、上記のように行番号と列番号のみを指定した場合は、特定の1つのセルだけを取得することになります。
次に特定のセルに入力されている値を取得するにはgetValueメソッドを使いまして
で取得できます。
ですから、例えば今回チョイスした行についての1列目の名言の値を取得する場合は
var strBody = mySheet.getRange(numRow,1).getValue();
と書きます。
文字列を連結してチャットワークに送る文字列を生成する
JavaScriptで文字列を連結する場合は「+」演算子を使います。
エクセルVBAでは「amp;」なのでややこしいですが…仕方ありません。
今回生成する文字列としては
/* チャットワークに送る文字列を生成 */
var strBody = "[info]n" +
mySheet.getRange(numRow,1).getValue() + "n[hr]"
mySheet.getRange(numRow,2).getValue() + "n(" +
mySheet.getRange(numRow,3).getValue() + ")[/info]";
とこんな感じす。
まず[info]などの角括弧で囲われたタグはチャットワークのタグ機能になりまして、チャットワークで受け取った段階でそれぞれの役割にあった表示に変換されます。
それぞれ
- [info]~[/info]:挟まれた範囲を四角で囲う
- [hr]:直線を引く
という役割になります。また「n」は改行です。
このstrBodyをbodyに設定してあげればチャットワークに送ることができます。
どんな出力になるか楽しみにですね…!
スクリプトを実行してチャットワークに名言を送る
完成したスクリプトはこちらです。
function ssBot() {
var mySheet=SpreadsheetApp.getActiveSheet(); //シートを取得
var maxRow=mySheet.getDataRange().getLastRow(); //シートの使用範囲のうち最終行を取得
var numRow=Math.floor(2+Math.random()*(maxRow-1)); //2~maxRowの間のランダムの整数をチョイス
/* チャットワークに送る文字列を生成 */
var strBody = "[info]n" +
mySheet.getRange(numRow,1).getValue() + "n[hr]" +
mySheet.getRange(numRow,2).getValue() + "n(" +
mySheet.getRange(numRow,3).getValue() + ")[/info]";
/* チャットワークにメッセージを送る */
var cwClient = ChatWorkClient.factory({token: '------------------------'}); //チャットワークAPI
cwClient.sendMessage({
room_id:XXXXXXXX, //ルームID
body: strBody
});
}
これを実行してみますと

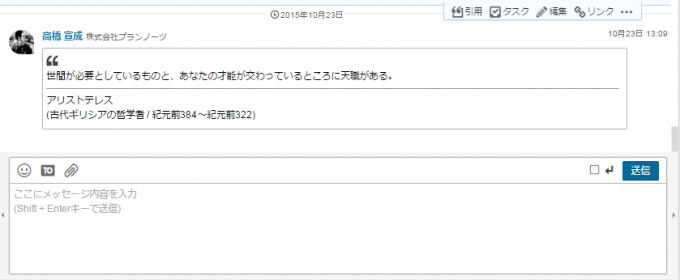
はい、無事に名言がランダムにチョイスされてチャットワークに送られました!
タグや改行も反映されていますので、スクリプトと見比べてみて下さいね。
しかし、アリストテレス…深いですね。
イベントトリガーを設定して特定の時間に自動で動作させる
では、このプログラムを特定の時間に自動で動作させるように設定をしていきます。
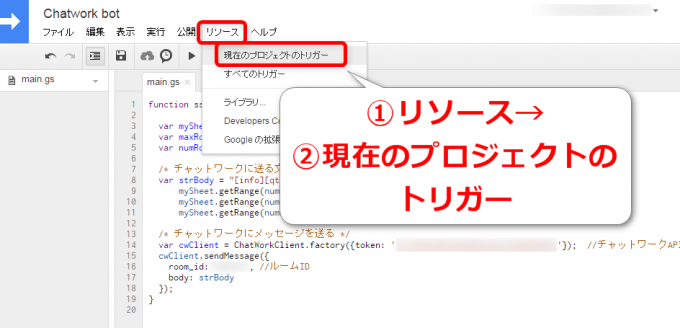
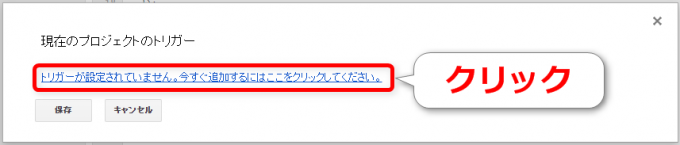
スクリプトエディタのメニューから「リソース」→「現在のプロジェクトのトリガー」を選択します。

次のウィンドウでは迷わずに「クリック」。

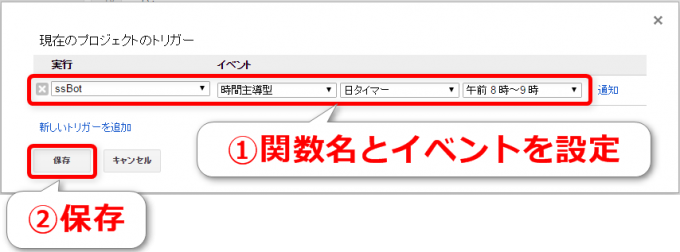
「現在のプロジェクトのトリガー」で新たなトリガーを設定できます。関数名を選択して(今回は一つしかありませんが)、イベントを設定して「保存」。

これで毎朝8~9時に自動でssBotが動作するようになります。
ちなみにイベントは「時間主導型」と「スプレッドシート」がありまして
- 時間主導型
- 特定の日時
- 分タイマー
- 時タイマー
- 日タイマー
- 週タイマー
- 月タイマー
- スプレッドシート
- 起動時
- 編集時
- 値の変更
- フォーム送信時
といった設定が可能です。これはアイデア次第でかなり色々とできそうですね…!
まとめ
いつものように直滑降で進めてきましたが、これでGoogle Apps Scriptでチャットワークのbotが実現できるようになりました。
しかし盛りだくさんでしたね~。
詰め込みましたが
- スプレッドシートのSheetオブジェクトやRangeオブジェクトの取り扱い
- 文字列の連結
- チャットワークのタグ表記
- セルの値の取得
- Mathオブジェクトについて
- イベントトリガーの設定
など、かなり使用頻度の高い珠玉のテクニックを紹介することができて、とても嬉しく思います。
次回以降、これをさらに発展させていきます。
まずはTwitterの検索結果をチャットワークに通知する方法についてお伝えします。
どうぞお楽しみに!
連載目次:初めてのGoogle Apps Scriptで自動でチャットワークに色々と送る
最初のお題にも限らずチャットワークを中心に操作していきます。スプレッドシートやカレンダーをはじめとするGoogleサービスはもちろん、Twitterなどの外部のサービスともAPIで連携させて色々なものをチャットワークに通知してみますよ。- Google Apps Scriptの第一歩、初心者でもチャットワークにメッセージを送れる
- Google Apps Scriptでチャットワークの名言botを作る方法
- Google Apps ScriptでTwitterの検索結果を自動でチャットワークに通知
- 【幹事必見!】スプレッドシートの入力が完了したらチャットワークに自動で通知する方法
- スプレッドシートのリストアップ件数をGASでチャットワークに通知する
- GASでチャットワークにGoogleアナリティクスの前日レポートを自動送信
- GASでGoogleアナリティクスの記事ランキングをチャットワークに送る
- Google Apps ScriptでWordPressの更新情報をチャットワークに送る
- 毎朝、当日の予定をGoogleカレンダーから取得してチャットワークに送る
- 【Google Apps Script】天気予報をWeb APIで取得する方法
- 【GAS】JSON形式のデータを取り出してチャットワークに天気予報を送る