みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでダイアログを使ったcsvファイルアップローダーを作成する方法をお伝えするシリーズです。
前回の記事はこちら。

ファイルアップロードが完了したらダイアログ自身を閉じる方法をお伝えしました。
ただ、ファイルを選択せずに「アップロード」したとき、アップロードは失敗するはずなのですが、どうなるんでしょうか…?
ということで、今回はGASのダイアログでファイルアップロードが失敗したらアラートを表示する方法をお伝えします。
では、行ってみましょう!
前回のおさらい
では、前回のコードのおさらいです。
以下がダイアログを作成するHTMLファイル「dialog.html」です。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form>
<input name="myFile" type="file">
<button onclick="uploadCsv(this.parentNode);">アップロード</button>
</form>
<script>
function uploadCsv(form) {
google.script.run.withSuccessHandler(function(){
google.script.host.close();
}).uploadCsv(form);
}
</script>
</body>
</html>
ポイントはscriptタグの中の、uploadCsv関数。
サーバー側の同名のuploadCsv関数を呼びつつ、その呼び出しが無事に完了したらgoogle.script.run.closeメソッドでダイアログ自身を閉じるというというものです。
サーバー側の「コード.gs」は以下のとおりです。
function showDialog(){
var html = HtmlService.createHtmlOutputFromFile('dialog');
SpreadsheetApp.getUi().showModalDialog(html, "CSVアップロード");
}
function uploadCsv(form) {
var blob = form.myFile;
var csvText = blob.getDataAsString();
var values = Utilities.parseCsv(csvText);
SpreadsheetApp.getActiveSheet().getRange(1, 1, values.length, values[0].length).setValues(values);
}
showDialog関数を実行すると以下のダイアログを表示します。
ダイアログの「ファイルを選択」からアップロードするCSVファイルを選び、「アップロード」することで、スプレッドシートにCSVの内容を展開します。
ファイルアプロードが失敗したときの処理
例えば、「ファイルを選択」で何のファイルも選択しなかった場合、「アップロード」ボタンをクリックすると、どうなるでしょうか?
やってみると…上記画面のまま何も起きません。
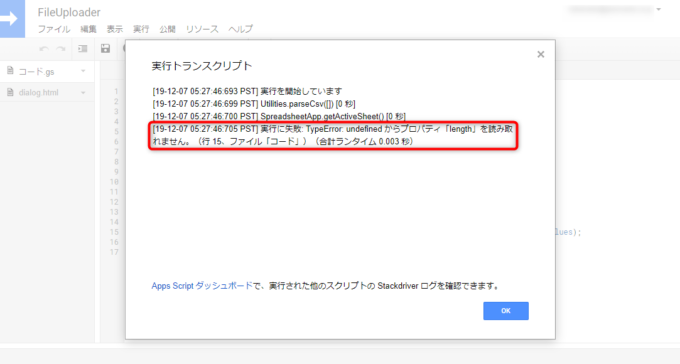
スクリプトエディタで「表示」→「実行トランスクリプト」で、スクリプトの実行のようすを確認すると…
以下のようなエラーが発生していることが確認できました。
実行に失敗: TypeError: undefined からプロパティ「length」を読み取れません。
ただ、ダイアログを操作しているユーザーには、このようなエラーが起きていることがわからないんですね。
ということで、エラーが起きたときに、それをユーザーにお知らせするように変更をしていきたいと思います。
サーバー側の呼び出しが失敗したら関数を実行する
前回の記事で、サーバー側の関数呼び出しが成功したら指定した関数を実行する、google.script.runのwithSuccessHandlerメソッドを紹介しました。
それに対して、サーバー側の関数呼び出しが失敗したら指定した関数を実行する、withFailureHandlerメソッドが存在しています。
書式はこちらです。
それで、withSuccessHandlerメソッドも、withFailureHandlerメソッドも、ともにgoogle.script.runオブジェクトを返しますので、以下のように連続してつなげて記述が可能です。
google.script.run.withSuccessHandler(function(){
//成功したときの処理
}).withFailureHandler(function(){
//失敗したときの処理
}).uploadCsv(form);
エラーが発生したらアラートを表示する
ですから、「dialog.html」のscriptタグ内のuploadCsv関数を以下のように変更すれば、エラーのときにユーザーにアラートを表示するようになります。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form>
<input name="myFile" type="file">
<button onclick="uploadCsv(this.parentNode);">アップロード</button>
</form>
<script>
function uploadCsv(form) {
google.script.run.withSuccessHandler(function(){
google.script.host.close();
alert('アップロードしました');
}).withFailureHandler(function(){
alert('アップロードに失敗しました');
}).uploadCsv(form);
}
</script>
</body>
</html>
では、動作確認をしてみましょう。
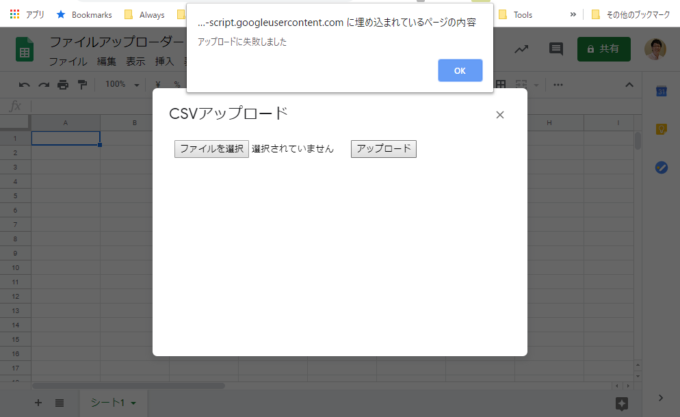
ファイルを選択せずに「アップロード」ボタンをクリックすると…
アラートの表示を確認できます。
まとめ
以上、GASのダイアログでファイルアップロードが失敗したらアラートを表示する方法をお伝えしました。
withSuccessHandlerメソッドとwithFailureHandlerメソッドはセットで覚えちゃうとよいですね。
これにて、CSVファイルアップロードダイアログの作り方はシリーズ完了となります。
使いどころはそこそこあると思いますので、どうぞご活用くださいませ。
また、便利なツールを思いついたら紹介しますね。
どうぞお楽しみに!
連載目次:GASのダイアログでcsvファイルアップローダーを作ろう
Google Apps Scriptでダイアログを作成する方法はいくつかありますが、HTMLサービスとUiサービスを組み合わせると自由で多機能なダイアログが作れます。このシリーズではそんなダイアログの作り方を易しく紹介していきます。- Google Apps Scriptでダイアログを作るいくつかの方法と基礎知識
- GASで最も簡単なHTMLサービスによるダイアログを作成する方法
- GASのダイアログで作成するファイルアップローダーの部品を配置する方法
- GASのダイアログでボタンをクリックしてアラート表示を動作させる方法
- GASのダイアログのボタンクリックでサーバー側の関数を呼び出すgoogle.script.run
- GASのダイアログのデータをフォーム要素を渡すことでまとめてサーバー側に渡す方法
- GASのダイアログでアップロードしたファイルをBlobオブジェクトとしてサーバー側に渡す方法
- Google Apps ScriptでCSVファイルのデータをスプレッドシートに展開する方法
- GASのダイアログをファイルをアップロードが成功したら閉じる方法
- GASのダイアログでファイルアップロードが失敗したらアラートを表示する方法