photo credit: Tanja-Milfoil Macro Monday – Butterfly in a row via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでダイアログを使ったcsvファイルアップローダーを作成する方法をお伝えするシリーズです。
前回の記事はこちら。

GASで最も簡単なHTMLサービスによるダイアログの作り方を紹介しました。
まあ、のっぺらぼうですけどね。
なので、今回は、ダイアログに要素を乗っけていきたいと思います。
ということで、GASのダイアログで作成するファイルアップローダーの部品を配置する方法です。
では、行ってみましょう!
前回のおさらい
前回作成した、のっぺらぼうのダイアログはこちらですね。
GASで、このダイアログを表示するのは、以下のスクリプトになります。
function showDialog(){
var html = HtmlService.createHtmlOutputFromFile('dialog');
SpreadsheetApp.getUi().showModalDialog(html, "CSVアップロード");
}
プロジェクト内のHTMLファイル「dialog.html」をダイアログとして表示するスクリプトになりますね。
それで、そのHTMLファイルは現時点では、新規作成したときの初期状態で、以下のような内容でした。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
</body>
</html>
なので、今回はこのHTMLファイル「dialog.html」を、ファイルをアップロードできるように要素を追加していきたいと思います。
こちら、初期状態に挿入されているタグがどういう意味を持つものなのか…それについては、以下の記事で復習をよろしくお願いいたします。

ファイルアップローダーのHTMLファイルを作る
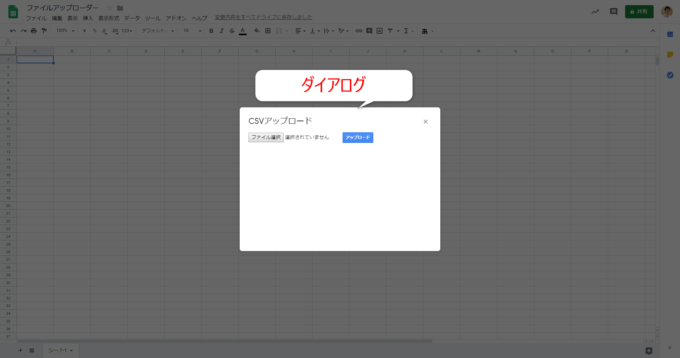
目指すダイアログは以下のようなものです。
「ファイル選択」というボタンと、「アップロード」というボタンですね。
この2つをファイルアップローダーの部品として追加してきます。
ボタン
ボタンを作るタグはbuttonタグですね。
ですから、こいつを2つセットすればOK…と思いきやそうはいきません。
「アップロード」のほうは
<button onclick="uploadCsv(this.parentNode)">アップロード</button>
で、良いのですがファイルアップロードは実は、それとは別の表現が用意されています。
ファイルアップロードボタン
ファイルアップロードボタンを作成するには、実はinputタグを用います。
type属性を「file」にするのです。
ファイルアップローダーの部品配置を確認する
ということで、「dialog.html」を以下のように変更して、コード.gsのshowDialogを実行してみましょう。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<input type="file">
<button>アップロード</button>
</body>
</html>
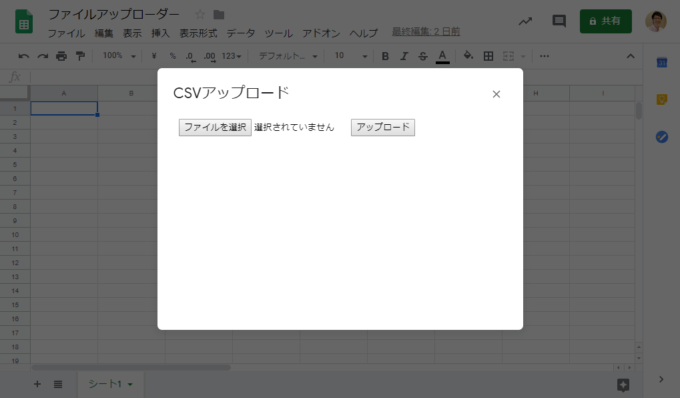
スプレッドシートには、以下のダイアログが表示されます。
少ししかコードを追加していないにも関わらず、いい感じですね!
まとめ
以上、GASのダイアログで作成するファイルアップローダーの部品を配置する方法についてお伝えしました。
ファイルアップロードの部品、type属性をちょろっと変えるだけで作れるんですね。
便利ですね。
さて、次回はボタンを押したときの動作を作っていきます。

どうぞお楽しみに!
連載目次:GASのダイアログでcsvファイルアップローダーを作ろう
Google Apps Scriptでダイアログを作成する方法はいくつかありますが、HTMLサービスとUiサービスを組み合わせると自由で多機能なダイアログが作れます。このシリーズではそんなダイアログの作り方を易しく紹介していきます。- Google Apps Scriptでダイアログを作るいくつかの方法と基礎知識
- GASで最も簡単なHTMLサービスによるダイアログを作成する方法
- GASのダイアログで作成するファイルアップローダーの部品を配置する方法
- GASのダイアログでボタンをクリックしてアラート表示を動作させる方法
- GASのダイアログのボタンクリックでサーバー側の関数を呼び出すgoogle.script.run
- GASのダイアログのデータをフォーム要素を渡すことでまとめてサーバー側に渡す方法
- GASのダイアログでアップロードしたファイルをBlobオブジェクトとしてサーバー側に渡す方法
- Google Apps ScriptでCSVファイルのデータをスプレッドシートに展開する方法
- GASのダイアログをファイルをアップロードが成功したら閉じる方法
- GASのダイアログでファイルアップロードが失敗したらアラートを表示する方法