みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASとVue.jsでWebアプリケーションを作成する方法をお伝えしています。
前回の記事はコチラ。

テキストや属性のデータバインディングをする方法をお伝えしてきました。
ただ、前回のコード…ちょっと同じような記述が多くてイライラしますよね。
そんなときに便利なのがv-forディレクティブです。
ということで、今回はGASとVue.jsによるWebアプリでv-forディレクティブを使って繰り返しで要素を描画する方法をお伝えします。
では、行ってみましょう!
前回のおさらいと今回の課題
まず、前回のコードをおさらいしておきましょう。
URLリクエストを受けてHTMLを返すdoGet関数を含むmain.gsはコチラ。
function doGet() {
var htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('GAS+Vue.js')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return htmlOutput;
}
HTMLにバインドするデータを保有するVueインスタンスを生成するのが、こちらのjs.htmlです。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
tocTitle: '連載目次:GASユーザーのためのVue.js&Webアプリ作成入門',
tocDescription: 'Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。',
title1: 'GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識',
title2: 'GASでクライアントJavaScriptを使用する超簡単なプログラム',
title3: 'GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩',
title4: 'GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説',
url1: 'https://tonari-it.com/gas-web-app-javascript/',
url2: 'https://tonari-it.com/gas-button-event-javascript/',
url3: 'https://tonari-it.com/gas-web-app-vue-js/',
url4: 'https://tonari-it.com/gas-web-app-vue-js-data-binding/'
}
});
</script>
そして、そのデータバインディングを受けて表示するindex.htmlです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div id="app">
<h2>{{ tocTitle }}</h2>
{{ tocDescription }}
<ol>
<li><a :href="url1">{{ title1 }}</a></li>
<li><a :href="url2">{{ title2 }}</a></li>
<li><a :href="url3">{{ title3 }}</a></li>
<li><a :href="url4">{{ title4 }}</a></li>
</ol>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
js.htmlのほうではtitle1,title2,…とか、url1,url2,…とかのプロパティの設定が、そしてindex.htmlのほうでは、li要素を要素数分記述するのが、それぞれ冗長な感じはありますよね。
こんなとき、使いたくなるのが「反復処理」です。
Vue.jsでは配列やオブジェクトについて反復処理をする便利なディレクティブが用意されているんです。
v-forディレクティブで反復処理をする
v-forディレクティブの構文
Vue.jsで、dataオプションに指定した配列やオブジェクトなどについて反復処理を行うときにはv-forディレクティブを使います。
配列について反復を行う場合のv-forディレクティブの書式はコチラです。
配列には、Vueインスタンスのdataオプションに指定した配列のプロパティ名を指定します。
上記記述により、配列にある要素を順番に一つずつ取り出し仮変数に格納しながら繰り返され、その分のタグが描画されます。
仮変数の要素は、Mustache構文やディレクティブに渡す値として利用することができます。
なお、以下のようにすると、仮変数として配列の要素だけでなく、インデックスも同時に取り出すことができます。
仮変数1に要素、仮変数2に取り出した要素に対応するインデックスが格納されます。
v-forディレクティブを使用して記事一覧を表示する
例として以下のように、dataオプションのプロパティlistsに配列を指定してみます。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
tocTitle: '連載目次:GASユーザーのためのVue.js&Webアプリ作成入門',
tocDescription: 'Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。',
lists: [
'GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識',
'GASでクライアントJavaScriptを使用する超簡単なプログラム',
'GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩',
'GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説'
]
}
});
</script>
7~12行目ですが、listsというプロパティに記事タイトルを要素とする配列をセットしています。
