
みなさん、こんにちは!
タダケン(@tadaken3)です。
さて、今回も、Googleスプレッドシートでの集計・分析作業の効率を上げるための、Google Apps Scriptのテクニックを紹介します。前回は、Google Apps Scripでグラフの色を変更するテクニックをご紹介しました。

今回は、作成したグラフをGmailで送付する方法をお伝えします。
前回のおさらい
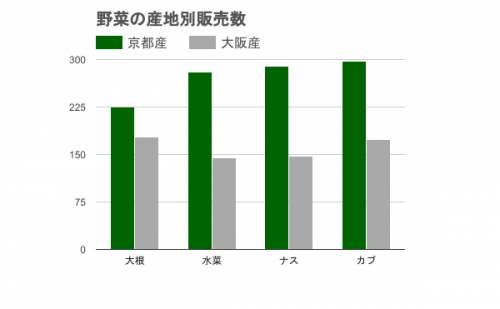
前回、作成したグラフをGmailで送付してみましよう。
前回までのコードとグラフはこちらです。
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:C6");
var chart = mySheet.newChart()
.addRange(range)
.setPosition(1,5,0,0)
.asColumnChart()
.setOption('title', '野菜の産地別販売数')
.setOption('titleTextStyle' ,{color: '#545454', fontSize: 20})
.setOption('legend', {position: 'top', textStyle: {color: '#545454', fontSize: 16}})
.setColors(["darkgreen", "darkgray"])//色を設定
.build();
mySheet.insertChart(chart);
}

作成したグラフをGmailで画像として送付します。
グラフの画像を取得する
メールに添付する場合、作成したグラフを画像として取得する必要があります。
そこで、getBlobメソッドを使いグラフを画像として取得します。
書き方は
です。
getBlobメソッドを使うと、作成したグラフをバイナリファイルとして取得します。
その次のgetASメソッドでファイルの種類をオプションで指定し、setNameメソッドではファイル名を設定します。
getASメソッドでは以下のオプションを指定できます。
| ファイル種別 | オプション |
|---|---|
| BMP | image/bmp |
| GIF | image/gif |
| JPEG | image/jpeg |
| PNG | image/png |
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:C6");
var chart = mySheet.newChart()
.addRange(range)
.setPosition(1,5,0,0)
.asColumnChart()
.setOption('title', '野菜の産地別販売数')
.setOption('titleTextStyle' ,{color: '#545454', fontSize: 20})
.setOption('legend', {position: 'top', textStyle: {color: '#545454', fontSize: 16}})
.setColors(["darkgreen", "darkgray"])
.build();
mySheet.insertChart(chart);
var imageBlob = chart.getBlob().getAs('image/png').setName("chart_image.png");//グラフの画像を取得
}
実際のコードでは、imageBlogという変数に画像を格納しています。
Gmailでグラフ付きのメールを送付する
Gmailでメールを送付するには、GmailAppにsendEmailメソッドを実行します。
メール送信については、以下の記事でも取り上げていますので、
もしよければ確認してみてください。

attachmentsに先程、取得したimageBlobを渡すことで、ファイルを添付することができます。グラフが複数ある場合も、配列で渡せばオッケーです!
実際のコードは以下のようになります。
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:C6");
var chart = mySheet.newChart()
.addRange(range)
.setPosition(1,5,0,0)
.asColumnChart()
.setOption('title', '野菜の産地別販売数')
.setOption('titleTextStyle' ,{color: '#545454', fontSize: 20})
.setOption('legend', {position: 'top', textStyle: {color: '#545454', fontSize: 16}})
.setColors(["darkgreen", "darkgray"])
.build();
mySheet.insertChart(chart);
//グラフの画像を取得
var imageBlob = chart.getBlob().getAs('image/png').setName("chart_image.png");//グラフの画像を取得
//GMailAppにsendEmailメソッドを実行してメールを送信する
GmailApp.sendEmail(
'itsumo-torari-it@gmail.com',//宛先です。※架空のメールアドレスです
'野菜のレポート',//件名です。
'添付ファイルをご確認下さい', //本文になります。
{attachments: [imageBlob]}
);
}
これでグラフの画像付きのメールを送ることができました。
まとめ
今回は、
1. getBlobメソッドを使って、グラフの画像を取得する方法
2. GmailAppを使って、添付ファイル付きのメールを送付する方法
をご紹介しました。
これでグラフ作成から共有まで一通り自動化できるようになりましたね。
次回は、一歩進んで、スプレッドシートをPDFにしてGmailで送付する方法を、お伝えしてきますね。

どうぞ、お楽しみに!
よろしければ、こちらからTwitterアカウントのフォローをお願い致します。
連載目次:GASでデータ分析!グラフを作成してデータの可視化
スプレッドシートを使う業務の中で多いのがデータの集計・分析作業です。データからインサイトを引き出すコツは「可視化」してデータを見えるようにすること。このシリーズではGoogleスプレッドシートでの集計・分析作業の効率を上げるための、Google Apps Scriptのテクニックを紹介します。- Google Apps Scriptでグラフを作成する方法の最初の一歩
- 【グラフで説得力をあげる】Google Apps Scriptでグラフの種類を変更する方法
- 【複数の要素もひと目で分かる】Google Apps Scriptで積み上げ棒グラフを作成する方法
- 【意図を明確に】Google Apps ScriptのsetOptionメソッドでグラフタイトル・凡例を編集する方法
- Google Apps ScriptのsetColorsメソッドでグラフの色を設定する方法
- 【GAS】レポート共有も効率よく!作成したグラフをGmailで送る方法
- 【GAS】スプレッドシートをPDFにしてGmailで送付する方法