
photo credit: Clint__Budd Redundant Mug via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでダイアログを使ったcsvファイルアップローダーを作成する方法をお伝えするシリーズです。
前回の記事はこちら。

ダイアログのフォーム要素とそのデータをサーバー側に渡して取り出すことができました。
ただ、取り出したのがテキストデータでしたので、今回は「ファイル」を取り出していきたいと思います。
ということで、GASのダイアログでアップロードしたファイルをサーバー側に渡す方法です。
では、行ってみましょう!
前回のおさらい
まずは前回までのおさらいです。
ダイアログを作成するHTMLファイル「dialog.html」はこちらです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form>
<input name="myFile" type="file">
<input name="myText" type="text">
<button onclick="google.script.run.logTest(this.parentNode);">アップロード</button>
</form>
</body>
</html>
ここでのポイントは
- type属性fileのinput要素と、type属性textのinput要素にname属性を付与したこと
- button要素のonclick属性でサーバー側のlogTest関数を呼び出して、フォーム要素を渡すこと
ですね。
一方、サーバー側の「コード.gs」はコチラ。
function showDialog(){
var html = HtmlService.createHtmlOutputFromFile('dialog');
SpreadsheetApp.getUi().showModalDialog(html, "CSVアップロード");
}
function logTest(form){
Logger.log('送信したテキストは %s', form.myText);
}
showDialog関数を実行すると、以下のようなダイアログが表示されます。
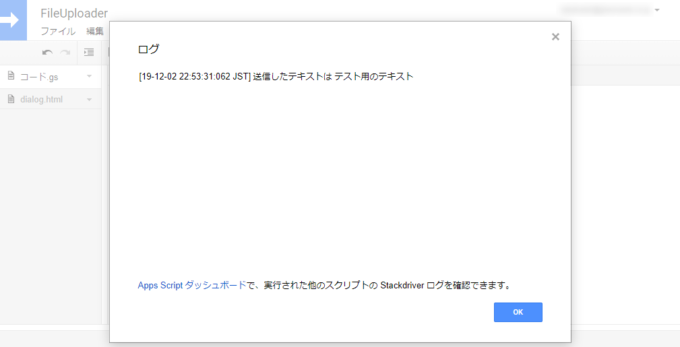
例えば、テキスト「テスト用のテキスト」を入力して、「アップロード」をクリックした後に、ログを確認すると、以下のようにテキストを取り出すことができます。
今回は、いよいよアップロードしたファイルをサーバー側に渡してみますよ。
サーバーに渡されたファイルの型を調べる
さて、ダイアログから渡されたフォーム要素から、type属性fileのinput要素が持つファイルデータを取り出すには、そのname属性を使って
form.myFile
とすれば良さそうな気がします。
ただ、myTextは文字列でしたが、myFileは…?
ちょっと調べてみましょう。
ファイルはどのような型でサーバー側に渡されるのでしょうか?
「コード.gs」のlogText関数を以下のように変更して検証してみましょう。
function logTest(form){
Logger.log(typeof form.myFile)
Logger.log(typeof form.myText)
}
typeof演算子は与えた値の型を調べるものですね。
以下のように、ファイルを選択で「onigiri.csv」というcsvファイルを、テキストボックスに「テキスト」を入力して「アップロード」をクリックします。
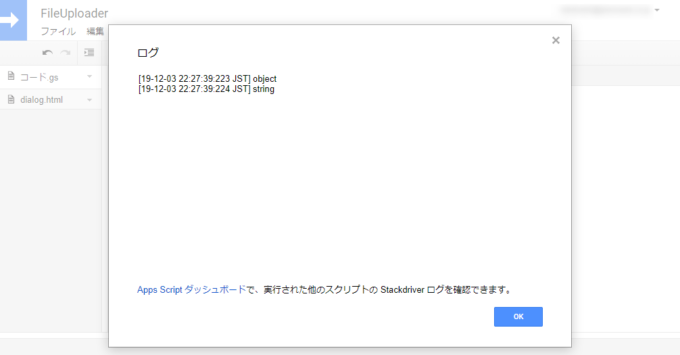
ログを確認すると、以下のように表示されます。
テキストは「string」、ファイルは「object」ですね…
ファイルを取り扱うBlobオブジェクト
答えをバラしてしまうと、GASで「ファイルをやり取りする場合」は、Blobオブジェクトというオブジェクトで取り扱います。
Blobというのは「Binary Large OBject」の略です。
csvファイルはテキストファイルなので、バイナリファイルではないのですが、GASではどちらも一緒くたにBlobオブジェクトとして取り扱います。
ということで、「コード.gs」のlogTest関数を以下のように変更してみました。
function logTest(form){
var blob = form.myFile;
Logger.log('%sをアップロードしました', blob.getName());
}
BlobオブジェクトのgetNameメソッドは、その名の通り、Blobオブジェクトすなわちファイル名を取得するメソッドですね。
ダイアログからファイルを渡す動作確認
では、こちらに変更して、ダイアログからファイルを渡す動作確認をしてみましょう。
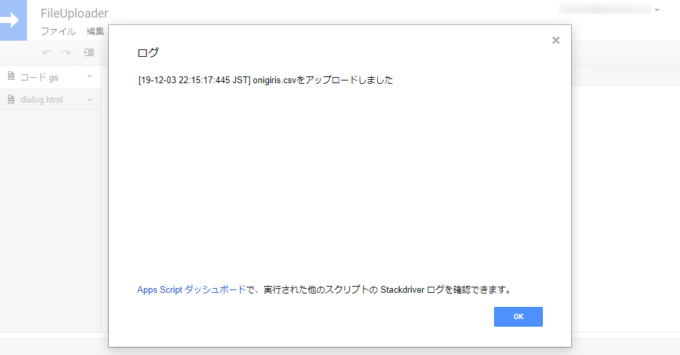
実行結果がコチラ。
バッチリですね!
まとめ
以上、GASのダイアログでアップロードしたファイルをサーバー側に渡す方法をお伝えしました。
今回は、GASでファイルを受け渡しするときに使用するBlobオブジェクトについて覚えていただければOKですね。
次回、csvファイルをスプレッドシートに展開していきますよ。

どうぞお楽しみに!
連載目次:GASのダイアログでcsvファイルアップローダーを作ろう
Google Apps Scriptでダイアログを作成する方法はいくつかありますが、HTMLサービスとUiサービスを組み合わせると自由で多機能なダイアログが作れます。このシリーズではそんなダイアログの作り方を易しく紹介していきます。- Google Apps Scriptでダイアログを作るいくつかの方法と基礎知識
- GASで最も簡単なHTMLサービスによるダイアログを作成する方法
- GASのダイアログで作成するファイルアップローダーの部品を配置する方法
- GASのダイアログでボタンをクリックしてアラート表示を動作させる方法
- GASのダイアログのボタンクリックでサーバー側の関数を呼び出すgoogle.script.run
- GASのダイアログのデータをフォーム要素を渡すことでまとめてサーバー側に渡す方法
- GASのダイアログでアップロードしたファイルをBlobオブジェクトとしてサーバー側に渡す方法
- Google Apps ScriptでCSVファイルのデータをスプレッドシートに展開する方法
- GASのダイアログをファイルをアップロードが成功したら閉じる方法
- GASのダイアログでファイルアップロードが失敗したらアラートを表示する方法