photo credit: Tony Webster Flash Flood Warning – Cell Phone Wireless Emergency Alert via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
csvファイルをスプレッドシートに展開したいときってどうしてますか?
スプレッドシートでは、「ファイル」メニューのインポートからcsvファイルをアップロードして、展開することができるのですが
- メニュー選んで…
- アップロードタブ開いて…
- ファイルをアップロードして…
- インポートの設定してデータをインポート
みたいに、ちょっと手順がありまして、頻繁に行う作業だとすると、ちょっとだけ面倒です。
そこで、本シリーズでは、GASの独自ダイアログを作成する機能を使って、csvファイルアップローダーを作る方法をお伝えします。
csvアップロードの手順が減らせますし、他の処理を追加することもできます。
シリーズ初回の今回は、GASでダイアログの作るためのいくつかの方法とその概要についてをお送りしていきます。
では、行ってみましょう!
ダイアログとは
ダイアログというのは、G Suiteのアプリケーションで作成して、作業画面で表示できるポップアップ画面のことです。
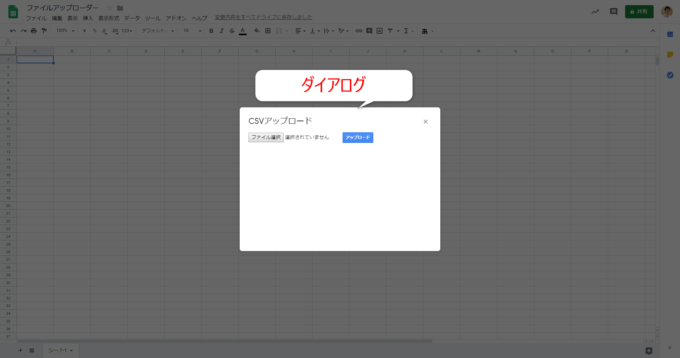
例えば、今回のシリーズで目標とするファイルアップローダーであれば、このような画面です。
ダイアログは一般的には「モーダル」という表示形式で、表示中は他の操作ができないようになっています。
ファイルアップロードが終わったり、「×」ボタンを押すと、ダイアログが閉じて、他の作業ができるようになります。
ダイアログを作れるサービス
GASでダイアログを作成できるのは、以下の4つのサービスです。
- スプレッドシート
- ドキュメント
- スライド
- フォーム
作成する場合は、上記サービスのコンテナバインドスクリプトで作る必要がありますよ。
GASでダイアログを作成するいくつかの方法
ちょっと詳しい方なら、「え?ダイアログなら、BrowserクラスのmsgBoxメソッド&imputBoxメソッド、またはUiクラスのalertメソッド&promptメソッド使えばいいじゃん」と思われると思います。
ですが、これらのメソッドにはいくつかの制約があります。
Browserクラスはスプレッドシート専用
なのですが、まずBlowerクラスは、「スプレッドシート専用」です。
ドキュメントやスライド、フォームでは使用できませんので、同じことをやるのであれば、他のサービスでも汎用的に使用できるUiクラスのメソッドを使うのが有効です。
Uiクラスのalertメソッドとpromptメソッド
例えば、メッセージを表示したい場合は、Uiクラスのalertメソッドを使って
function alert()
{
var ui = SpreadsheetApp.getUi();
var title = 'Hello, dialog';
var prompt = 'ダイアログを確認したらボタンを押してください'
ui.alert(title, prompt, ui.ButtonSet.YES_NO);
SpreadsheetApp.getUi().prompt('何か入力してみて');
}
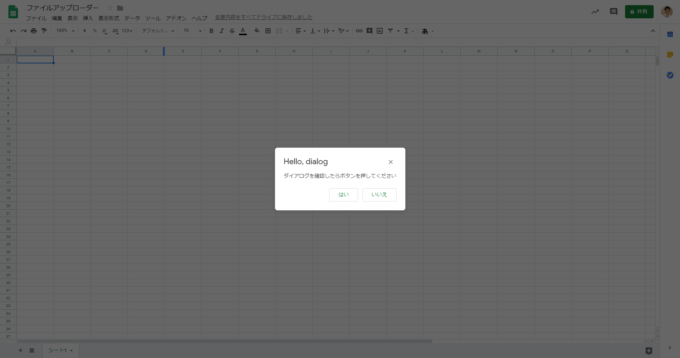
