
みなさん、こんにちは!
タダケン(@tadaken3)です。
さて、今回も、Googleスプレッドシートでの集計・分析作業の効率を上げるための、Google Apps Scriptのテクニックを紹介します。前回は、Google Apps Scripでグラフタイトル・凡例を編集するテクニックをご紹介しました。

前回に引き続き、グラフの見た目をきれいにするテクニックを紹介します。
今回は、グラフの色を変更する方法をお伝えします。
前回のおさらい
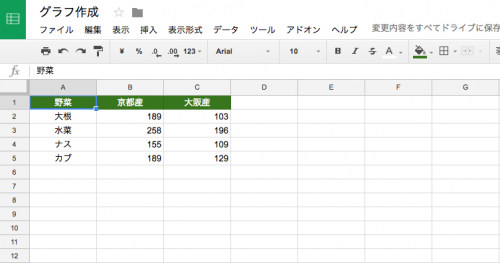
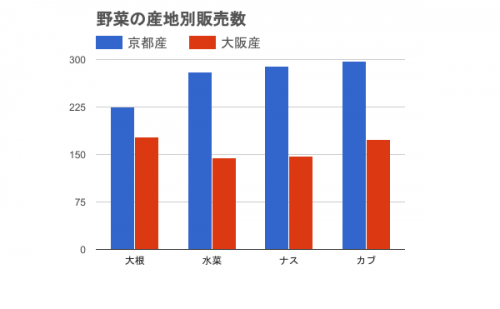
今回は野菜の産地別販売データを使います。

まず、前回までにご紹介したメソッドを使って、基本となるグラフを作成してみます。
京都産と大阪産で各野菜の販売数を比較したいので、縦棒グラフを作成します。
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:C6");
var chart = mySheet.newChart()
.addRange(range)
.setPosition(1,5,0,0)
.asColumnChart()
.setOption('title', '野菜の産地別販売数')//タイトルを設定
.setOption('titleTextStyle' ,{color: '#545454', fontSize: 20})//タイトルの書式を設定
.setOption('legend', {position: 'top', textStyle: {color: '#545454', fontSize: 16}})//凡例の設定
.build();
mySheet.insertChart(chart);
}
タイトルと凡例はカラーコードで、濃いグレー(#545454)にしています。

見やすいグラフをつくるには
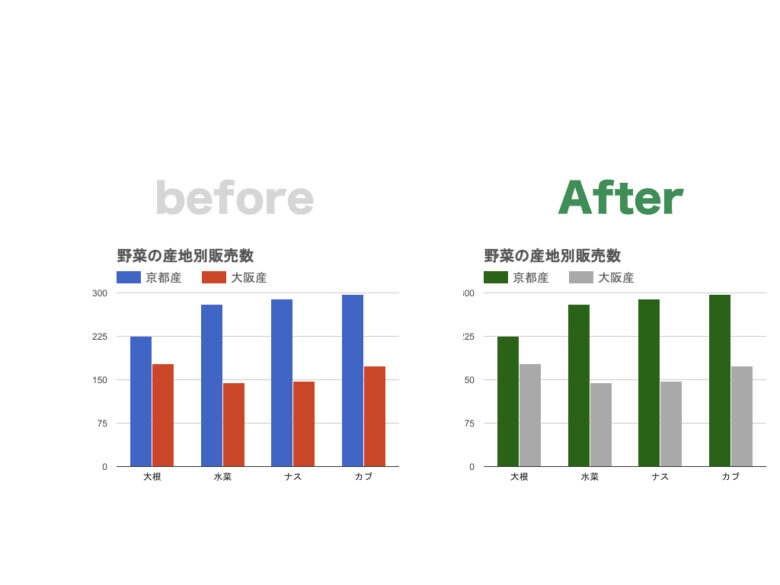
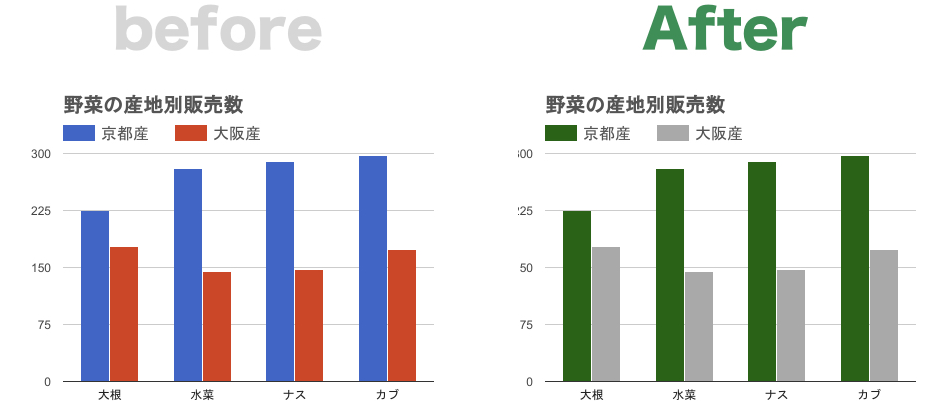
データの理解を助けるためには、グラフの配色はとても重要です。
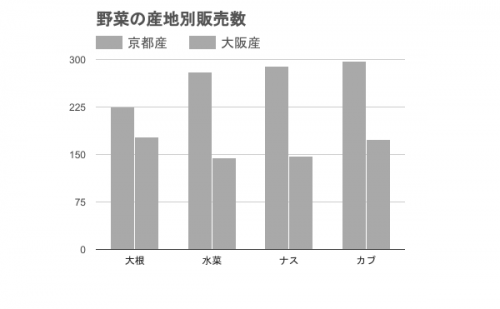
グラフの配色を考える前に、まずすべての要素をグレーにしてしまうことをおすすめします。
色を取り除くことによって、まずそのデータから何が読み取れるのか、何を伝えることができるのか本質的な部分を考えることができます。