一方、HTML側のliタグについて、以下のようにv-forディレクティブを指定してあげます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div id="app">
<h2>{{ tocTitle }}</h2>
{{ tocDescription }}
<ol>
<li v-for="list in lists"><a>{{ list }}</a></li>
</ol>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
12行目がv-forディレクティブを仕込んだ部分です。プロパティlistsから、ひとつずつ取り出してそれをlistに格納しています。
そのlistの中身(つまり、記事タイトルですが)をMustache構文で表示した上で、それぞれのli要素を描画するわけです。
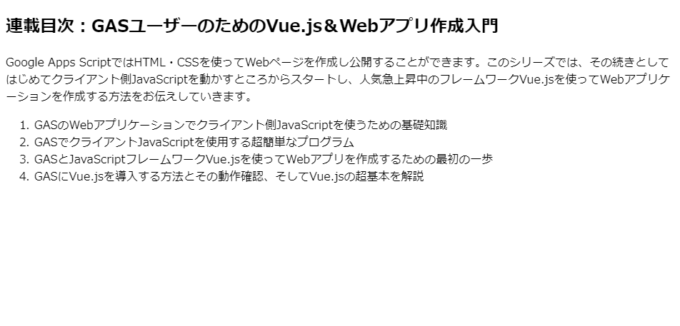
Webページを表示すると、以下のような結果が得られます。
一行にまとめることができましたね。
反復の対象となる配列の要素をオブジェクトにする
ただ、今回の場合、記事タイトルだけでなく、そのリンク先となるURLも必要です。
タイトルとセットでURLをaタグのhref属性にセットする必要があります。
そのような場合は、ループの対象となる配列の要素をオブジェクトにすると便利です。
つまり、以下のようにデータ側、js.htmlを準備します。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
tocTitle: '連載目次:GASユーザーのためのVue.js&Webアプリ作成入門',
tocDescription: 'Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。',
lists: [
{ title: 'GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識',
url: 'https://tonari-it.com/gas-web-app-javascript/' },
{ title: 'GASでクライアントJavaScriptを使用する超簡単なプログラム',
url: 'https://tonari-it.com/gas-button-event-javascript/' },
{ title: 'GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩',
url: 'https://tonari-it.com/gas-web-app-vue-js/' },
{ title: 'GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説',
url: 'https://tonari-it.com/gas-web-app-vue-js-data-binding/'}
]
}
});
</script>
8行目からのlistsプロパティに注目してください。配列をセットしていますが、それはオブジェクトを要素とするものとなっています。
オブジェクトのプロパティとして、以下のような値をそれぞれ設定しておくわけです。
- title: 記事タイトル
- url: リンクURL
そして、HTML側は以下のようにします。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div id="app">
<h2>{{ tocTitle }}</h2>
{{ tocDescription }}
<ol>
<li v-for="list in lists"><a :href="list.url">{{ list.title }}</a></li>
</ol>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
13行目をご覧ください。
仮変数としてlistを取り出していますが、これはオブジェクトですから、ドット記法でプロパティを指定することで、さらにその要素を取り出すことができるわけです。
Mustache構文には記事タイトルを参照するlist.tilte、aタグのv-bindディレクティブでhref属性にlist.urlを渡しながらループをしています。
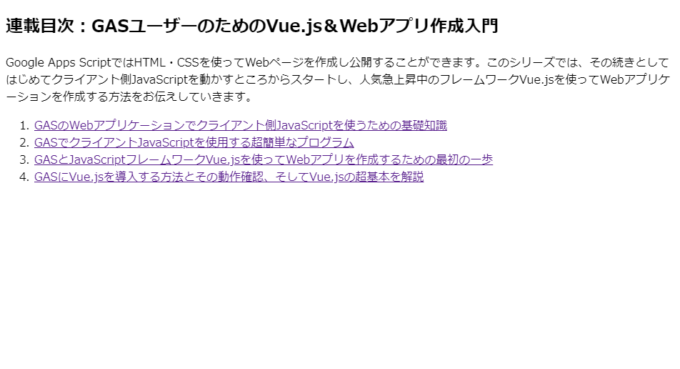
表示結果を見てみましょう。
バッチリ記事タイトルにリンクもつきましたね。
まとめ
以上、GASとVue.jsによるWebアプリでv-forディレクティブを使って繰り返しで要素を描画する方法をお伝えしました。
これで、HTMLがスッキリ書けますよね…!
なお、v-forディレクティブは配列だけでなく、オブジェクトや数値、文字列なども反復対象とすることができます。機会があれば紹介したいと思います。
ただ、Vueインスタンスのdataオプションの記述がちょっと面倒…
ほら、スプレッドシートからデータ取得できたら便利ですよね!
次回以降、この部分を解決していきます。

どうぞお楽しみに!
連載目次:GASユーザーのためのVue.js&Webアプリ作成入門
Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。- GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識
- GASでクライアントJavaScriptを使用する超簡単なプログラム
- GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩
- GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説
- 【GAS&Vue.js】v-bindディレクティブを使って属性のデータバインディングをしてみよう
- GASとVue.jsによるWebアプリでv-forディレクティブを使って繰り返し要素を描画する方法
- GASのWebアプリでクライアント側JavaScriptからサーバー側の関数を呼び出す方法
- GAS&Vue.jsでスプレッドシートのデータを使ってWebページを作成する方法