photo credit: Una_Clara Whites done via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASとVue.jsを使ってWebアプリケーションを作る方法をお伝えしています。
前回の記事はコチラ。

クライアント側JavaScriptからサーバー側GASの関数を呼び出すgoogle.script.runオブジェクトについてお伝えしました。
今回は、これを発展させてGAS&Vue.jsでスプレッドシートのデータを使ってWebページを生成する方法をお伝えします。
では、行ってみましょう!
これまでのおさらい
まず、前々回のおさらいです。
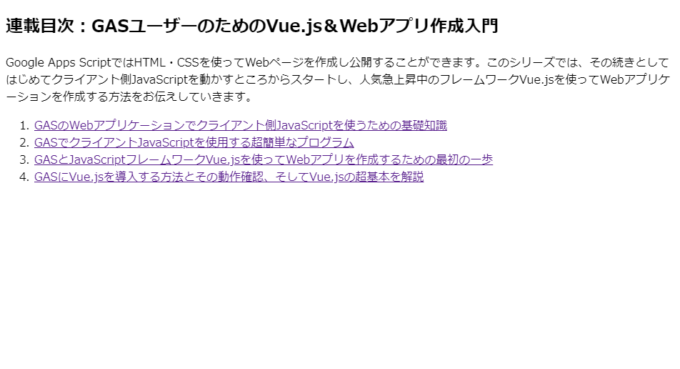
以下のようなWebページを作る方法をお伝えしました。
プロジェクトの各コードについて紹介します。
まず、URLのリクエストを受け付けるdoGet関数を含むmain.gs。これがいわゆるサーバー側のGASです。
function doGet() {
var htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('GAS+Vue.js')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return htmlOutput;
}
HTMLにバインドするデータをVue.jsのインスタンスに設定するjs.htmlはコチラ、つまりクライアント側のJavaScriptですね。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
tocTitle: '連載目次:GASユーザーのためのVue.js&Webアプリ作成入門',
tocDescription: 'Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。',
lists: [
{ title: 'GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識',
url: 'https://tonari-it.com/gas-web-app-javascript/' },
{ title: 'GASでクライアントJavaScriptを使用する超簡単なプログラム',
url: 'https://tonari-it.com/gas-button-event-javascript/' },
{ title: 'GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩',
url: 'https://tonari-it.com/gas-web-app-vue-js/' },
{ title: 'GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説',
url: 'https://tonari-it.com/gas-web-app-vue-js-data-binding/'}
]
}
});
</script>
そして、そのバインドしたデータをHTMLとして参照・表示するのがコチラのindex.htmlです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div id="app">
<h2>{{ tocTitle }}</h2>
<p>{{ tocDescription }}</p>
<ol>
<li v-for="list in lists"><a :href="list.url">{{ list.title }}</a></li>
</ol>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
index.htmlはまだいいとしても、js.htmlのdataオプションの記述が面倒ですよね。
ここをスプレッドシートから取得したいというのが、しばらくの目標になります。
データソースとして使用するスプレッドシート
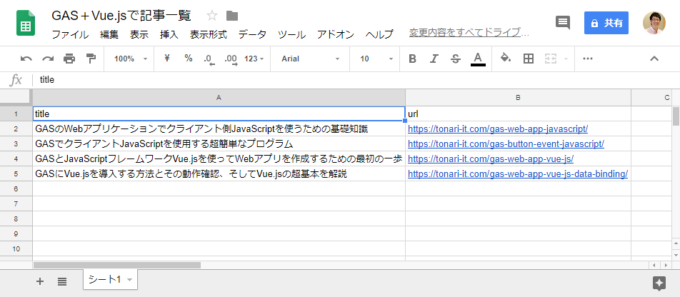
そして、スプレッドシートのデータを以下のように用意しておきます。
A列に記事タイトル、B列にリンクURLですね。
Vueのdataオプションのデータをスプレッドシートから取得する
[前回]の記事でお伝えしたのは、以下のgoogle.script.runオブジェクトと、withSuccessHandlerメソッドによる命令です。
一番最後に指定している「関数(引数1, 引数2,…)」はサーバー側のgsファイルに記述されているものです。
この関数を呼び出して、正常に実行された場合に、その戻り値を渡しつつクライアント側に記述している「コールバック関数」を呼び出すことができます。
スプレッドシートのデータを取得してリターンをする関数
まず、main.gsにスプレッドシートのデータを二次元配列で取得してリターンをする関数getSpreadsheetValuesを追加します。
function doGet() {
var htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('GAS+Vue.js')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return htmlOutput;