その後、強調したい部分、グラフで伝えたい部分にのみ色をつけるという方法が良いかと思います。グラフの色にまでこだわることで、資料のわかりやすさはぐっと上がります。
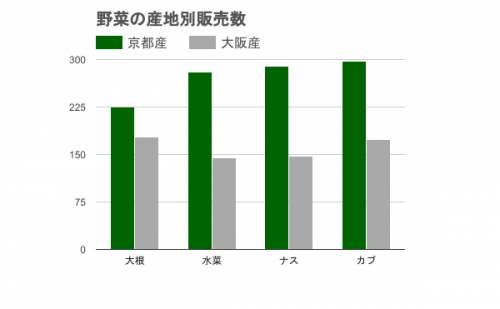
今回の例では、「京都産」が「大阪産」に比べて好調なので、その点を強調するようにしましょう。
setColorsメソッドでグラフの色を変更する
グラフの色を変更するには、にはsetColorsメソッドを使います。
書き方は
です。
系列名の数分だけ、設定したい色を配列にして渡してあげます。
今回の例では京都産を「ダークグリーン」、大阪産を「ダークグレイ」で指定します。
もちろん、カラーコードで指定することもできます。
実際のコードは以下のとおりです。
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:C6");
var chart = mySheet.newChart()
.addRange(range)
.setPosition(1,5,0,0)
.asColumnChart()
.setOption('title', '野菜の産地別販売数')
.setOption('titleTextStyle' ,{color: '#545454', fontSize: 20})
.setOption('legend', {position: 'top', textStyle: {color: '#545454', fontSize: 16}})
.setColors(["darkgreen", "darkgray"])//色を設定
.build();
mySheet.insertChart(chart);
}
これで、グラフの色が変更されました。

まとめ
今回は、setColorsメソッドを使って、グラフの色を変更するテクニックをご紹介しました。
グラフの見た目を整えることで、グラフで伝えたい事を明確にできます。
次回は、作成したグラフをGmailで送る方法を、お伝えします。

どうぞ、お楽しみに!
よろしければ、こちらからTwitterアカウントのフォローをお願い致します。
連載目次:GASでデータ分析!グラフを作成してデータの可視化
スプレッドシートを使う業務の中で多いのがデータの集計・分析作業です。データからインサイトを引き出すコツは「可視化」してデータを見えるようにすること。このシリーズではGoogleスプレッドシートでの集計・分析作業の効率を上げるための、Google Apps Scriptのテクニックを紹介します。- Google Apps Scriptでグラフを作成する方法の最初の一歩
- 【グラフで説得力をあげる】Google Apps Scriptでグラフの種類を変更する方法
- 【複数の要素もひと目で分かる】Google Apps Scriptで積み上げ棒グラフを作成する方法
- 【意図を明確に】Google Apps ScriptのsetOptionメソッドでグラフタイトル・凡例を編集する方法
- Google Apps ScriptのsetColorsメソッドでグラフの色を設定する方法
- 【GAS】レポート共有も効率よく!作成したグラフをGmailで送る方法
- 【GAS】スプレッドシートをPDFにしてGmailで送付する方法