
photo credit: Hamburg Hbf Morning Rush via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
前回、Google Apps Scriptで電車の運行情報をチャットワークに送る方法をお伝えしました。

毎朝チャットワークに指定した電車の遅延情報が通知されますから、駅についたときに「遅れている…」とはじめて気づくなどといったことも避けられます。
ですが、前回のスクリプトでは一つの路線しか判断ができませんでした。乗り換えがある人は困っちゃいますね。
今回はスプレッドシートに路線リストを用意して、その全ての遅延情報についてチャットワークに送るように変更をしていきたいと思います。
ちなみに、これを使えばチーム全員の電車遅延情報もまとめて通知するなどといったことも可能ですね。
では、早速行ってみましょう!
前回のおさらい:一つの路線の遅延情報をチャットワークに送る
前回作成したスクリプトはこちらです。
function fetchDelayInfo() {
var token = 'APIトークン'; //チャットワークAPIトークン
var room_id = XXXXXXXX; //ルームID
//電車遅延情報をJSON形式で取得
var json = JSON.parse(UrlFetchApp.fetch("https://rti-giken.jp/fhc/api/train_tetsudo/delay.json").getContentText());
var name="日比谷線";
var company="東京メトロ";
var body="";
for each(var obj in json){
if(obj.name === name && obj.company === company){
body = "[info][title]電車運行情報[/title]" + company + name + "が遅延しています(^^;)";
}
}
if(!body){
body = body + "[info][title]電車運行情報[/title]本日の遅延情報はありません(nod)";
}
body = body + "[/info]";
sendMessage(token,room_id,body);
}
7行目で鉄道遅延情報のjsonにHTTPリクエストを送りレスポンスをJSON形式で受け取っています。
鉄道遅延情報のjsonには遅延のあった路線情報のみ含まれていますので、その中で
- name:日比谷線
- company:東京メトロ
が含まれて入ればそれについて通知、そうでなければ遅延情報がないと送ります。
詳しい解説は前回の記事もご覧下さい。

スプレッドシート上の路線についての遅延情報をチャットワークへ通知
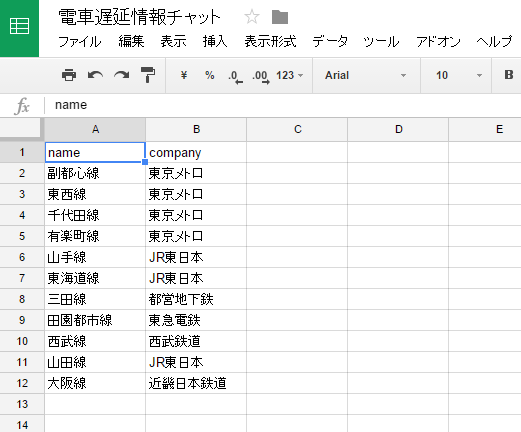
複数の路線について遅延情報を通知するために、リストをスプレッドシートにまとめたいと思います。
このようなリストです。

nameとcompanyは、鉄道遅延情報のjsonと同じ表記を選ぶ必要があるので注意下さい。
スクリプトの流れ
作るスクリプトの流れとしては
- 電車遅延情報をJSON形式で取得
- シートとその最終行またシートのデータを取得
- シートの全ての行について
- nameとcompanyを取得
- json内の全てのオブジェクトについて
- nameとcompanyが一致していれば
– チャットワークへ送る文字列を「●●が遅延しています」
- nameとcompanyが一致していれば
- チャットワークへ送る文字列が初期のままであれば
- チャットワークへ送る文字列を「本日の遅延はありません」
- チャットワークへ文字列を送る
という流れになりますかね。
ちょっと長い印象ですが、シートを使うのでその部分の処理が増えているというくらいです。
実際のスクリプト
スプレッドシートのリストの路線に対してチャットワークにそのすべての遅延情報を送るスクリプトはこちらです。
function fetchDelayInfo() {
var token = 'APIトークン'; //チャットワークAPIトークン
var room_id = XXXXXX; //ルームID
//電車遅延情報をJSON形式で取得
var json = JSON.parse(UrlFetchApp.fetch("https://rti-giken.jp/fhc/api/train_tetsudo/delay.json").getContentText());
//シートとその最終行数、シートのデータを取得
var mySheet = SpreadsheetApp.getActiveSheet();
var maxRow = mySheet.getDataRange().getLastRow();
var myVars = mySheet.getDataRange().getValues();
var body = "[info][title]電車運行情報[/title]";
for(var i=2;i<=maxRow;i++){
var name = myVars[i-1][1-1];
var company = myVars[i-1][2-1];
for each(var obj in json){
if(obj.name === name && obj.company === company){
body = body + company + name + "が遅延しています(^^;)n";
}
}
}
if(body === "[info][title]電車運行情報[/title]"){
body = body + "本日の遅延情報はありません(nod)";
}
body = body + "[/info]";
sendMessage(token,room_id,body);
}
10~12行がスプレッドシートとその行数、そしてデータを取得する部分です。もうスプレッドシートを扱うときはお決まりのフレーズたちになりつつありますね。
18行と19行で各路線のnameとcompanyを取得して、それと一致するデータがjson内に含まれているかを判定していきます。
実行結果
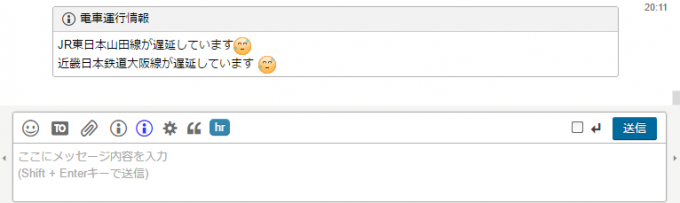
これらを実行しますと、リスト内の路線に遅延があれば

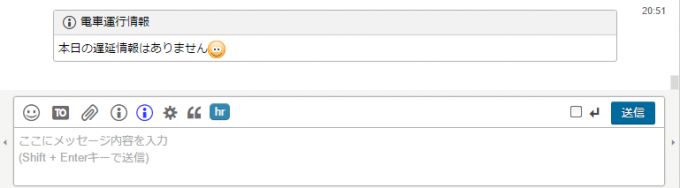
と表示されますし、そうでなければ

こちらの表示となります。
まとめ
以上、Google Apps Scriptで複数の路線についてその遅延情報を確認してチャットワークに通知を送る方法についてお伝えしました。
APIで取得できるものは何でもチャットワークに送れます…楽しいですね。
また面白いアイデアを見つけましたらお伝えしたいと思います。
お楽しみに!


