ブログ記事を作成する際、手軽にできそうでできないのが「HTMLやPHPなどのコードやソースをそのまま表示」させることです。
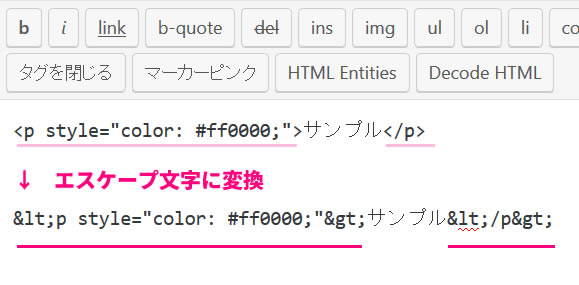
例えば「<p style=”color: #ff0000;”>サンプル</p>」というHTLMを本文中に表示させたいとして、素直にエディタに打ち込むと結果はこうなります。
サンプル
<p style=”color: #ff0000;”>と</p>が消えてますね。「サンプル」という文字だけ残っています。そして文字は赤になっています。
「<p style=”color: #ff0000;”>サンプル</p>」はHTMLソースであるがゆえに、エディタに投稿しブラウザで表示された時点で「文字列」ではなく「HTMLソース」として解釈されます。
これを避けるためには「HTMLソース」を、そのまま表示できる特殊文字に変換しなくてはなりません。これをエスケープ処理といいます。
具体的には以下の図のように書き換えます。

このように、ブログにHTMLやPHP・その他のプログラミングソース等を貼りたい場合、特殊文字に変換(エスケープ処理)が必要になります。
これまで私はこの変換作業をジェネレーターや特定のソフトで行ってきました。
WordPressの投稿画面と変換用画面を行き来せねばならずかなり手間だったのですが、ある意外なプラグインによりスムーズな方法を得ることができました!!
そのプラグインとは前回ご紹介した「投稿エディタの上に文字装飾ボタンや定型文ボタンを自由に追加できる【AddQuickTag】です。
なんとオプション設定にチェックを入れるだけで、WordPress投稿画面でHTMLやPHPなどのプログラミングソースを、ボタン一つで特殊文字に変換することができるようになります。
今回は、特殊文字変換(エスケープ処理)についての簡単な説明と、「AddQuickTag」による簡単変換ボタンの設定方法をご紹介します。
特殊文字とは?
「特殊文字に変換する必要がありますよー」と書いていますが、そもそも「特殊文字」とは何なのでしょうか?また、何のために行うのでしょうか?
「特殊文字」は基本的には前述したとおり、文字として表示したいがHTML上はタグや特殊な意味として解釈され表示されない特定の文字を、素直に表示させるため定められた、代替え文字です。
「&」と省略した英語名称の組み合わせにより、特定の文字を表します。
プログラミングソースによく使用する文字だと、以下のように定められています。
| 文字 | 名称(英名) | 特殊文字 |
|---|---|---|
| < | 小なり(less-than sign) | < |
| > | 大なり(greater-than sign) | > |
| & | アンパサンド(ampersand) | & |
| “ | 二重引用符(quotation mark) | " |
右列が特殊文字ですね。なんだか記号の羅列で、覚えるのは無理そうです。
ブラウザではそのまま表示できないソースコードの一部を特殊文字化し、ソースコードそのままで表示させるように処理することを「エスケープ処理」といいます。
特殊文字記述(エスケープ処理)の実例
ソースをエスケープ処理して表示する際の実例をあげてみますので、見比べてみてくださいね。
Copyright ©
<script>myDate=new Date,myYear=myDate.getFullYear(),document.write(myYear)</script>
会社名 All Rights Reserved.
上記のソースは実際の投稿エディタ上は以下のように打ち込まれています。
Copyright &copy;
<script>myDate=new Date,myYear=myDate.getFullYear(),document.write(myYear)</script>
会社名 All Rights Reserved.
よく見ると「<」や「>」、「&」が特殊文字に変換されていますね。
これはちょっと、手動や置換変換でいちいち打つのは手間そうです。そして絶対間違います。
そこで変換ソフトやエディター、ジェネレーターなどが活躍してくれていたわけですが、「AddQuickTag」というありがたいプラグインのオプション機能登場により、ボタン一発で特殊文字変換ができるようになりました!
AddQuickTagでHTMLの特殊文字変換ができる
AddQuickTagは、投稿エディタに独自のボタンを自由に増やせる大変便利で有名なプラグインです。

