photo credit: Beautiful things you can’t touch. via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
WordPressのショートコードを使って、数件の新着記事をアイキャッチ画像つきで表示する機能の実装を目指しているところです。
前回の記事はこちら。

テキストを表示するだけの簡単なショートコードを作成しました。
今回は、それを少しだけ発展させて、WordPressで引数を指定したショートコードの作り方また引数が省略されている場合のデフォルト値を指定する方法についてお伝えしていきます。
では、行ってみましょう。
ショードコードで引数を渡したい
大きな目的としては、いくつかの新着記事をアイキャッチ画像つきで表示する機能を目指しています。
ですからショートコードからの引数としては、表示件数を持たせられると良いですよね。
あと、ちょっと贅沢して、カテゴリも指定できるようにしたいので、カテゴリーIDも渡せるようにしちゃいましょう。
エディタ内に記述するショートコードとしては、例えばこのような形が考えられます。
では、試しに二つの数字を渡して、それを表示するというシンプルなショートコードを作ってみましょう。
引数を受け取って表示するショートコード
functions.phpには以下プログラムを追加します。
function print_number($atts){
return "受け取った数字は".$atts[0]."と".$atts[1]."です";
}
add_shortcode('test','print_number');
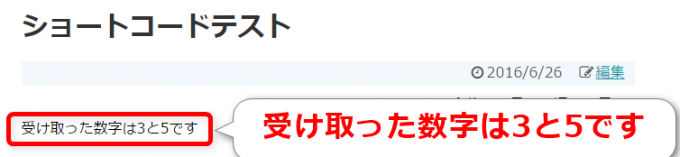
これを保存して、エディタで[[test 3 5]]と入力してプレビューをすると

「受け取った数字は3と5です」と表示されましたね。
以下で解説をしてきます。
呼び出された関数はショートコードの属性を配列で受け取る
add_shortcode関数で呼び出された関数には、ショートコードの属性が配列で渡されます。
ショートコードの属性というのは、ショートコードとともに指定した引数のことです。
今回は関数print_numberですが「$atts」という変数に、ショードコードとともに指定された引数が配列として格納されることになります。
それぞれ渡した引数を$atts[0]、$atts[1]と配列番号を指定することで、取り出してreturnしているというわけです。
そんなに難しくはありませんね。
ショートコードで属性名を指定する
ゆくゆくは表示件数、カテゴリーIDを渡したいということなのですが、ショートコードを使う身からすると
などと属性名を指定して引数を渡せるとわかりやすくて親切です。
その場合は
//数字を出力するprint_number
function print_number($atts){
return "受け取った数字は".$atts['num']."と".$atts['cat']."です";
}
add_shortcode('test','print_number');
というように、ショートコードで指定した属性名を配列のキーとすることで値を取り出すことができます。
引数が省略されたとき
ちなみにですが
というように、片方の属性の指定を省略してしまうとどうなるでしょうか?
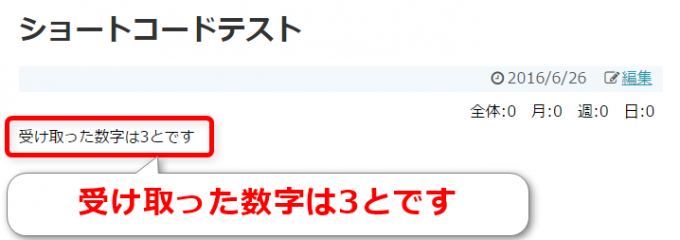
この場合

このように残念ながら省略した属性の引数は出力されません。当然ですが。
shortcode_atts関数でデフォルト値を設定する
ショートコードの属性についてデフォルト値を設定したい場合はWordPressのshortcode_atts関数を使います。
と書きまして、それぞれのパラメータでは
- $pairs: ショートコードで使用する全ての属性名とデフォルト値
- $atts: ショートコードの属性
を指定します。
上記プログラムにshortcode_atts関数を使ってみますと
//数字を出力するprint_number
function print_number($atts){
$atts = shortcode_atts(array(
"num" => 2,
"cat" => 1
),$atts);
return "受け取った数字は".$atts['num']."と".$atts['cat']."です";
}
add_shortcode('test','print_number');
こうなります。$pairsの箇所はarrayを使ってキー=>値の組で指定をします。
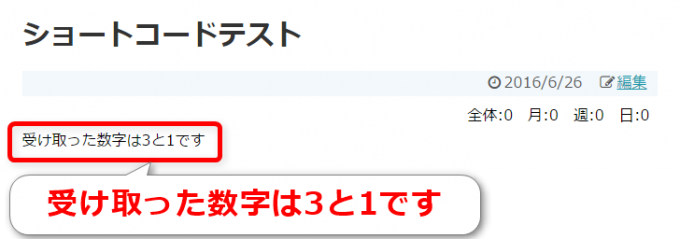
これで保存をしてプレビューをしてみますと

省略したcatのほうにきちんとデフォルト値である1が反映されているのがわかりますね。
まとめ
WordPressのショートコードで引数を指定し、またその属性値を取り出す方法についてお伝えしました。
また、shortcode_atts関数を使って属性を指定しなかった場合のデフォルト値を指定する方法についても触れました。
ゆっくりのんびりですが確実に前に進んでいますね。
次回はforeach文を使って、配列内のテキストを全てショートコード表示する方法についてお伝えします。
どうぞお楽しみに!
連載目次:WordPressのショートコードで新着記事を表示する
初心者でもWordPressショートコードを自作することを目標にして、数件の新着記事をアイキャッチ画像つきで表示する機能を題材として連載形式でショートコードの作り方をお伝えしていきます。- WordPressショートコードとは何か、自作する際に注意すべき3つの事
- WordPressで最も簡単なショートコードの作り方を初心者向けにとっても丁寧に説明します
- WordPressで引数ありのショートコードを作成する方法をとっても丁寧に説明します
- WordPressのショートコードでforeach文で配列内のテキストを全て表示する方法
- WordPressショートコードで複数の記事タイトルを表示する方法
- WordPressショートコードで記事のパーマリンクと投稿日を取得する方法
- WordPressのショートコードで記事の抜粋・リンクつきの投稿の作成者も表示する
- WordPressのショートコードでアイキャッチ画像を表示する方法