として、これを実行すれば、こんなメッセージダイアログを表示できます。
また、テキストを入力してもらいたい場合は
function prompt(){
var ui = SpreadsheetApp.getUi();
var title = 'Hello, dialog';
var prompt = '何か入力してみてください'
ui.prompt(title, prompt, ui.ButtonSet.OK_CANCEL);
}
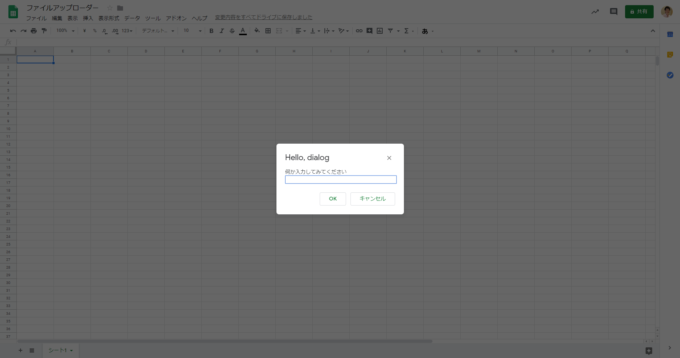
とすれば、以下のような入力ダイアログを表示することができます。
alertメソッドやpromptメソッドは、簡単にダイアログが作れるのですが、それぞれメッセージの表示とテキストの受け付けしかできません。
また、ボタンの配置も、いくつか用意されている固定のものなんですね。
なので、ファイルを選択してアップロードするとか、チェックボックスやプルダウンで選択するといった、複雑な操作はできません。
今回やりたいのはダイアログでcsvファイルをアップロードすること…どうしたら実現できるでしょうか?
HTMLサービスを使ってダイアログを作る
そんなときのために、GASではHTMLサービスを使ってダイアログを作るという方法が用意されています。
HTMLファイル(.html)を用意して、そこに「ファイル選択」と「ボタン」を部品として配置します。
表示したダイアログで、ファイルを選択して「アップロード」ボタンを押すことで、GASにファイルを渡し、スプレッドシートに展開する…そんなことが実現できるわけです。
ですから、プロジェクトの構成としては以下のようになります。
- index.html: 部品を配置して画面を作る&ボタンを押したらサーバー側にファイルを渡す
- main.gs: 受け取ったcsvファイルを解析してスプレッドシートの展開する
意外とできそうですね!
まとめ
以上、今回はGASでダイアログを作成する場合の基礎知識と、ファイルアップローダーを作成するための方向性についてお伝えしました。
次回から、いよいよファイルアップローダーを具体的に作成していきますよ。

どうぞお楽しみに!
連載目次:GASのダイアログでcsvファイルアップローダーを作ろう
Google Apps Scriptでダイアログを作成する方法はいくつかありますが、HTMLサービスとUiサービスを組み合わせると自由で多機能なダイアログが作れます。このシリーズではそんなダイアログの作り方を易しく紹介していきます。- Google Apps Scriptでダイアログを作るいくつかの方法と基礎知識
- GASで最も簡単なHTMLサービスによるダイアログを作成する方法
- GASのダイアログで作成するファイルアップローダーの部品を配置する方法
- GASのダイアログでボタンをクリックしてアラート表示を動作させる方法
- GASのダイアログのボタンクリックでサーバー側の関数を呼び出すgoogle.script.run
- GASのダイアログのデータをフォーム要素を渡すことでまとめてサーバー側に渡す方法
- GASのダイアログでアップロードしたファイルをBlobオブジェクトとしてサーバー側に渡す方法
- Google Apps ScriptでCSVファイルのデータをスプレッドシートに展開する方法
- GASのダイアログをファイルをアップロードが成功したら閉じる方法
- GASのダイアログでファイルアップロードが失敗したらアラートを表示する方法