このプラグインの設定画面に拡張コードボタンを追加できるオプションがあり、それを設定すると、ボタン一つでHTMLソースを特殊文字に変換、さらにはもとに戻すことができるようになります!!
HTMLの特殊文字変換ボタンの設定方法
それでは設定の方法です。
まずはAddQuickTagをインストールしてください。導入の仕方は別の記事で詳しく解説しております。

インストール後、プラグイン一覧の「AddQuickTag」から「設定」をクリックして、設定画面へ移動します。

設定ページの下の方に「拡張コードクイックタグボタン」という項目があります。

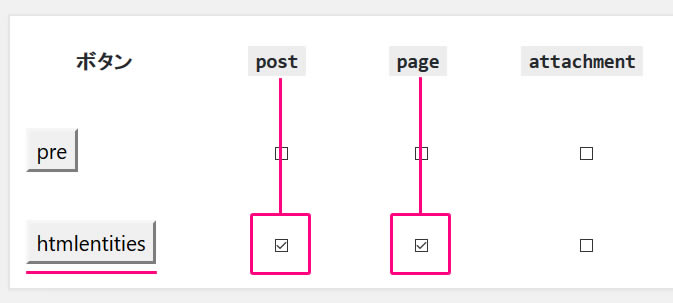
「htmlentities」とあるボタンの右横にチェックを入れましょう。

画像では、「投稿エディタ(post)」と「固定ページエディタ(page)」にチェックを入れています。他のパーツのエディタでも使用したい場合は、該当欄にチェックを入れましょう。
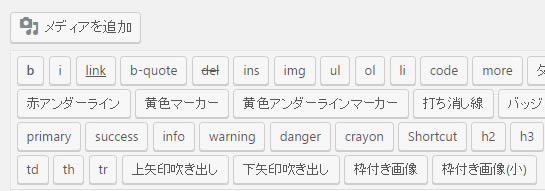
チェックを入れると記事の投稿ページや固定ページの編集画面のエディタ上に「HTML Entities」ボタン・「Decode HTML」ボタンの2つが追加されます。

「HTML Entities」ボタン・「Decode HTML」ボタンの使い方
使い方は通常の文字装飾ボタンと同じです。
特殊文字変換の手順
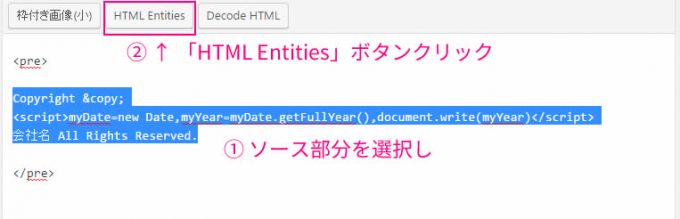
●変換したいソースを選択し、「HTML Entities」ボタンクリック

