
photo credit: Different kind of interior via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Googleスプレッドシート上に勤怠管理集計システムを作っています。
前回の記事はこちら。

チャットワークの打刻用グループで「出勤」「退勤」などのメッセージが送られてきたら、その内容に応じてログ出力をするというスクリプトを組みました。
これをさらに発展させまして、スプレッドシートに記録をしていきたいということなのですが、今回はこのお題を用いてGoogle Apps Scriptでの日時の取り扱いについてマスターをしていきたいと思います。
Dateオブジェクトの生成のいくつかの種類と要素を取得するメソッド、またDateオブジェクトを日付と時刻に分解する方法などです。
前回のおさらい
前回作成したスクリプトはこちらです。
function recordTime(){
var params = {
headers : {"X-ChatWorkToken" : '---------------------'}, //チャットワークAPIトークン
method : "get"
};
var roomID = XXXXXXXX; //ルームID
var url = "https://api.chatwork.com/v2/rooms/" + roomID + "/messages?force=0"; //指定のグループチャットからメッセージを取得
try{
var respons = UrlFetchApp.fetch(url, params); //チャットワークAPIエンドポイントからレスポンスを取得
var json = JSON.parse(respons.getContentText()); //文字列をJSON形式として解析しJSONオブジェクトとして返す
for each(var obj in json){
if(obj.body.match(/出勤/) || obj.body.match(/おはよう/)){
Logger.log("出勤");
}else if(obj.body.match(/退勤/) || obj.body.match(/お疲れ/)){
Logger.log("退勤");
}
}
}catch(e){
Logger.log('エラーが発生しました');
Logger.log(e.message);
}
}
11行目までで、チャットワークの特定のグループチャットからのメッセージをごそっと取得してきます。
13行目以降の処理で、その全てのメッセージの内容に応じて
- 「出勤」または「おはよう」を含むなら「出勤」をログ出力
- 「退勤」または「お疲れ」を含むなら「退勤」をログ出力
という処理を行います。
今回は目標として、このスクリプトにチャットワークAPIのレスポンスからメッセージ送信時の日付と時刻を取得する処理を追加していきたいと思います。
チャットワークで打刻した日付と時刻を取得する
まずチャットワークAPIからのレスポンスは以下のような構造になります。
[
{
"message_id": 5,
"account": {
"account_id": 123,
"name": "Bob",
"avatar_image_url": "https://example.com/ico_avatar.png"
},
"body": "Hello Chatwork!",
"send_time": 1384242850,
"update_time": 0
}
]
ここでいう「send_time」がメッセージの送信日時に該当していますので、obj.send_timeで取得できそうですね。
しかし10桁の数値…日時っぽくないなぁなどと思われるかも知れませんが、そうなんです。このチャットワークAPIのレスポンスで取得できる日時はUNIX時間です。
UNIX時間については以下記事でも説明していますが、1970年1月1日0時0分0秒からの経過秒数で表現する形式です。

打刻のデータシートとしては、「日付」と「時刻」を別々に取得したいので、このUNIX時間を分解していく必要があります。
UNIX時間を日付と時刻に分解する
JavaScriptのDateオブジェクトの生成方法
一度、JavaScriptのDateオブジェクトについて整理をしてみましょう。
Dateオブジェクトの生成方法にはいくつかの種類があります。
まず、引数を指定しない場合は、現在の日時でDateオブジェクトを生成します。
特定の日時であれば、年、月、日、時間、分、秒を指定することで、該当日時のオブジェクトを生成することができます。
また括弧内に文字列形式で指定することで、該当日時のDateオブジェクトを生成することができます。
またUNIX時間はミリ秒に変換すればDateオブジェクトを生成できます。
と、このような種類があります。
Dateオブジェクトの各要素を取得するメソッド
また、Dateオブジェクトに対してそれぞれの値をを取得するメソッドはこちらでしたね。
getMonth() //月(値は0~11(1月~12月))
getDate() //日
getDay() //曜日(値は0~6(日曜日~土曜日))
getHours() //時
getMinutes() //分
getSeconds() //秒
以下記事もご覧ください。