}
function getSpreadsheetValues(){
return SpreadsheetApp.getActiveSpreadsheet().getDataRange().getValues();
}
サーバー側関数からデータを受け取ってdataオプションにセット
クライアント側JavaScriptでは、そのサーバー側の関数getSpreadsheetValuesを呼び出し、リターンをされたデータを受け取り、Vueインスタンスのdataオプションにセットします。
コードはコチラです。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
google.script.run.withSuccessHandler(initializeVue).getSpreadsheetValues();
function initializeVue(values){
values.shift();
new Vue({
el: '#app',
data: {
tocTitle: '連載目次:GASユーザーのためのVue.js&Webアプリ作成入門',
tocDescription: 'Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。',
lists: values
}
});
}
</script>
3行目がgoogle.script.runオブジェクトとwithSuccessHandlerメソッド。サーバー側関数getSpreadsheetValuesを呼び出し、成功したらその戻り値を渡して、関数initializeVueを呼び出します。
関数initializeVue内の6行目で、valuesに対してshiftメソッドを使っているのは、二次元配列の最初の要素(見出し行のデータが格納されている)を削除するためのものです。
それを13行目で、dataオプションのlistsプロパティにセットします。
dataオプションに設定した二次元配列をHTMLに展開する
そして、index.htmlはコチラです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div id="app">
<h2>{{ tocTitle }}</h2>
<p>{{ tocDescription }}</p>
<ol>
<li v-for="list in lists"><a :href="list[1]">{{ list[0] }}</a></li>
</ol>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
今回でいうと、12行目が全てですね。
v-forディレクティブでlistsプロパティの要素分を繰り返してli要素を描画しています。
listsプロパティの要素は二次元配列になりますので、その要素listは一次元配列です。
そして、そのインデックスと内容の関係でいうと
- 0: 記事タイトル
- 1: リンクURL
ですから、それぞれのインデックスの要素をMustache構文を使ってaタグ内のテキストとして、またv-bindディレクティブを使ってhref属性としてセットします。
Webページの表示結果
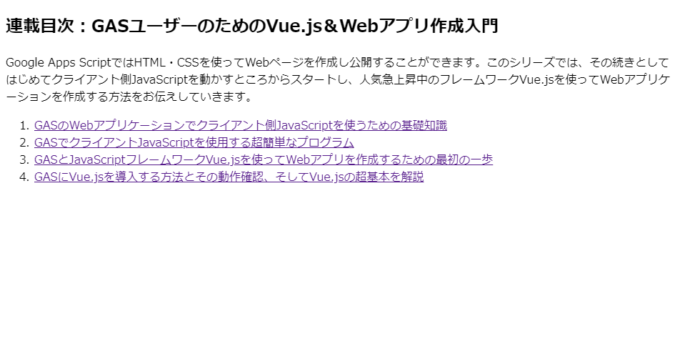
以上のコードでWebページを表示してみると…
このように、スプレッドシートのデータをもとにWebページを生成することができました。
まとめ
以上、GAS&Vue.jsでスプレッドシートのデータを使ってWebページを生成する方法をお伝えしました。
これで、index.htmlはもちろん、js.htmlのほうもだいぶスッキリさせることができました。Webページに表示させるデータの更新もとっても楽ちんです。
あと、tocTitleとかtocDescriptionもスプレッドシートに渡しちゃいたいですよね…ぜひ、トライしてみてください。
さて、次回以降、入力フォームを作り込んでみたいと思います。
どうぞお楽しみに!
連載目次:GASユーザーのためのVue.js&Webアプリ作成入門
Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。- GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識
- GASでクライアントJavaScriptを使用する超簡単なプログラム
- GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩
- GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説
- 【GAS&Vue.js】v-bindディレクティブを使って属性のデータバインディングをしてみよう
- GASとVue.jsによるWebアプリでv-forディレクティブを使って繰り返し要素を描画する方法
- GASのWebアプリでクライアント側JavaScriptからサーバー側の関数を呼び出す方法
- GAS&Vue.jsでスプレッドシートのデータを使ってWebページを作成する方法