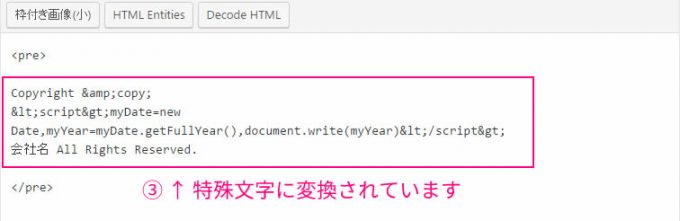
●ソースが特殊文字変換されました。

これだけであらゆるソースが文字化け・表示狂いすることなくページに表示されます。
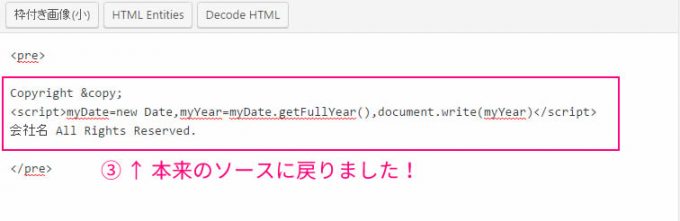
特殊文字変換後、通常ソースへの戻し方
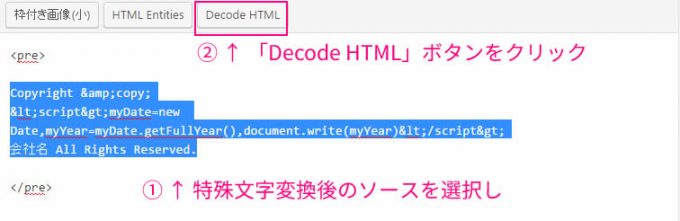
● 戻したい場合は特殊文字変換した該当部分を選択して 「Decode HTML」ボタンクリック

●通常のソースに戻りました!

この「Decode HTML」ボタン、かなりありがたいです。ソースの記述を間違った時、特殊文字変換してしまった後だと文字列が入り組み何が何やらで、修正箇所がわかりません。
間違った―!という時でも、「Decode HTML」ボタンでさっと読めるソースに戻して修正を行い、また「HTML Entities」ボタンワンクリックで特殊文字に変換できるのが最高に便利です。
以上が基本的な使い方ですが、おまけでもうひとつ。
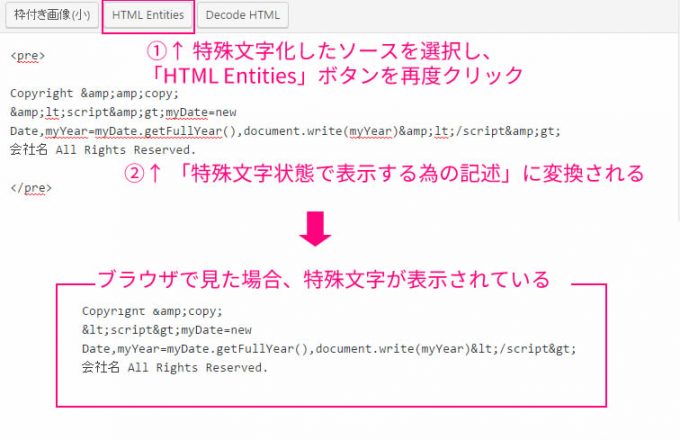
特殊文字を表示させるための変換
「<」を表示させるためには「<」と打たなくてはならないなら、「<」と表示させたいときは、エディタにどう打つの?という疑問が当然浮かびますね。
これも「AddQuickTag」が解決してくれます。
特殊文字変換を行ったソースを選択し、「HTML Entities」ボタンをもう一度クリックするだけです。

まさに至れり尽くせりですね!
AddQuickTagが導入できない場合
プラグインの競合等なんらかの理由でAddQuickTagが導入できない場合は、「HTML 特殊文字 変換」や「html エスケープ 変換」で検索すると、便利なジェネレーターが見つかります。
私は以下のツールにお世話になっておりました。
ウェブ上で手軽に変換でき大変ありがたいのですが、修正したい場合、ブログ画面とジェネレーター画面を行き来しなければならないのがネックでした。
AddQuickTagの拡張コードボタンを使用すれば、投稿エディタ上ですべてが完結しますので、大変おすすめです。
AddQuickTagをご利用の際には、是非一緒にこちらのボタンも設定してしまいましょう!


