
こんにちは!
タダケン(@tadaken3)です。
「Googleフォームを活用して無料で問い合わせフォームを作ってみよう」シリーズの第3回目です。前回はフォームの入力をトリガーに登録してくれた人に対して自動でメール送信される機能を作成しました。今回は、Google Apps Scriptで問い合わせがきたら、自分のチャットワークに通知する機能を作っていきましょう。
前回のおさらい
作成したお問い合わせフォーム
前回作成したお問い合わせフォームはこちらでした。すっきりしていていいですね。

自動返信をするスクリプトのおさらい
スクリプトの部分ではgetLastRowメソッドで最終行を取得し、必要なデータを取得しています。取得したデータでメール本文を作成し、GmailApp.sendEmailでメールを送信するところまで実装しましたね。

前回のコードはこちらです。
function autoReply() {
var sheet = SpreadsheetApp.getActiveSheet();
var row = sheet.getLastRow();
var name = sheet.getRange(row, 2).getValue();
var mail = sheet.getRange(row, 3).getValue();
var item = sheet.getRange(row, 4).getValue();
var contents = sheet.getRange(row, 5).getValue();
var title = "お問い合わせありがとうございます。";
var mail_body
= "お問い合わせありがとうございます。n"
+"下記のとおりお問い合わせを受け付けました。nn"
+ "--------------------------------------n"
+ "○お名前n"
+ name + "nn"
+ "○ご連絡先メールアドレスn"
+ mail + "nn"
+ "○お問い合わせ項目n"
+ item + "nn"
+ "○お問い合わせ内容n"
+ contents + "nn"
+ "---------------------------------------nn"
+ "確認後、返信させていただきます";
GmailApp.sendEmail(mail,title,mail_body);
チャットワークにメッセージを送信する
メッセージをチャットワークで通知するには、ライブラリ「ChatWorkClient for GAS」を使います。
チャットワークにメッセージを送るには、メッセージ本文とは他に以下の2つの情報が必要です。
・通知を送るルームをしていするためのルームID
・チャットワークの認証するAPIのアクセストークン
ライブラリ「ChatWorkClient for GAS」の使い方、ルームIDの取得方法はこちらにまとまっています。わからない方はぜひご覧になってみてください。

チャットワークのAPIを取得する方法はこちらの記事です。

チャットワークにメッセージを送るには、sendMessageメソッドを使います。
書き方は
です。
チャットワークではメッセージ記法が使えます。
例えば、このようなにinfoタグとtitleタグで見出しと内容をかこって書くとメッセージで囲み枠を使うことができます。
他にも色々な記法があるので気になる方はこちらもご覧ください。
function autoReply() {
var sheet = SpreadsheetApp.getActiveSheet();
var row = sheet.getLastRow();
var name = sheet.getRange(row, 2).getValue();
var mail = sheet.getRange(row, 3).getValue();
var item = sheet.getRange(row, 4).getValue();
var contents = sheet.getRange(row, 5).getValue();
//前回部分を省略
//チャットワーク用のメッセージを作成する
//[info][/info]で囲む
//[title][/title]で囲むことで文章を修飾しています
var notify_body
= "[info][title]" + name + "様から問い合わせがありました。[/title]n"
+ "連絡先:" + mail + "n"
+ "問合せ項目:" + item + "n"
+ "問合せ内容:" + contents + "n[/info]";
//チャットワークに送信する
var roomId = "123456"//ルームIDを入力
var client = ChatWorkClient.factory({token: "XXXXXXXXXXXXXX"});//チャットワークのアクセストークンを入力
client.sendMessage({room_id: roomId, body: notify_body});
}
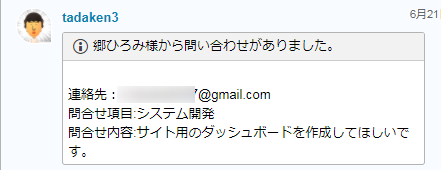
チャットワークの通知画面を確認
フォームに入力があるとこのような通知が送られます。infoタグやtitleタグで囲った部分がメッセージ記法でうまく変換されていますね。

フォームが送信されたら、ユーザーに対してメールが送られるのとほぼ同時にチャットワークに通知がきます。
まとめ
今回の記事はいかがでしたでしょうか。Google Apps Scriptを使って、Googleフォームの機能を拡張しました。ビジネスはスピードが命ですから、フォームとチャットワークの連携すれば、お客様から問い合わせがあったことをすぐに把握できますね。
次回もGoogle Apps Scritpの実践的なテクニックをご紹介しますね。
どうぞ、お楽しみに!
よろしければ、こちらからTwitterアカウントのフォローをお願い致します。