Dateオブジェクトを日付と時刻に分ける
ですから、今回の場合
- UNIX時間からDateオブジェクトを生成
- 生成したDateオブジェクトから日付だけまたは時刻だけを抜き出す
という手順で進めればOKですね。抜き出すというのは、欲しい要素以外はゼロにしてDateオブジェクトを生成するということです。
まずチャットワークAPIのレスポンスからDateオブジェクトを生成するには
var date = new Date(obj.send_time*1000); //レスポンスから送信日時を取り出す
とします。
次に日付だけを取得したい場合は、時刻以降をゼロにすれば良いですから
var date_D = new Date(date.getFullYear(),date.getMonth(),date.getDate(),0,0,0);
時刻だけを取得したい場合は、年、月、日をゼロにします。また、システムとしては秒も加味しないのでゼロに切り捨てちゃいます。
var date_T = new Date(0,0,0,date.getHours,date.getMinutes,0);
実行結果
では前述の3行を元にスクリプトを以下のように修正しました。
function recordTime(){
var params = {
headers : {"X-ChatWorkToken" : '---------------------'}, //チャットワークAPIトークン
method : "get"
};
var roomID = XXXXXXXX; //ルームID
var url = "https://api.chatwork.com/v2/rooms/" + roomID + "/messages?force=0"; //指定のグループチャットからメッセージを取得
try{
var respons = UrlFetchApp.fetch(url, params); //チャットワークAPIエンドポイントからレスポンスを取得
var json = JSON.parse(respons.getContentText()); //文字列をJSON形式として解析しJSONオブジェクトとして返す
for each(var obj in json){
var date = new Date(obj.send_time*1000); //レスポンスから送信日時を取り出す
var date_D = new Date(date.getFullYear(),date.getMonth(),date.getDate(),0,0,0); //日付を取り出す
var date_T = new Date(0,0,0,date.getHours(),date.getMinutes(),0); //時刻を取り出す
if(obj.body.match(/出勤/) || obj.body.match(/おはよう/)){
Logger.log("日付:" + date_D + ",時刻:" + date_T.getHours() + ":" + date_T.getMinutes() + ",出勤");
}else if(obj.body.match(/退勤/) || obj.body.match(/お疲れ/)){
Logger.log("日付:" + date_D + ",時刻:" + date_T.getHours() + ":" + date_T.getMinutes() + ",退勤");
}
}
}catch(e){
Logger.log('エラーが発生しました');
Logger.log(e.message);
}
}
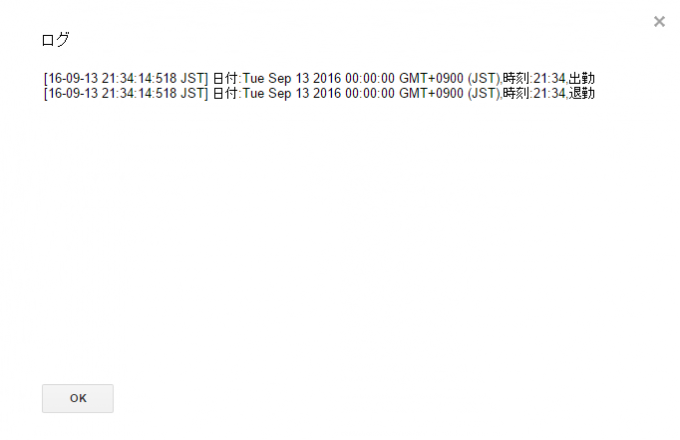
チャットワークの該当のグループチャットにて「出勤です」「お疲れです」などと入力した上で、スクリプトを実行してみますと

このように、ログ出力がされました。
まとめ
以上、Google Apps ScriptでのDateオブジェクトの取り扱いについてお伝えしてきました。
- Dateオブジェクトの生成の仕方
- 年、月などの要素を取得するメソッド
- Dateオブジェクトから日付、時刻のみを取得する方法
などですね。
Javascriptの場合、Dateオブジェクトの取り扱いはなかなか厄介ですので、一つ一つマスターして頂ければよいと思います。
次回ですが、チャットワークAPIのレスポンスからアカウントID、かつ打刻情報をシートの最終行に追加していきたいと思います。

どうぞお楽しみに!


